TypeScript 学习一
根据教程安装 TypeScript
参考:https://www.runoob.com/typescript/ts-install.html
打开vscode
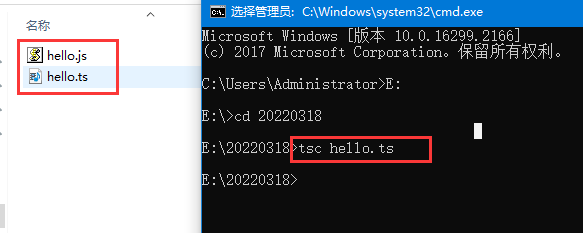
新建文件hello.ts ,保存在 E:\20220318
输入内容
(()=>{ interface Iperson{ firstName:string lastName:string } class Person{ firstName:string lastName:string fullName:string constructor(firstName:string,lastName:string){ this.firstName=firstName this.lastName=lastName this.fullName=firstName+'_'+lastName } } function showFullName(per:Iperson){ return per.firstName+'_' +per.lastName } const per =new Person('发展','科学') console.log(showFullName(per)) })()
然后用命令运行,切换到 E:\20220318>目录下

输入
tsc hello.ts
即可发现目录下面多了一个文件

然后输入
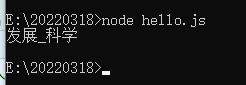
node hello.js
可以得到输出结果。

注意不能直接运行
node hello.ts
也不能直接运行
tsc hello.js
都会报错的。
分类:
TypeScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-03-20 CSS Float(浮动)