扫二维码打开微信小程序
- 微信小程序官方文档扫码打开小程序的介绍(如下图),介绍的太笼统了,具体情况需要自己入坑体验了
- 调试方式
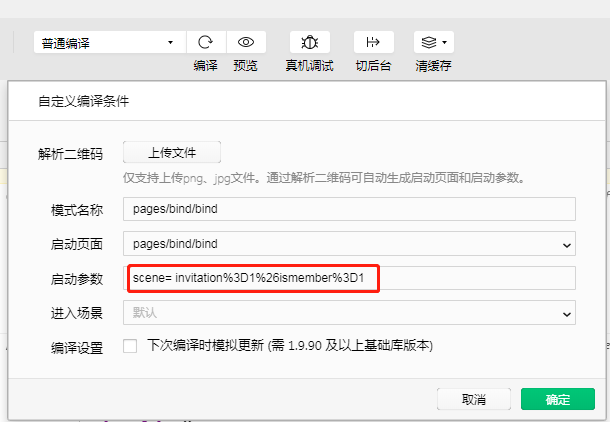
- 方式1
- 手动输入用 encodeURIComponent 编译参数,如 invitation=1&ismember=1

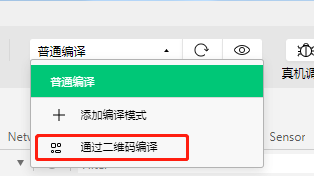
- 方式2
- 选择通过二维码编译,选择已生成的二维码

- 方式1
- 参数获取
-
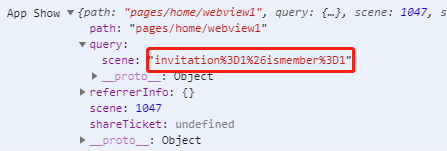
page.js中onShow打印
-
首页中onShow打印
-
-
代码
-
- page.js中 参数获取
-
onShow: function(options) { console.log('App Show', options); // 扫码打开 if (options.query && options.query.scene) { let s = decodeURIComponent(options.query.scene) // invitation=1&ismember=1 let opts = this.filterData(s) // 转成对象 console.log('opts', opts) } }
-
- 首页中 参数获取
-
onShow: function(options) { console.log('App Show', options); // 扫码打开 if (options && options.scene) { let s = decodeURIComponent(options.scene) // invitation=1&ismember=1 let opts = this.filterData(s) console.log('opts', opts) } }
-
- page.js中 参数获取