jquery仿移动端支付宝键盘
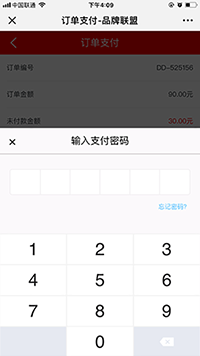
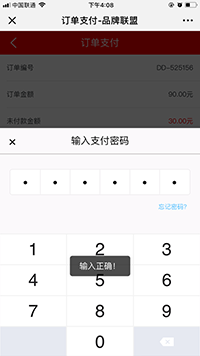
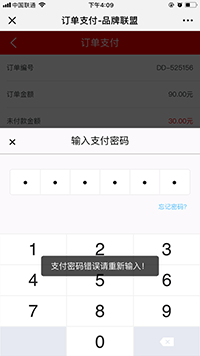
最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。

尼玛,这不就是支付宝app那个支付键盘吗? 没错,咱们UI就是参照支付宝做的这个键盘。你可能会问,为什么不直接调用支付宝提供的支付接口呢。额,因为项目需要,这里就不多解释了。
我们先看一下实现后的效果图



HTML部分
1 <!-- 支付键盘 --> 2 <divclass="pay-container"> 3 <divclass="pay-title"> 4 <spanclass="pay-title-remove">×</span> 5 输入支付密码 6 </div> 7 <divclass="pay-body"> 8 <divclass="input-container"> 9 <inputclass="input-item"type="password"readonly> 10 <inputclass="input-item"type="password"readonly> 11 <inputclass="input-item"type="password"readonly> 12 <inputclass="input-item"type="password"readonly> 13 <inputclass="input-item"type="password"readonly> 14 <inputclass="input-item"type="password"readonly> 15 </div> 16 <divclass="forgetPwd-container"> 17 <aclass="forgetPwd"href="">忘记密码?</a> 18 </div> 19 <divclass="key-container"> 20 <divclass="key-item">1</div> 21 <divclass="key-item">2</div> 22 <divclass="key-item">3</div> 23 <divclass="key-item">4</div> 24 <divclass="key-item">5</div> 25 <divclass="key-item">6</div> 26 <divclass="key-item">7</div> 27 <divclass="key-item">8</div> 28 <divclass="key-item">9</div> 29 <divclass="key-item empty"></div> 30 <divclass="key-item">0</div> 31 <divclass="key-item remove"></div> 32 </div> 33 </div> 34 </div>
CSS部分
1 .pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; } 2 /* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */ 3 .pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707; 4 position:relative; font-size:0.36rem;} 5 .pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem; 6 font-size:0.45rem;} 7 .pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;} 8 .pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px; 9 background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center; 10 flex-wrap:wrap; justify-content:center;align-content:center;} 11 .pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb; 12 text-align:center; line-height:0.92rem; border-radius:0; } 13 .pay-body.input-container.input-item:nth-last-child(1){ border-right:0;} 14 .pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;} 15 .pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; } 16 .pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center; 17 flex-wrap:wrap; justify-content:center;align-content:center; } 18 .pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3; 19 border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;} 20 .pay-body.key-container.key-item:nth-child(3), 21 .pay-body.key-container.key-item:nth-child(6), 22 .pay-body.key-container.key-item:nth-child(9), 23 .pay-body.key-container.key-item:nth-child(12){ border-right:0;} 24 .pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;} 25 .pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; } 26 .pay-body.key-container.selected{ background-color:#e4e8f4;}
核心JS部分
1 var arr = []; 2 var num =0; 3 4 //响应键盘事件 5 $('.key-item').on('touchstart', function () { 6 $(this).addClass('selected') 7 }) 8 $('.key-item').on('touchend', function () { 9 $(this).removeClass('selected') 10 }) 11 $('.key-item').on('click', function () { 12 var value =$(this).text(); 13 var inputItem =$('.layui-m-layercont .input-item'); 14 if (!$(this).hasClass('remove')) { 15 if (num <6) { 16 $(inputItem[num]).val(value); 17 if (num ==5) { 18 var arr = []; 19 for (var i =0; i < inputItem.length; i++) { 20 arr.push(inputItem[i].value) 21 } 22 arr =parseInt(arr.join('')); 23 if (arr !==123456) { 24 layer.open({ 25 content:'支付密码错误请重新输入!', 26 skin:'msg', 27 time:2//2秒后自动关闭 28 }); 29 } else { 30 layer.open({ 31 content:'输入正确!', 32 skin:'msg', 33 time:2//2秒后自动关闭 34 }); 35 } 36 num++; 37 returnfalse; 38 } 39 num++; 40 } 41 } else { 42 if (num >0) { 43 num--; 44 $(inputItem[num]).val(''); 45 } 46 } 47 })
代码就这么多,也不复杂。可能写的比较粗陋,但是效果能出来。
本文作者:90後姿态

 最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。
最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。

