DatePicker日期选择器 ——日期选择范围控制
<el-date-picker v-model="inItem.dateRange" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd" :picker-options="pickerOptionsMinMax" @focus="checkDateRange" @change="checkDateRange"> </el-date-picker>
限制日期选择方法
return { pickerOptionsMinMax: { onPick: (obj) => { // obj.minDate = new Date( // this.goalForm.dateRange[0] && // this.goalForm.dateRange[0].replace(/-/g, "/") // ); }, disabledDate: (time) => { // console.log(this.goalForm,"time") //this.formAttribute.red if (this.goalForm.dateRange && this.goalForm.dateRange.length > 0) { let maxTime = new Date(this.goalForm.dateRange[1]).getTime(); let startDate = this.goalForm.dateRange[0]; let minTime = new Date( this.goalForm.dateRange[0] && startDate ).getTime(); //必须这样处理,否则 有八个小时差别 // console.log(new Date(this.tempData.dateRange[0].replace(/-/g, '/')),"minTime") return time.getTime() > maxTime || time.getTime() < (minTime -24*60*60*1000);//减去一天包含了当前日期 } else { return true; } }, },}
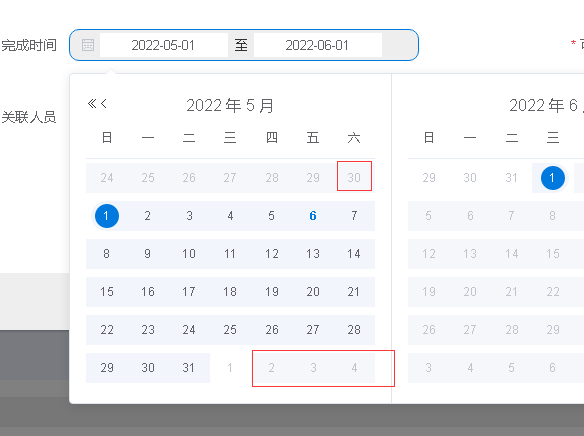
效果 前后都禁用








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-05-06 jQuery获取页面及个元素高度、宽度