在gitee上创建项目仓库在本地创建vue项目
第一步 创建仓库

第二步 创建文件夹test 【个人测试】
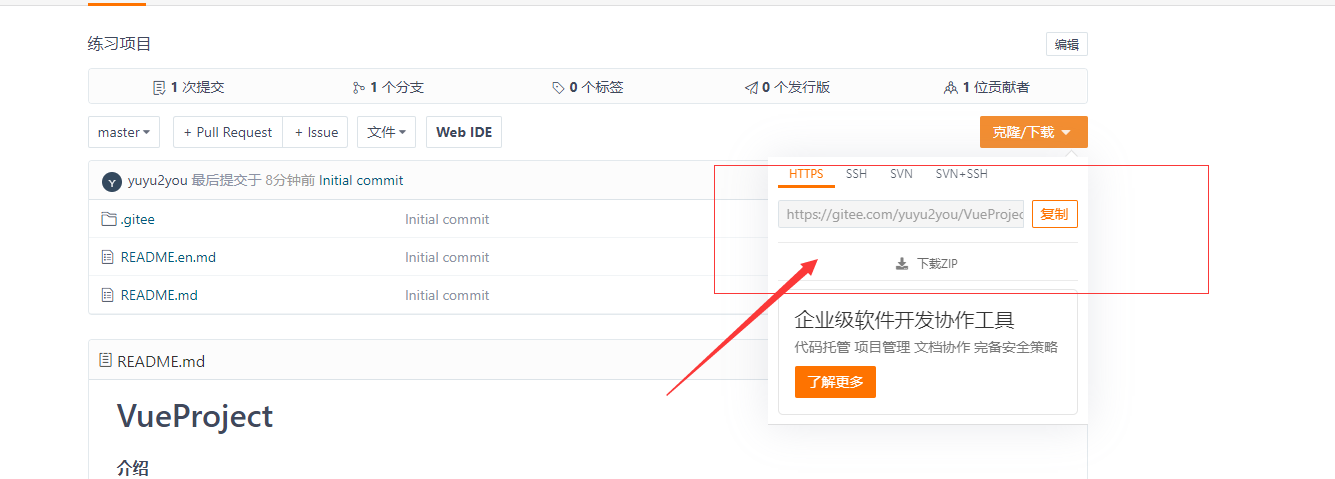
第三步 获取仓库

第四步 得到结果 本来是绿色显示的,因为我已经执行后面的步奏了,所以变成红色了

第五步 在test 这个目录输入

第六步 得到

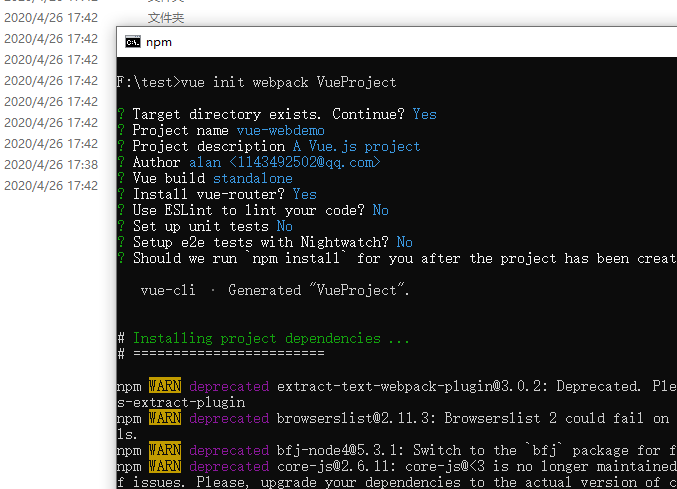
第七步 初始化项目

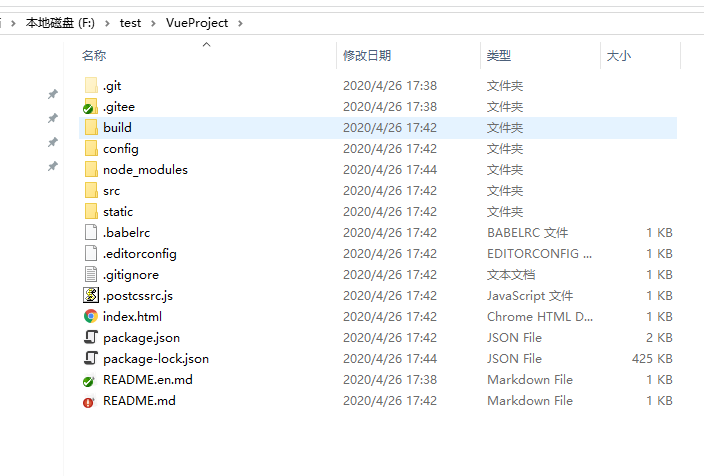
第八步 生成的项目目录——完美

第九步 提交代码

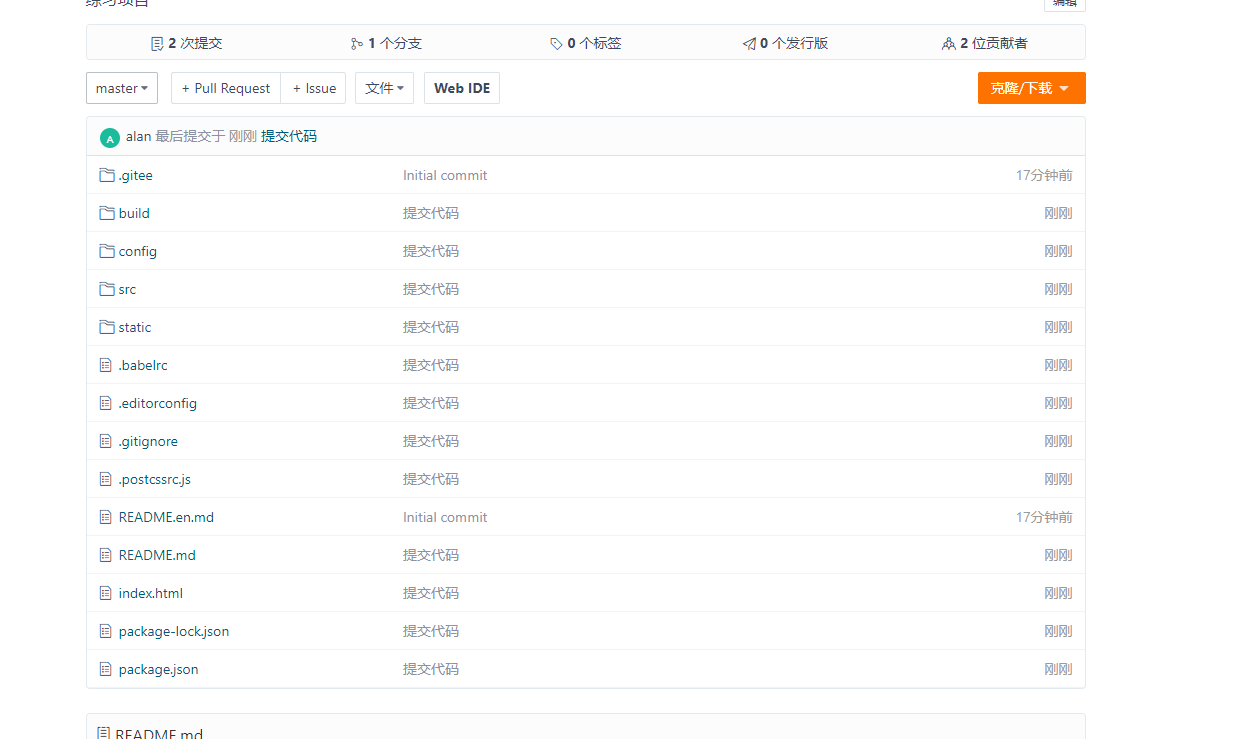
第十步 在gitee上呈现的结果

第十一步 操作结束
vue项目创建参考:
https://www.cnblogs.com/hellman/p/10985377.html
https://www.cnblogs.com/hellman/p/10985377.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?