HTML阿里巴巴/Font Awesome 矢量图标的使用教程
找到需要的图标添加至购物车

点击购物车下载代码

下载好解压放入html项目里,我放在css文件里,font开头的。
font_vmmmy91qaaa.zip_免费高速下载|百度网盘-分享无限制 (baidu.com)


点击里面的demo_index.html文件打开会有教程,有三种方式引用。

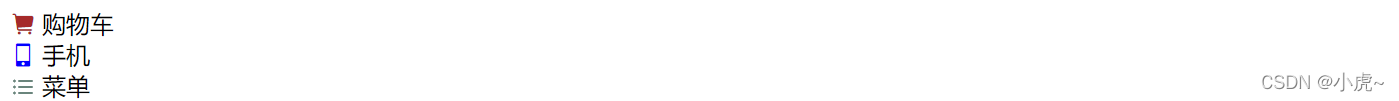
运行效果:

方式一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阿里矢量图标库</title>
<!-- 引入字体图标css文件 -->
<link rel="stylesheet" href="./css/font_vmmmy91qaaa/iconfont.css">
<style>
/* Unicode1.1 拷贝项目下面生成的 @font-face*/
@font-face {
font-family: 'iconfont';
src: url('iconfont.ttf?t=1648688372728') format('truetype');
}
/* Unicode1.2 定义使用iconfont的样式,可以不写*/
/* .iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} */
/* 更改图标颜色 */
.gwc {
color: brown;
}
</style>
</head>
<body>
<!-- 方式一:Unicode 引用 -->
<div>
<!-- :相应图标字体编码 -->
<i class="iconfont gwc"></i>
<span>购物车</span>
</div>
</body>
</html>方式二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阿里矢量图标库</title>
<!-- 引入字体图标css文件 -->
<link rel="stylesheet" href="./css/font_vmmmy91qaaa/iconfont.css">
<style>
/* 更改图标颜色 */
.icon-shouji {
color: blue;
}
</style>
</head>
<body>
<!-- 方式二:font-class 引用 -->
<div>
<!-- icon-xxx :相应图标类名-->
<i class="iconfont icon-shouji"></i>
<span>手机</span>
</div>
</body>
</html>方式三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阿里矢量图标库</title>
<!-- 引入字体图标js文件 -->
<script src="./css/font_vmmmy91qaaa/iconfont.js"></script>
<style>
/* CSS 代码 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
/* 更改图标颜色 */
.menu {
/* 注意:如果svg格式引入颜色改变不了,可以在js文件中找path标签内的fille="#....."
删除此属性即可 或者将#.....换成==*/
color: rgb(106, 133, 124);
}
</style>
</head>
<body>
<!-- 方式三:Symbol 引用 -->
<div>
<svg class="icon menu" aria-hidden="true">
<!-- #icon-xxx:相应图标类名 -->
<use xlink:href="#icon-24px"></use>
</svg>
<span>菜单</span>
</div>
</body>
</html>Font Awesome 图标
下载旧版
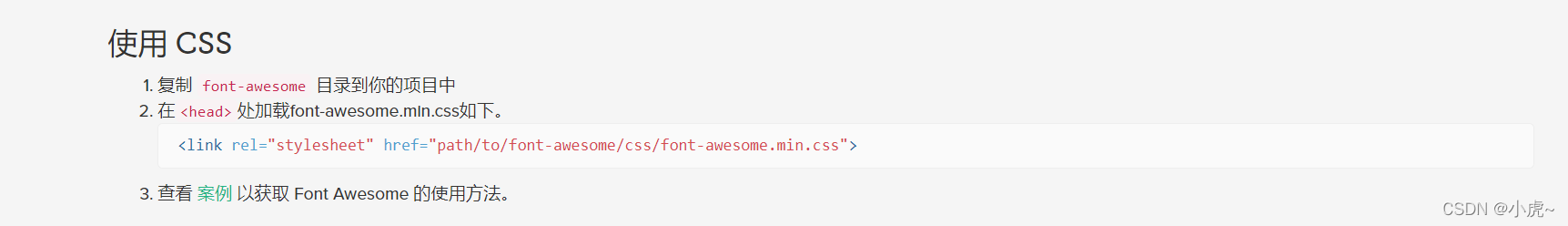
网站里也有使用教程

图标都是英文名字的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Awesome 图标</title>
<!-- 引入font-awesome.min.css文件 -->
<link rel="stylesheet" href="./font/font-awesome-4.7.0/css/font-awesome.min.css">
<style>
.fa-camera-retro {
color: aquamarine;
}
</style>
</head>
<body>
<i class="fa fa-camera-retro"></i> 相机
</body>
</html>


