HTML+CSS例子>登陆页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
/* 背景颜色 */
background-color: rgb(144, 127, 142);
}
section {
width: 600px;
height: 500px;
margin: 50px auto;
/* 溢出隐藏 */
overflow: hidden;
/* border-radius: 15px; */
}
.box {
width: 530px;
height: 380px;
background-color: rgb(250, 245, 250);
margin: 50px auto;
/* 溢出隐藏 */
overflow: hidden;
/* 圆角*/
border-radius: 10px;
}
.box1 {
width: 530px;
height: 88px;
background-color: rgb(246, 246, 246);
margin: 2px auto;
/* 背景图片路径 */
background-image: url(../img/guanbi.png);
/* 背景图片不平铺 */
background-repeat: no-repeat;
/* 背景图片定位 */
background-position: 95% 20px;
}
.box2 {
width: 520px;
height: 85px;
/* background-color: rgb(221, 208, 208); */
margin: 5px auto;
}
.box3 {
width: 520px;
height: 85px;
/* background-color: rgb(221, 208, 208); */
margin: 5px auto;
}
.box4 {
width: 520px;
height: 85px;
/* background-color: rgb(221, 208, 208); */
margin: 5px auto;
/* 溢出隐藏 */
overflow: hidden;
}
.box12,
.box13 {
/* 斜体 */
font-style: italic;
color: rgb(119, 121, 121);
}
.box11,
.box12 {
line-height: 85px;
}
.box11 {
font-size: 25px;
font-family: "华为琥珀";
margin-left: 30px;
}
.box21 {
width: 460px;
height: 60px;
margin: 13px 22px;
/* 背景图片路径 */
background-image: url(../img/username.png);
/* 背景图片不平铺 */
background-repeat: no-repeat;
/* 背景图片定位 */
background-position: 100% 10px;
/* 背景图片大小 */
background-size: 40px 40px;
padding: 0 0px 0px 20px;
/* 边框 */
border: 1px solid #d3d3d3;
/* 圆角 */
border-radius: 5px;
/* 轮廓线设置为无 */
outline: none;
/* 阴影 */
box-shadow: 0px 0px 10px #979393;
}
.box21,
.box31::-webkit-input-placeholder {
font-size: 20px;
color: rgb(119, 121, 121);
/* 斜体 */
font-style: italic;
}
.box31 {
width: 460px;
height: 60px;
margin: 13px 22px;
/* 背景图片路径 */
background-image: url(../img/password.png);
/* 背景图片不平铺 */
background-repeat: no-repeat;
/* 背景图片定位 */
background-position: 100% 10px;
/* 背景图片大小 */
background-size: 40px 40px;
padding: 0 0px 0px 20px;
/* 边框 */
border: 1px solid #d3d3d3;
/* 圆角设置 */
border-radius: 5px;
/* 轮廓线设置为无 */
outline: none;
/* 阴影 */
box-shadow: 0px 0px 10px #979393;
}
.box31::-ms-reveal {
/* 密码输入框眼睛隐藏 */
display: none;
}
.box41 {
width: 484px;
height: 60px;
/* background-color: #fff; */
margin: 13px 20px;
/* border: 1px solid #d3d3d3; */
/* border-radius: 5px; */
/* box-shadow: 0px 0px 10px #979393; */
}
.box42 {
margin-top: 15px;
margin-left: 20px;
font-size: 18px;
color: rgb(119, 121, 121);
/* 斜体 */
font-style: italic;
}
.box43 {
/* 基线顶部对齐 */
vertical-align: top;
width: 124px;
height: 44px;
margin-left: 352px;
margin-top: -45px;
/* 边框 */
border: 1px solid #c2b7b7;
/* 圆角 */
border-radius: 5px;
/* 阴影 */
box-shadow: 0px 0px 10px #b1adad;
font-size: 20px;
/* font-family: "楷体"; */
}
.box44 {
/* 斜体 */
font-style: italic;
color: rgb(119, 121, 121);
}
</style>
</head>
<body>
<section>
<div class="box">
<div class="box1">
<span class="box11">Secure Login</span>
<span class="box12">or get</span>
<a href="#" class="box13">a free account</a>
</div>
<div class="box2">
<!-- 文本输入框 -->
<input type="text" class="box21" placeholder="Username">
</div>
<div class="box3">
<!-- 密码输入框 -->
<input type="password" class="box31" placeholder="Password">
</div>
<div class="box4">
<div class="box41">
<a href="#" class="box42">Forgot your password?</a><br>
<input type="checkbox" class="box42" id="ched">
<!-- 绑定input元素的标签 -->
<label for="ched" class="box44"> Remember me</label>
<input type="submit" value="Let me in!" class="box43">
</div>
</div>
</div>
</section>
</body>
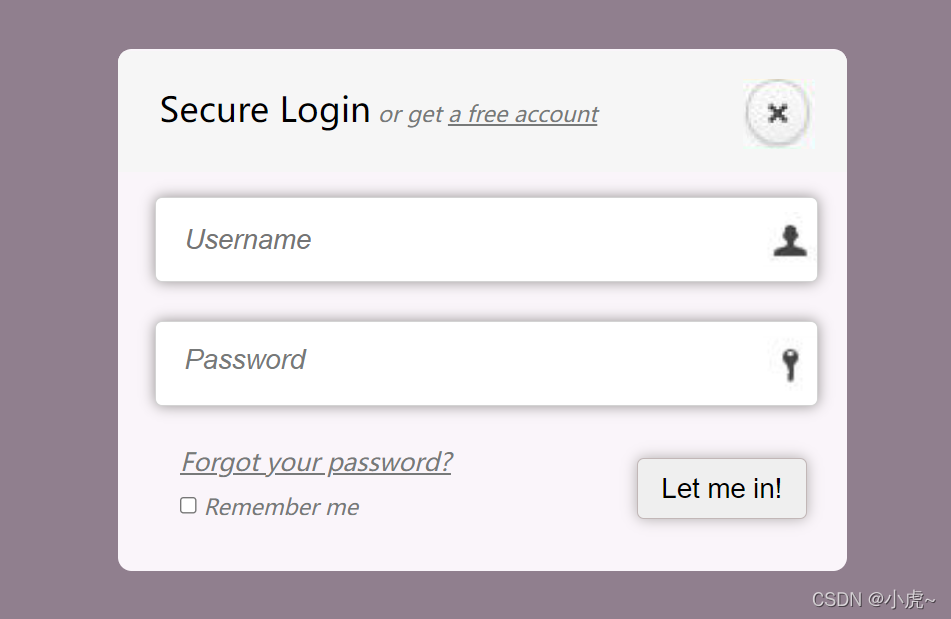
</html>运行效果: