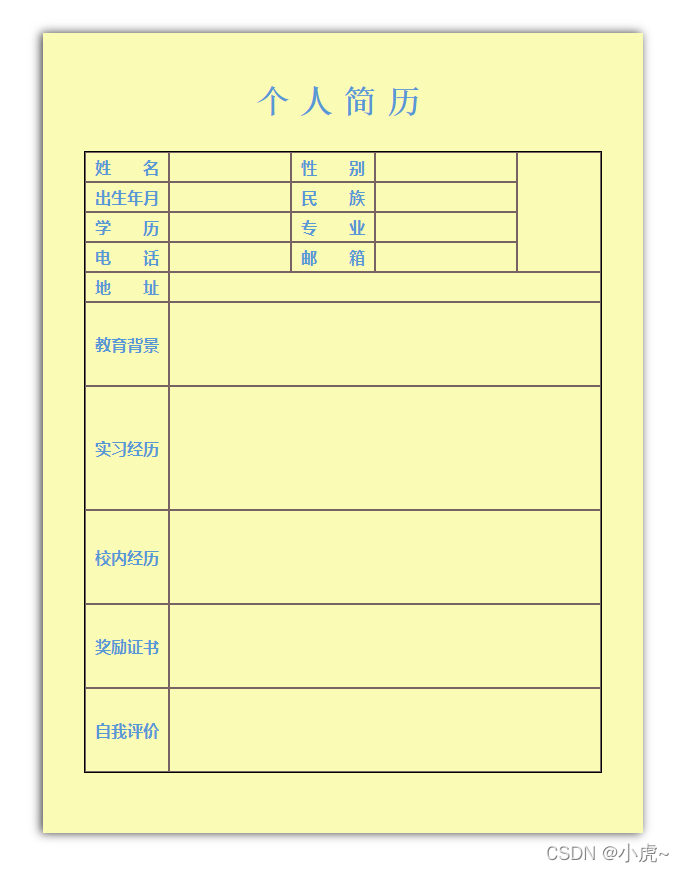
HTML+CSS例子>个人简历表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
<!-- <link rel="stylesheet" href="../css/demo.css"> -->
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 600px;
height: 800px;
background-color: rgb(250, 251, 181);
/* 阴影 */
box-shadow: -2px 0px 10px #3a3838;
margin: 40px auto;
}
table {
margin: 0 auto;
border: 1px solid;
/* 单元格间距 */
border-spacing: 0;
/* 边框合并 */
/* border-collapse: collapse; */
}
caption {
margin: 50px 0 30px;
color: #5799d5;
/* 字体 */
font-family: "宋体";
/* 字体大小 */
font-size: 22px;
/* 字间距 */
letter-spacing: 10px;
/* 文本居中 */
text-align: center;
}
td {
height: 28px;
border: 1px solid #776363;
text-align: center;
color: #5799d5;
/* 粗体 */
font-weight: bold;
}
.dage {
height: 82px;
}
.dage1 {
height: 122px;
}
.dage2 {
height: 92px;
}
.xge1 {
width: 82px;
}
.xge2 {
width: 120px;
}
.xge3 {
width: 140px;
}
</style>
</head>
<body>
<section>
<!-- 表格内容 -->
<table>
<!-- 表头 -->
<caption>
<h2>个人简历</h2>
</caption>
<!-- 表格单元格快 -->
<tbody>
<tr>
<!-- 转义字符空格   -->
<td class="xge1">姓  名</td>
<td class="xge2"></td>
<td class="xge1">性  别</td>
<td class="xge3"></td>
<!-- rowspan:跨行合并“垂直方向合并” -->
<td rowspan="4" class="xge1"></td>
</tr>
<tr>
<td>出生年月</td>
<td></td>
<!-- 转义字符空格   -->
<td>民  族</td>
<td></td>
</tr>
<tr>
<!-- 转义字符空格   -->
<td>学  历</td>
<td></td>
<td>专  业</td>
<td></td>
</tr>
<tr>
<!-- 转义字符空格   -->
<td>电  话</td>
<td></td>
<td>邮  箱</td>
<td></td>
</tr>
<tr>
<!-- colspan:跨列合并“水平方向合并” -->
<!-- 转义字符空格   -->
<td>地  址</td>
<td colspan="4"></td>
</tr>
<tr>
<td class="dage">教育背景</td>
<td colspan="4"></td>
</tr>
<tr>
<td class="dage1">实习经历</td>
<td colspan="4"></td>
</tr>
<tr>
<td class="dage2">校内经历</td>
<td colspan="4"></td>
</tr>
<tr>
<td class="dage">奖励证书</td>
<td colspan="4"></td>
<tr>
<tr>
<td class="dage">自我评价</td>
<td colspan="4"></td>
<tr>
</tbody>
</table>
</section>
</body>
</html>运行效果: