vue 双向绑定子组件改变父组件中的显示值
第一种方法 通过调用父组件的方法改变值
子组件
MyDemo.vue
<template>
<div>
<span @click="test">{{title}}</span>
</div>
</template>
<script>
export default {
name: 'mydemo',
props:{
title:String
},
components:{
},
data(){
return {
}
},
methods:{
test(){
//this.$emit("ceshi")
this.$emit('myclick', "方法一")
}
}
}
</script>
父组件调用
<template>
<el-container>
<el-header>Header</el-header>
<el-main> <my-demo :title="abc" @myclick="fangfayi" ></my-demo> </el-main>
<!-- <div>
<my-demo :title.sync="abc" ></my-demo>
</div> -->
<br/>
{{abc}}
<el-footer>Footer</el-footer>
</el-container>
</template>
<script>
import MyDemo from '../components/MyDemo.vue';
export default {
components: {
MyDemo
},
data(){
return{
msg:'test7777',
abc:'55555'
}
},
methods:{
fangfayi(vale){
this.abc=vale
}
}
}
</script>
运行效果:

点击第一个55555:显示

第二种方法: 通过
sync 修饰符
修改子组件,注释方法一
<template>
<div>
<span @click="test2">{{title}}</span>
</div>
</template>
<script>
export default {
name: 'mydemo',
props:{
title:String
},
components:{
},
data(){
return {
}
},
methods:{
test(){
//this.$emit("ceshi")
this.$emit('myclick', "方法一")
},
test2(){
//this.$emit("ceshi")
this.$emit('update:title', "方法二")
}
}
}
</script>
父组件调用
<template> <el-container> <el-header>Header</el-header> <!-- <el-main> <my-demo :title="abc" @myclick="fangfayi" ></my-demo> </el-main> --> <div> 第二种方法 <my-demo :title.sync="abc" ></my-demo> </div> <br/> {{abc}} <el-footer>Footer</el-footer> </el-container> </template> <script> import MyDemo from '../components/MyDemo.vue'; export default { components: { MyDemo }, data(){ return{ msg:'test7777', abc:'55555' } }, methods:{ // fangfayi(vale){ // this.abc=vale // } } } </script>
运行

点击第一个55555 显示

参考: https://cn.vuejs.org/v2/guide/components-custom-events.html
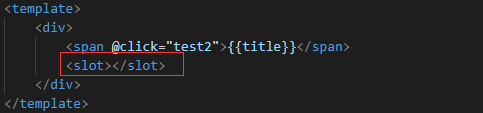
插槽
加上 <slot></slot>

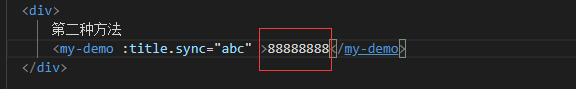
在父组件中调用

这样在页面上才会显示值。

没有插槽就不会显示
注意 v-slot 只能添加在 <template> 上 (只有一种例外情况),这一点和已经废弃的 slotattribute不同。
参考:https://cn.vuejs.org/v2/guide/components-slots.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-03-05 三层架构中bll层把datatable转换为实体model的理解