angular数据传递练习
父级像下级传送数据
1 | $scope.$broadcast必须在一个函数中才有效果。 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>AngularJS broadcast译为广播,即上级传递下级。</title><script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script></head><body ng-app='app'> <div ng-controller="parent"> Parent: {{mydata}} <input type="text" ng-model="mydata"> <button ng-click="sendData()">点击数据</button> <div ng-controller="child"> {{change}} Child: {{child}} </div> </div> <script> angular.module("app", []) .controller("child", function($scope) { $scope.$on("parentChange", function(e, m) { //获取传过来的值 console.log(e,"元素") console.log(m,"数据值") $scope.change = "changed"; $scope.child = m; }) }) .controller("parent", function($scope) { // $scope.$watch("mydata", function(n, o) { // console.log(n,"新值") // console.log(o,"旧值") // if (n == o) { // return; // } $scope.mydata="初始化值"; $scope.sendData=function(){ //$scope.$broadcast必须在一个事件中才有效果。 $scope.$broadcast("parentChange", $scope.mydata) //上级向下级传值 } // }) }) </script></body></html> |
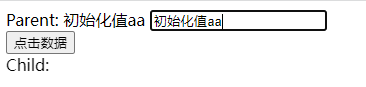
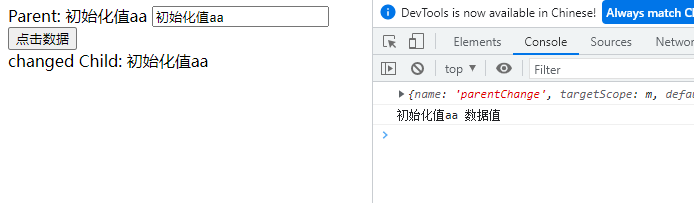
效果图
未点击前

点击后

<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script> <script> var myApp = angular.module("myApp", []); //控制器Parent myApp.controller("Parent", function ($scope, $window) { $scope.topData = "我是顶级"; $scope.name = "Parent"; //$on用于事件 $scope.$on("FromSelf", function (event, data) { $scope.topData=data.description+'-----FromSelf'; $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description + event.targetScope.name); }); $scope.$on("FromChild", function (event, data) { $scope.topData=data.description+'-----FromChild'; $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); }); //控制器Self myApp.controller("Self", function ($scope,$window) { $scope.middleData="我是中间数据"; //button的传播事件 $scope.toParent = function () { //注册一个向上传播的事件,eventName:'FromSelf', data:oneObject $scope.$emit("FromSelf", { divName: "Self", description: "向父传播数据" }); }; $scope.toChild = function () { //注册一个向下传播的事件,eventName:'FromSelf', data:oneObject $scope.$broadcast("FromSelf", { divName: "Self", description: "向子传播数据" }); }; $scope.name = "Self"; $scope.$on("FromChild", function (event, data) { $scope.middleData="我是中间数据:"+data.description+'-----FromChild'; $window.alert("当前节点" + event.currentScope.name + "截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); }); //控制器Child myApp.controller("Child", function ($scope, $window) { $scope.name = "Child"; $scope.lastName="我是最里面的"; //$on用于截获来自父级作用域的事件 $scope.$on("FromSelf", function (event, data) { $scope.lastName = "我是最里面的:"+data.description+'-----FromSelf'; $window.alert("当前节点" + event.currentScope.name +"截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); //button的传播事件 $scope.toTop = function () { //注册一个向上传播的事件,eventName:'FromChild', data:oneObject $scope.$emit("FromChild", { divName: "Child", description: "向上播数据" }); }; }); </script> </head> <body> <form name="test"> <div ng-controller="Parent"> 这里是父级Div <br> {{topData}} <hr> <div ng-controller="Self"> 这里是子级SelfDiv <hr> {{middleData}} <input type="button" ng-click="toParent()" value="向ParentDiv传播事件" /> <input type="button" ng-click="toChild()" value="向ChildDiv传播事件" /> <hr> <div ng-controller="Child"> 这里是子级ChildDiv <br> {{lastName}} <input type="button" ng-click="toTop()" value="向上传播事件" /> </div> </div> <hr> <div ng-controller="Brother"> 这里是Self的兄弟BrotherDiv </div> </div> </form> </body> </html>
效果图

参考:https://blog.csdn.net/chpllp/article/details/91969194







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-10-31 vue中使用echarts图表功能,点击事件改变父级div窗体大小,echarts图表展示也跟着改变