html中元素定位问题
relative 定位
相对定位元素的定位是相对其正常位置。就是原来的位置
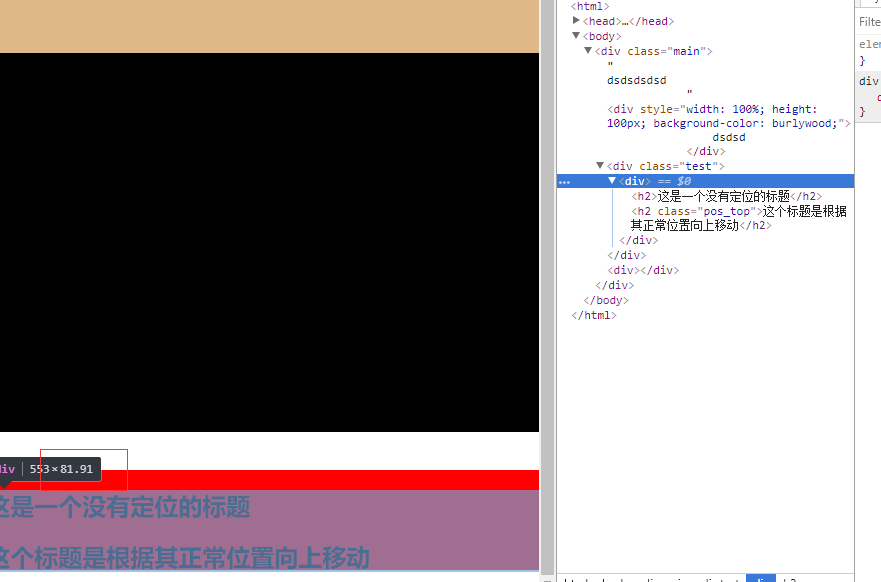
下面是正常情况下高度81.91

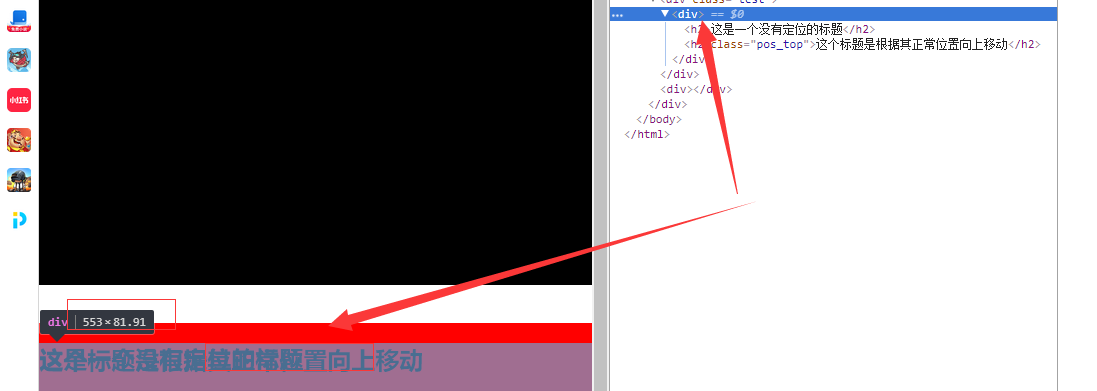
设置相对定位后高度还是81.91 ,没有变化,但是内容移到上面去了


移动相对定位元素,它原本所占的空间不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
就是说他的父元素样式中必须有 position 这个定位修饰词,否则是相对整个页面来定位的
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
<!DOCTYPE html> <html> <head> <title> top he bottom </title> <style> body{ margin: 0; padding: 0; } .main{ width: 100%; height: 500px; background-color: black; position:relative; } .test{ position:absolute; background-color: red; width: 100%; height: 100px; top: auto; bottom: 20px; } h2.pos_top { position:relative; top:-50px; } </style> </head> <body> <div class="main"> dsdsdsdsd <div style="width: 100%; height: 100px; background-color: burlywood;"> dsdsd </div> <div class="test"> <div> <h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> </div> </div> </div> </body> </html>
参考:https://www.runoob.com/css/css-positioning.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?