小程序页面和小程序页面组件创建与使用
1新建页面 目录

2新建组件页面


3 goods-detail.js 文件内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | // pages/goods/goods-detail.jsPage({ /** * 页面的初始数据 */ data: { datalist: [{ num: 1, name: 'zhangsan' }, { num: 2, name: 'abdddd' }, { num: 3, name: 'ddddd' }, { num: 4, name: 'aadadfkkkk' }, { num: 5, name: 'niuniu' }] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }}) |
4.goods-detail.json 文件内容
1 2 3 4 5 | { "usingComponents": { "list-test": "../childlist/listtest" }} |
5 goods-detail.wxml 文件内容
1 2 3 4 5 6 7 8 9 10 | <!--pages/goods-detail.wxml--><view> <view class="a-order" wx:for-items="{{datalist}}" wx:key="{{index}}"> <view>{{item.num}}--{{index}}</view> <view> {{item.name}}</view> </view> <text>------------------------------下面是组件显示----</text> <list-test datalistdata="{{datalist}}"/></view> |
6组件文件 listtest.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // pages/goods/childlist/listtest.jsComponent({ /** * 组件的属性列表 */ properties: { datalistdata: { type: Array } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { }}) |
7 listtest.wxml
1 2 3 4 5 6 | <view> <view class="a-order" wx:for-items="{{datalistdata}}" wx:key="{{index}}"> <view>{{item.num}}--{{index}}</view> <view> {{item.name}}</view> </view></view> |
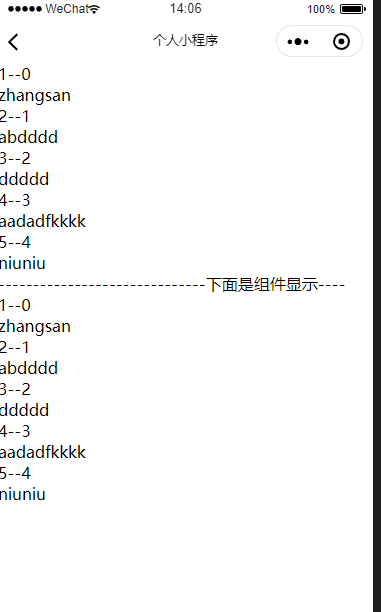
8 运行效果

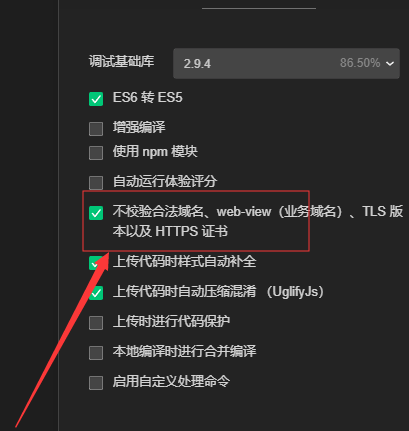
本地测试关闭合法域名检测--工具--项目详情







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?