初始化React电商+TS实战项目
技术栈
- 脚本:TypeScript
- 前端框架:React
- 路由管理:React-router-dom
- 用户界面:Antd
- 全局状态管理:Redux
- 网络请求:Axios
- 调试工具:redux-devtools-extension
基础配置
浏览器扩展工具
- React Developer Tools - React开发调试工具
- Redux DevTools

创建项目
1、打开终端、创建项目
npm i create-react-app -g //安装脚手架npx create-react-app skr-shop --template typescript //ts模板//安装依赖
npm i axios -D
npm i redux react-redux react-router-dom redux-devtools-extension -D
npm i @types/react-redux @types/react-router-dom -D
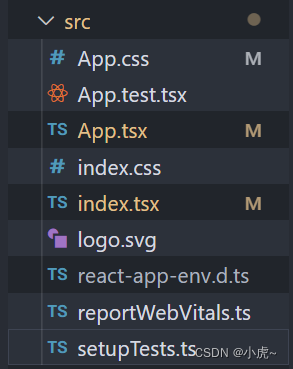
2、初始化目录结构
删除多余文件


组件库
npm i antd @craco/craco craco-less babel-plugin-import -D1.修改 package.json 里的 scripts 属性。
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}2.根目录下创建 craco.config.js 配置按需导入和自定义主题
const CracoLessPlugin = require('craco-less')
const path = require('path')
const pathResolve = pathUrl => path.join(__dirname, pathUrl)
module.exports = {
webpack: {
alias: {
'@@': pathResolve('.'),
'@': pathResolve('src'),
'@assets': pathResolve('src/assets'),
'@common': pathResolve('src/common'),
'@components': pathResolve('src/components'),
'@pages': pathResolve('src/pages'),
'@store': pathResolve('src/store'),
'@utils': pathResolve('src/utils')
// 此处是一个示例,实际可根据各自需求配置
}
},
babel: {
plugins: [
['import',
{
libraryName: 'antd',
libraryDirectory: "es",
style: true, //设置为true即是less 用css写'css'
}],
]
},
plugins: [
{
plugin: CracoLessPlugin,
options: {
// 此处根据 less-loader 版本的不同会有不同的配置,详见 less-loader 官方文档
lessLoaderOptions: {
lessOptions: {
modifyVars: {},// 全局主色
javascriptEnabled: true
}
}
}
}
]
}
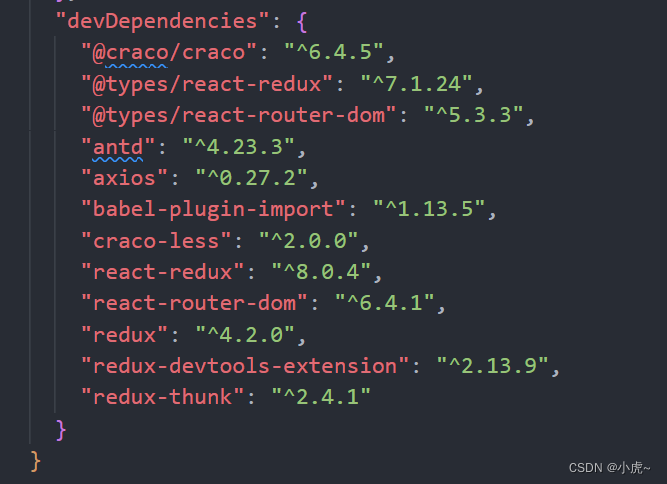
3.根目录下package.json文件

整理项目文件
- 在src目录下新建 components 文件夹, 用来放置公共组件
- 在src目录下新建 layouts文件夹,其他页面的组件要作为Layout 的 children 属性存在
- 在src目录下新建 views 文件夹,用来放置children页面组件
- 在src目录下新建 store 文件夹,用来redux状态管理
- 在src目录下新建 router文件夹,用来配置路由
- 在src目录下新建 assets文件夹,用来资源管理目录
- 在src目录下新建 services 文件夹,用来请求封装
- 在src目录下新建 styles 文件夹,用来写样式
- 在src目录下新建 types 文件夹,用来写 ts类型
- 在src目录下新建 utils文件夹,用来写 工具函数
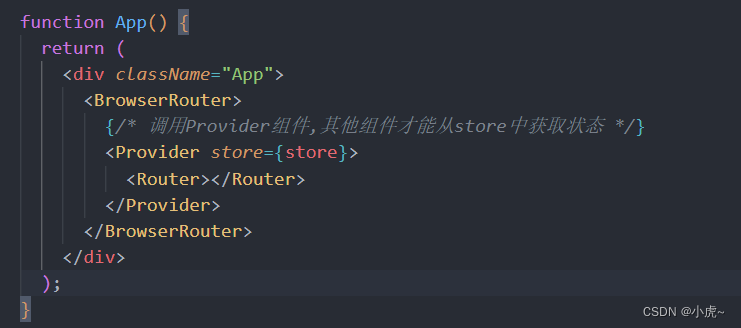
src下App.tsx 文件