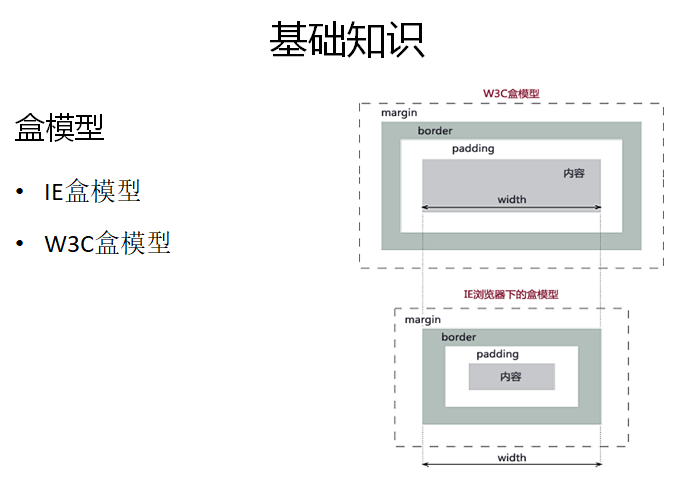
盒子模型 和样式选择器和伪类选择器

<!DOCTYPE html> <html> <head> <title>CSS3-属性选择器</title> <style> body { margin: 0; padding: 0; font-family: ''; font-family: '微软雅黑'; background-color: #F7F7F7; } .wrapper { width: 1024px; margin:0 auto; } .wrapper>section{ min-height: 300px; margin-bottom: 30px; box-shadow: 1px 1px 4px #DDD; } .wrapper>header{ text-align:center; line-height: 1; padding: 20px; margin-bottom: 10px; font-size: 30px; } .wrapper >section> header{ line-height: 1; padding: 10px; font-size: 20px; color: #333; background-color: #eee; } .wrapper .wrap-box{ padding: 20px; } form { width:300px; height: 300px; margin:0 auto; } form input[type="text"]{ width: 200px; height: 30px; } form input[type="password"]{ width: 200px; height: 30px; } .attr1{ } .attr1 a[href="./a.rmvb"]{ color: red; } .attr1 a[href="./b.rmvb"]{ color: pink; } .download{ } /* E[attr~=val] 表示的一个单独的属性值 这个属性值是以空格分隔的*/ .attr2 a[class~="download"]{ color:red; } /* E[attr|=val] 表示的要么一个单独的属性值 要么这个属性值是以"-"分隔的*/ .attr3 a[class|="download"]{ color:yellow; } /* E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置 */ .attr4 a[class*="download"]{ color: red; } /* E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置 */ .attr5 a[class^="download"]{ color: red; } /* E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置 */ .attr6 a[class$="download"] { color: red; } </style> </head> <body> <div class="wrapper"> <header>CSS3-属性选择器</header> <section> <header>简介</header> <div class="wrap-box"> <form action=""> <ul> <li> 姓名:<input type="text"> </li> <li> 密码:<input type="password"> </li> <li> 性别:<input type="radio"> 男 <input type="radio"> 女 </li> <li> 兴趣:<input type="checkbox" name="" id="d">代码 </li> <li> <input type="submit" value="提交" id="" > </li> </ul> </form> </div> </section> <section class="attr1"> <header>E[attr]</header> <div class="wrap-box"> <a href="./a.rmvb" class="download download-movie">下载</a> <a href="./b.rmvb" class="download download-movie">下载</a> <a href="./a.mp3" class="download download-music">下载</a> </div> </section> <section class="attr2"> <header> E[attr~=attr]</header> <div class="wrap-box"> <a href="#" class="download dowmload-movie">下载</a> <a href="#" class="download dowmload-movie">下载</a> <a href="#" class="download dowmload-music">下载</a> </div> </section> <section class="attr3"> <header>E[attr!=attr]</header> <div class="wrap-box"> <a href="#" class="download">下载</a> <a href="#" class="download-movie">下载</a> <a href="#" class="download-music">下载</a> </div> </section> <section class="attr4"> <header>E[attr*=val]</header> <div class="wrap-box"> <a href="#" class="download">下载</a> <a href="#" class="moviedownload">下载</a> <a href="#" class="downmloadmusic">下载</a> </div> </section> <section class="attr5"> <header> E[attr^=val] </header> <div class="wrap-box"> <a href="#" class="download">下载</a> <a href="#" class="moviedownload">下载</a> <a href="#" class="downloadmusic">下载</a> </div> </section> <section class="attr6"> <header>E[attr$=val]</header> <div class="wrap-box"> <a href="#" class="download">下载</a> <a href="#" class="moviedownload">下载</a> <a href="#" class="downloadmusic">下载</a> </div> </section> </div> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS3-伪类选择器</title> <style> body { margin:0 ; padding: 0; font-family: '微软雅黑'; background-color: #f7f7f7; } .wrapper{ width: 1024px; margin:0 auto; } .wrapper >section{ min-height: 300px; margin-bottom: 30px; box-shadow: 1px 1px 4px #ddd; background-color:#fff; } .wrapper >header{ line-height: 1; text-align:center; padding: 20px ; margin-bottom: 10px; font-size: 30px; } .wrapper> section> header{ line-height: 1; font-size: 22px; padding: 10px ; color:#333; background-color: #EEE; } .wrapper .wrap-box{ padding: 20px; } section:nth-of-type(4) { /*表示第几个*/ } section:nth-of-type(4) li:nth-child(2) span:only-of-type { color: red; } section:nth-of-type(5) li:nth-child(n) {/*n表示下面从1开始的*/ /*n = 2n; n = n; n = 3n;*/ color: red; } section:nth-last-of-type(2) p:empty{ width: 50px; height: 50px; background-color:blue; } section:target{ background-color: red; /*点击的时候显示*/ } section:last-child p:after{ content: 'after'; color: red; } section:last-child p:before { content: 'before'; color: red; } section:last-child p:nth-child(3) {/*表示选择第三个元素是p的*/ color: red; } </style> </head> <body> <div class="wrapper"> <header>伪类选择器</header> <section id="demo1"> <header>简介</header> <div class="wrap-box"> </div> </section> <section id="demo2"> <header>E:first-child</header> <div class="wrap-box"></div> </section> <section id="demo3"> <header> E:last-child </header> <div class="wrap-box"> </div> </section> <section> <header>E:only-child</header> <div class="wrap-box"> <ul> <li> <span>我是span</span> <span>我是第2个span</span> </li> <li> <span>我是span</span> <p>我是p</p> </li> <li></li> <li></li> </ul> </div> </section> <section> <header> E:nth-child(n) </header> <div class="wrap-box"> <p>n的取值为大于等于1,当n作为系数是n的取值可以为0 比如2n+1</p> <ul> <li> <span> 我是span </span> </li> <li> <span> 我是span</span> </li> <li> </li> <li> yy </li> </ul> </div> </section> <section> <header> E:nth-last-child(n) </header> <div class="wrap-box"> </div> </section> <section> <header> E:first-of-type </header> <div class="wrap-box"> </div> </section> <section> <header>E:last-of-type</header> <div class="wrap-box"> </div> </section> <section> <header> E:only-of-type </header> <div class="wrap-box"> </div> </section> <section> <header> E:nth-of-type(n) </header> <div class="wrap-box"></div> </section> <section> <header>E:nth-last-of-type(n)</header> <div class="wrap-box"></div> </section> <section> <header> E:empty </header> <div class="wrap-box"> <span>E:empty 表示元素没有任何内容才被选中</span> <p>111</p> </div> </section> <section> <header> E:target </header> <div class="wrap-box"> <a href="#demo1">demo1</a> <a href="#demo2">demo2</a> <a href="#demo3">demo3</a> <p></p> </div> </section> <section> <header> E:after </header> <div class="wrap-box"> <p>p</p> <span>span</span> <p> p </p> <span>span</span> <p>p</p> <span>span</span> </div> </section> </div> </body> </html>

<!DOCTYPE html> <html> <head> <title> demo4 </title> <style> body{ margin: 0; padding: 0; font-family: '微软雅黑'; background-color: #f7f7f7; } .wrapper{ width: 1024px; margin: 0 auto; } .wrapper > section { min-height: 300px; margin-bottom: 30px; box-shadow: 1px 1px 4px #DDD; background-color: #FFF; } .wrapper > header { text-align: center; line-height: 1; padding: 20px; margin-bottom: 10px; font-size: 30px; } .wrapper section > header { line-height: 1; padding: 10px; font-size: 22px; color: #333; background-color: #EEE; } .wrapper .wrap-box { padding: 20px; } section:nth-child(3) p::selection{ /*相对其父元素的第三个元素且是section*/ background-color: red; color: blue; } section:nth-child(4) input::-webkit-input-placeholder { color: blue; } section:nth-child(4) input { width: 200px; height: 30px; } </style> </head> <body> <div class="wrapper"> <header> 伪元素选择器 </header> <section> <header> 简介 </header> <div class="wrap-box"> </div> </section> <section> <header> E::selection </header> <div class="wrap-box"> <p>一大段话一大段话一大段话一大段话一大段话一大段话一大段话一大段话</p> </div> </section> <section> <header> E::placeholder </header> <div class="wrap-box"> <input type="text" placeholder="我是占位符"> </div> </section> </div> </body> </html>
参考:https://www.w3school.com.cn/cssref/css_selectors.asp







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?