VScode使用parcel搭建three.js开发环境
新建文件夹右键打开集成终端
1.初始化项目创建json文件
npm init输入命令一直回车就可以了

2.安装Parcel
npm install parcel-bundler配置命令
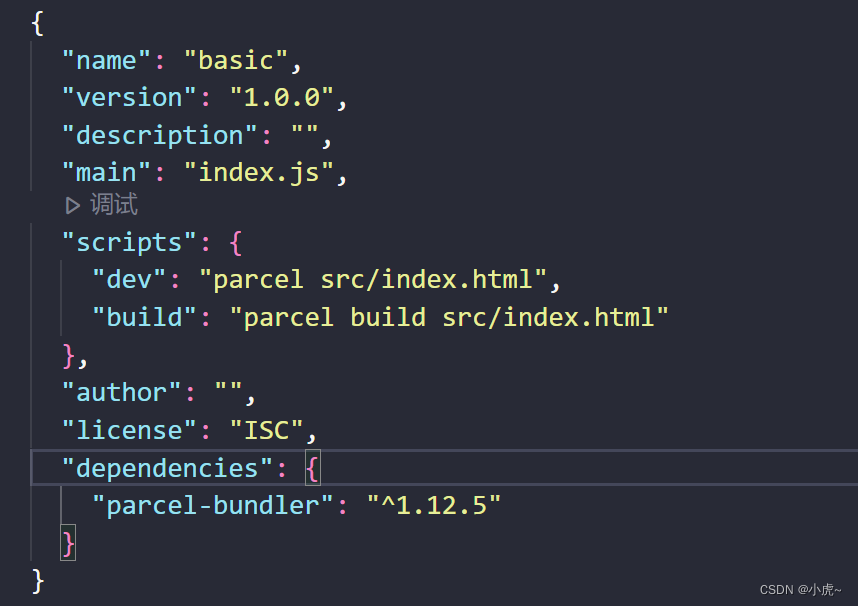
"scripts": {
"dev": "parcel <your entry file>",
"build": "parcel build <your entry file>"
}
新建src文件夹创建index.html

3.设置开发依赖
npm install parcel-bundler --save-dev安装完会变成这样

4.安装three模块
npm install three --save运行完在node_modules里会出现three文件夹

index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link rel="stylesheet" href="./assets/css/style.css"> -->
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: aqua;
}
</style>
</head>
<body>
</body>
<!-- <script src="./main/main.js" type="module"></script> -->
<script>
import * as THREE from 'three';
console.log(THREE);
</script>
</html>4.运行
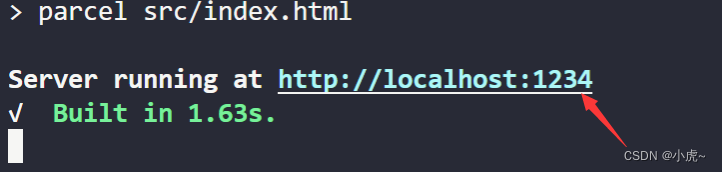
npm run dev

点击连接就可以打开了

