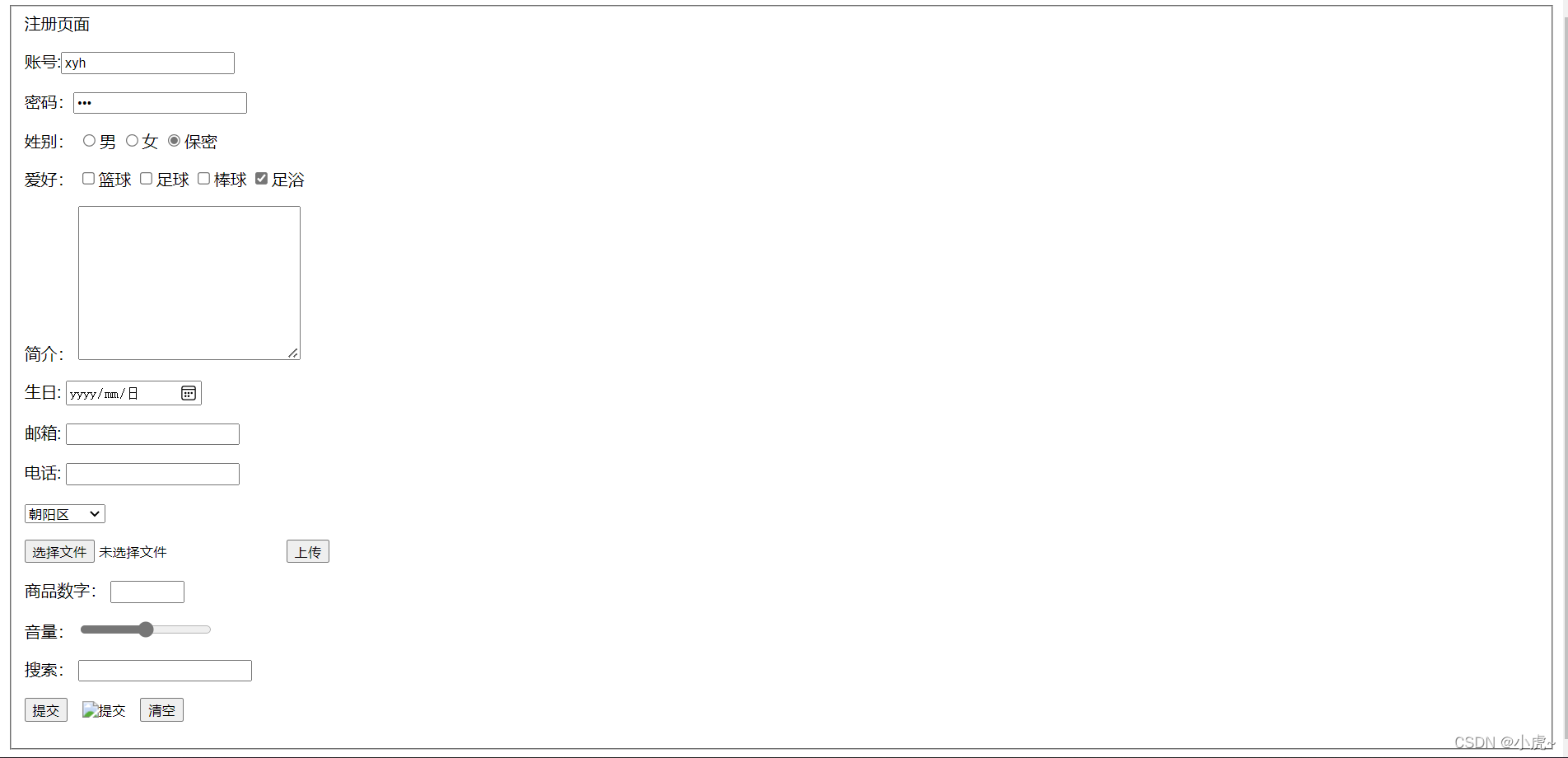
HTML表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<fieldset>
<lgend>注册页面</lgend>
<form action="http://www.baidu.com">
<!-- label 焦点标签 -->
<p>
<label for="aaa">账号:</label><input type="text" id="aaa" value="xyh">
</p>
<p>
<label for="bbb">密码:</label><input type="password" id="bbb" value="123">
</p>
<!--
在单选框和多选框中,所有的项目的name必须一致
在表单标签中,除了按钮标签以外的标签,都可以通过value来指定需要提交到服务器的数据
-->
<!-- 单选框 -->
<p>姓别:
<input type="radio" name="x" value="男">男
<input type="radio" name="x" value="女">女
<input type="radio" name="x" checked="checked" value="保密">保密
</p>
<!-- 复选框 -->
<p>爱好:
<input type="checkbox" name="a">篮球
<input type="checkbox" name="a">足球
<input type="checkbox" name="a">棒球
<input type="checkbox" name="a" checked="checked">足浴
</p>
<!-- 隐藏标签 -->
<p>
<input type="hidden" name="y" value="隐藏">
</p>
<!-- 文本域标签 -->
<p>简介:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<!-- 生日 -->
<p>生日:
<input type="date">
</p>
<!-- 邮箱 -->
<p>邮箱:
<input type="email">
</p>
<!-- 电话 -->
<p>电话:
<input type="number">
</p>
<!-- 下拉框,列表框-->
<select name="列表名称" >
<optgroup label="北京">
<option>朝阳区</option>
<option>海淀区</option>
</optgroup>
<optgroup label="郑州">
<option>二七区</option>
<option>管城区</option>
</optgroup>
</select>
<!--文件域-->
<p>
<input type="file" name="files" >
<input type="button" value="上传" name="upload">
</p>
<!--数字-->
<p>商品数字:
<input type="number" name="num" max="100" min="0" step="1" >
</p>
<!-- 滑块input type="range"-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2" >
</p>
<!-- 搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!-- 按钮 -->
<!-- 空格 < 小于号 > 大于号 -->
<p>
<input type="submit">
<input type="image" src="🍀">
<input type="reset" value="清空">
</p>
</form>
</fieldset>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix