js 列表分组处理
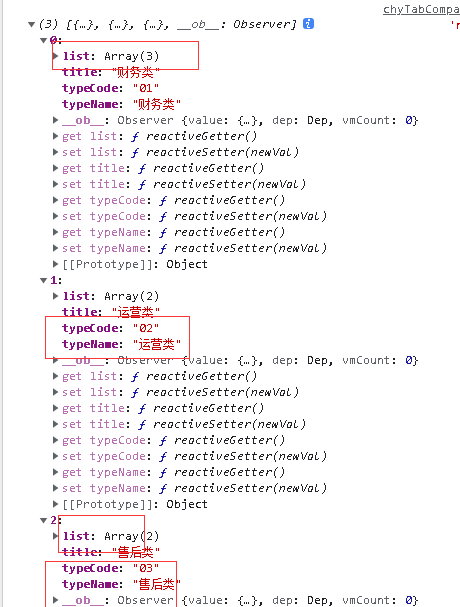
getList(){ let data=[ { workflowDefinitionId:'workflowDefinitionId', name:'退款申请', state:1, bpmnId:'tk', useObj:1, typeCode:'01', typeName:'财务类' }, { workflowDefinitionId:'workflowDefinitionId', name:'暂停/恢复商家返款(分成)申请', state:1, bpmnId:'sq', useObj:1, typeCode:'01', typeName:'财务类' }, { workflowDefinitionId:'workflowDefinitionId', name:'返款账户变更申请', state:1, bpmnId:'fk', useObj:1, typeCode:'01', typeName:'财务类' }, { workflowDefinitionId:'workflowDefinitionId', name:'网点冲洗账号申请', state:1, bpmnId:'wdsq', useObj:1, typeCode:'02', typeName:'运营类' }, { workflowDefinitionId:'workflowDefinitionId', name:'文案申请', state:1, bpmnId:'wasj', useObj:1, typeCode:'02', typeName:'运营类' }, { workflowDefinitionId:'workflowDefinitionId', name:'网点撤站申请', state:1, bpmnId:'czsj', useObj:1, typeCode:'03', typeName:'售后类' }, { workflowDefinitionId:'workflowDefinitionId', name:'网点免洗活动申请', state:1, bpmnId:'wdmx', useObj:1, typeCode:'03', typeName:'售后类' } ] let newArr = [] //通过forEach循环数组 data.forEach((item, i) => { let index = -1 //然后在跑到这里筛选 根据不同的时间放置不同的数组 some()用来查找数组中是否存在某个值 如果存在 就return true let isExists = newArr.some((newItem, j) => { if (item.typeCode === newItem.typeCode) { index = j return true } }) //代码是先跑这里的if条件判读 if (!isExists) { newArr.push({ typeCode: item.typeCode, list: [item], typeName: item.typeName, title:item.typeName, }) } else { newArr[index].list.push(item); } }) this.showData=newArr; console.log(newArr,"newArr") },
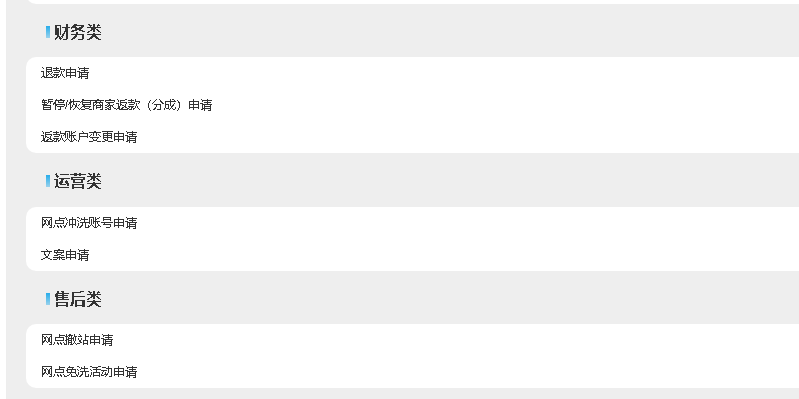
实现效果如下图










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-03-23 图片背景位置