angular 指令学习
在指令中scope 定义的值的用法:例如
scope: {
local: "@nameprop",
secondLocal:"@secondNameprop",
secondLocalTest:"@threeNameprop"
}
local,secondLocal,secondLocalTest这三个值只能在指令内使用。而nameprop,secondNameprop,threeNameprop作为指令属性在指令上使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>指令学习</title> <script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script> </head><body ng-app='app'> <div ng-controller="myController"> <div ng-click="topClick('test')">我是父类</div> <input type="text" ng-model="myaddress"/> <hr> {{myaddress}}aaa <hr> ccc <hr> <my-directive my-data="myaddress" my-click="otherClick('other-bbb')"></my-directive> </div></body><script type="text/javascript"> var app = angular.module('app', []); app.directive('myDirective',myDirective); function myDirective(){ var directive={ restrict:'AE', template:"<div ng-click='sonClick(1111)'>点击我</div><div>{{innerData}}</div>", scope:{ selectData:"&myClick", innerData:"=myData"//myData作为指令属性使用这里且是共享的,可以双向改变 }, link:function(scope,ele,attr){ scope.sonClick=function(aaa){ scope.innerData=aaa; // innerData只在指令内部使用 scope.selectData(); } } } return directive; }; app.controller("myController",["$scope",function($scope){ $scope.topClick = function(aa){ alert(aa); } $scope.otherClick = function(aa){ alert(aa); } $scope.myaddress="广州"; //初始化数据 }]) </script></html> |
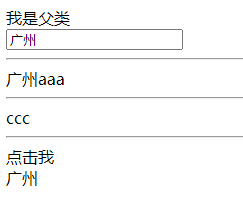
效果图

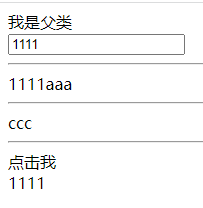
点击后

修改输入框数据







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-10-31 vue中使用echarts图表功能,点击事件改变父级div窗体大小,echarts图表展示也跟着改变