flex 布局,元素不固定处理
最近用flex布局,但是每个栏目数目不固定,布局起来,有些很紧密,有些间距才超级大,与设计稿的效果相差太远太远了。
之前我处理,是写一堆样式,把可能的情况都包含,勉强可以实现。
今天又碰到类似的问题,但是我不想那样写了。于是网上搜索了。终于找到一个我满意的。
链接:https://www.csdn.net/tags/NtjaYgxsMjAyNTMtYmxvZwO0O0OO0O0O.html
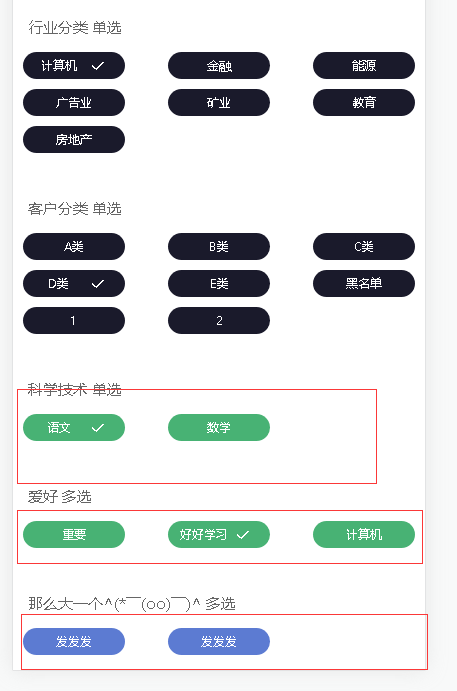
我实现的效果

关键样式代码
.chy-test:last-of-type { //这个才是取同类最后一个 https://www.csdn.net/tags/NtjaYgxsMjAyNTMtYmxvZwO0O0OO0O0O.html margin-right: calc(26% + 22% / 2); } .chy-test:nth-child(3n) { //第3个和3n元素的处理 margin-right: 0; }
我的页面代码
<template> <view class="chy-page "> <u-navbar class="custom-header" title="编辑客户标签" height="44" :autoBack="true"> <view slot="right"> <view>确定</view> </view> </u-navbar> <view class="chy-lable-box"> <block v-for="(tag,index) in tempCustomerLabelJsonList" :key="index"> <view class="chy-item " :style="{background:tag && tag.split('_')[2],color:'#FFFFFF'}"> {{(tag&&tag.split('_')[0])}} </view> </block> <!-- <block v-for="tag in customerInfo.customerLabelJsonList && customerInfo.customerLabelJsonList" :key="tag && tag.split('_')[0]"> <u-tag :text="`${(tag&&tag.split('_')[0])}` " plain size="large" shape="circle" class="chy-tag" color="#ffffff" :bgColor="tag && tag.split('_')[2]"></u-tag> </block> --> </view> <view class="chy-lable-biglist-box"> <block v-for="(item,index) in groupLabelAllList" :key="index"> <view class="chy-lable-item"> <view class="chy-lable-title"> {{item.groupName}} {{ item.selectedType == 1 ? "单选" : "多选"}} </view> <view class="chy-lable-list-box"> <block v-for="(itemSon,indexSon) in item.labelJsonList" :key="indexSon"> <view class="chy-test"> <view class="chy-item" :style="{background:item.labelColor,color:'#FFFFFF'}" @click="itemSon.isEdit ? toggleLabel(itemSon, item): ''"> <view class=" chy-item-left">{{itemSon.lableName}} </view> <u-icon name="checkmark" color="#FFFFFF" class="chy-item-right" v-if="itemSon.selected"> </u-icon> </view> </view> </block> </view> </view> </block> </view> </view> </template> <script> import { test } from '../../../common/crm/xxxx.js' import { demo } from '../../../common/crm/xxxxxxx.js' export default { data() { return { tempCustomerLabelJsonList: [], //已经拥有的标签 groupLabelAllList: [], //所有标签 flag: true, //表示和拥有的没有匹配上 } }, onLoad() { let that = this // #ifndef APP-NVUE const eventChannel = this.getOpenerEventChannel(); // #endif // 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据 eventChannel.on('sendToeLableData', function(res) { //console.log(res, "sendToeLableData") that.tempCustomerLabelJsonList = res.data; that.getDemoXXXXX(); console.log(that.groupLabelAllList, "groupLabelAllList") }) }, methods: { /** 所有标签信息 */ getDemoXXX() { let that = this; that.groupLabelAllList = []; demoXXX({}).then((response) => { let oldData = response.data; that.mergerGroupLableNew(oldData); }); }, //数据处理 mergerGroupLableNew(oldData) { let that = this; oldData.forEach(function(item) { // if(item.groupName=='爱好'){ that.getTargetDataNew(item); // } }); }, getTargetDataNew(item) { let that = this; that.flag = true; let bData = { groupId: item.groupId, groupName: item.groupName, selectedType: item.selectedType, labelColor: item.labelColor, labelJsonList: [], }; if (that.tempCustomerLabelJsonList.length == 0) { //拥有的标签循环完毕了,列表标签还没有循环完成的 //alert("d") item.labelJsonList.forEach(function(itemLable) { //自身循环 bData.labelJsonList.push({ lableName: itemLable.trim(), selected: false, //未选中 isEdit: true, groupId: item.groupId.trim(), }); }); } else { that.tempCustomerLabelJsonList.forEach(function(xitem) { // console.log(xitem,'xitem') if (xitem.split("_")[1] == item.groupId) { item.labelJsonList.forEach(function(son) { let sonJson = { lableName: son.trim(), selected: null, //选中 isEdit: true, //是否可编辑 true可以,false不可以 groupId: item.groupId.trim(), result: null, orderNum: 0, }; if (son == xitem.split("_")[0]) { that.flag = false; //表示当前循环有匹配上 sonJson.selected = true; sonJson.orderNum = 1; //找到标签 // let deleteData = that.tempCustomerLabelJsonList.splice( // that.tempCustomerLabelJsonList.indexOf(xitem), // 1 // ); //用完删除 } else { sonJson.selected = false; } if (item.selectedType == 2) { sonJson.result = bData.labelJsonList.some( (x) => x.lableName == sonJson.lableName ); if (!sonJson.result) { bData.labelJsonList.push(sonJson); } if (sonJson.result && sonJson.selected) { let oldData = JSON.parse(JSON.stringify(sonJson)); oldData.selected = false; let deleteData = bData.labelJsonList.splice( bData.labelJsonList.findIndex( (o) => o.lableName == oldData.lableName && oldData.selected == o.selected ), 1, sonJson ); } } else { bData.labelJsonList.push(sonJson); } }); } }); if (that.flag) { //当次循环没有匹配上的数据循环 //没有匹配上就直接添加 item.labelJsonList.forEach(function(itemLable) { bData.labelJsonList.push({ lableName: itemLable.trim(), selected: false, //未选中 isEdit: true, groupId: item.groupId.trim(), }); }); } } that.groupLabelAllList.push(bData); //循环一次加一次 }, //切换标签是否选中 toggleLabel(tag, item) { tag.orderNum = 2; if (item.selectedType == 1) { //单选 tag.selected = !tag.selected; if ( item.labelJsonList.filter((item) => item.selected == true).length > 1 ) { uni.showToast({ title: '您已经选中一个标签,请先取消再选择!', icon: 'error' }) tag.selected = !tag.selected; } } else { //多选 tag.selected = !tag.selected; } }, } } </script> <style scoped lang="scss"> .chy-page { // padding: 10px; background: #F4F5F6; } .chy-lable-box { margin: 50px 0 20px 0; padding: 10px; background: #FFFFFF; border-radius: 10px; // border: 1px solid red; display: flex; justify-content: space-between; align-items: center; flex-wrap: wrap; .chy-item { width: 26%; // border: 1px solid red; text-align: center; padding: 5px; border: 1px solid #00A0E9; box-sizing: border-box; border-radius: 15px; margin: 5px 0; background: #E6F7FF; color: #00A0E9; font-size: 12px; word-wrap: break-word; } } .chy-lable-biglist-box { background: #FFFFFF; .chy-lable-item { background: #FFFFFF; margin: 10px 0 20px 0; .chy-lable-title { font-weight: 400; font-size: 15px; color: #666666; margin: 10px 15px 0 15px; padding-top: 10px; } .chy-lable-list-box { padding: 10px; background: #FFFFFF; // border: 1px solid red; display: flex; justify-content: space-between; align-items: center; flex-wrap: wrap; .chy-test { width: 26%; } .chy-item { flex: 1; // border: 1px solid red; text-align: center; padding: 5px; // border: 1px solid #F2F2F2; box-sizing: border-box; border-radius: 15px; margin: 5px 0; background: #F2F2F2; color: #333333; font-size: 12px; word-wrap: break-word; display: flex; justify-content: space-between; align-items: center; .chy-item-left { flex: 1; text-align: center; } .chy-item-right { width: 30px; text-align: center; } } .chy-test:last-of-type { //这个才是取同类最后一个 https://www.csdn.net/tags/NtjaYgxsMjAyNTMtYmxvZwO0O0OO0O0O.html margin-right: calc(26% + 22% / 2); } .chy-test:nth-child(3n) { //第3个和3n元素的处理 margin-right: 0; } } // .chy-lable-list-box:last-of-type { // background: red; // } } } </style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?