easyUi——datetimebox绑定数据失效
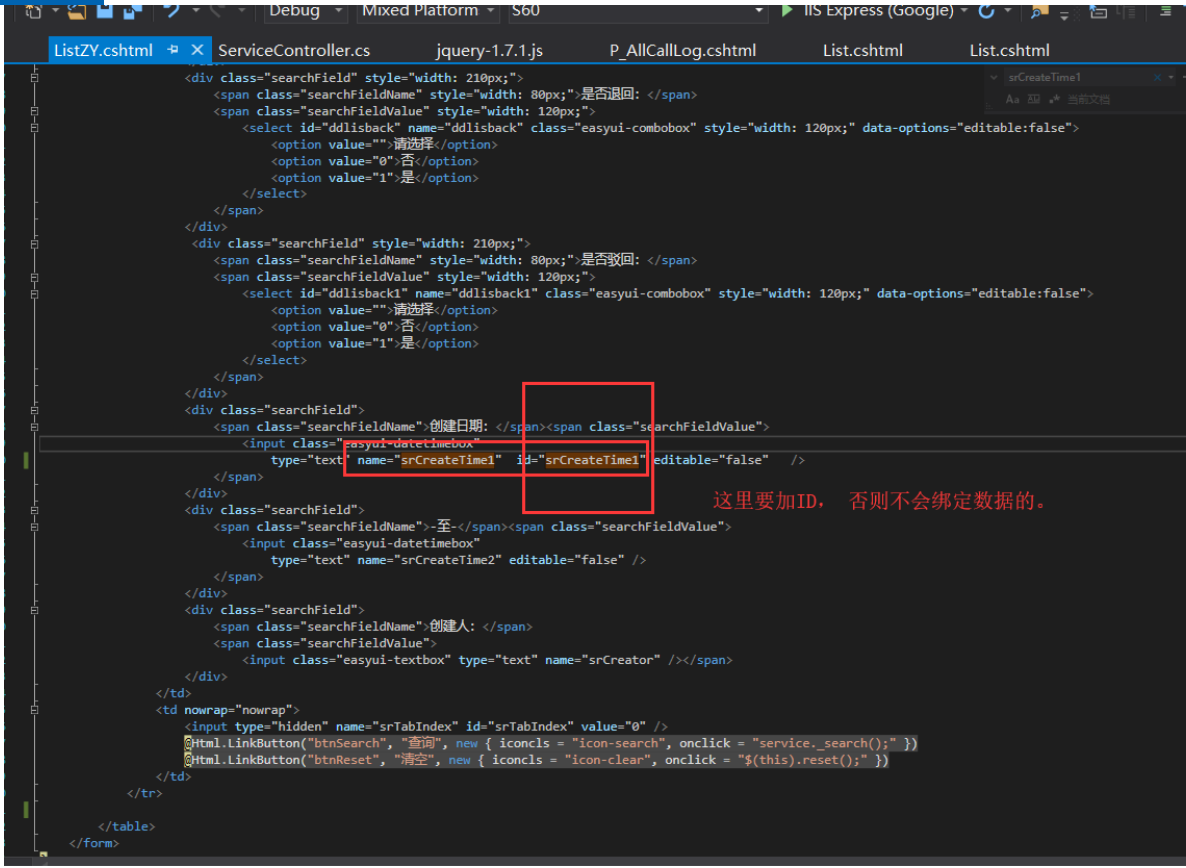
在做easy-ui时候,绑定数据不管在怎么写,都绑定不上去,最后发现是因为 标签的ID没有写,尴尬了,记录一下,防止后期出错。
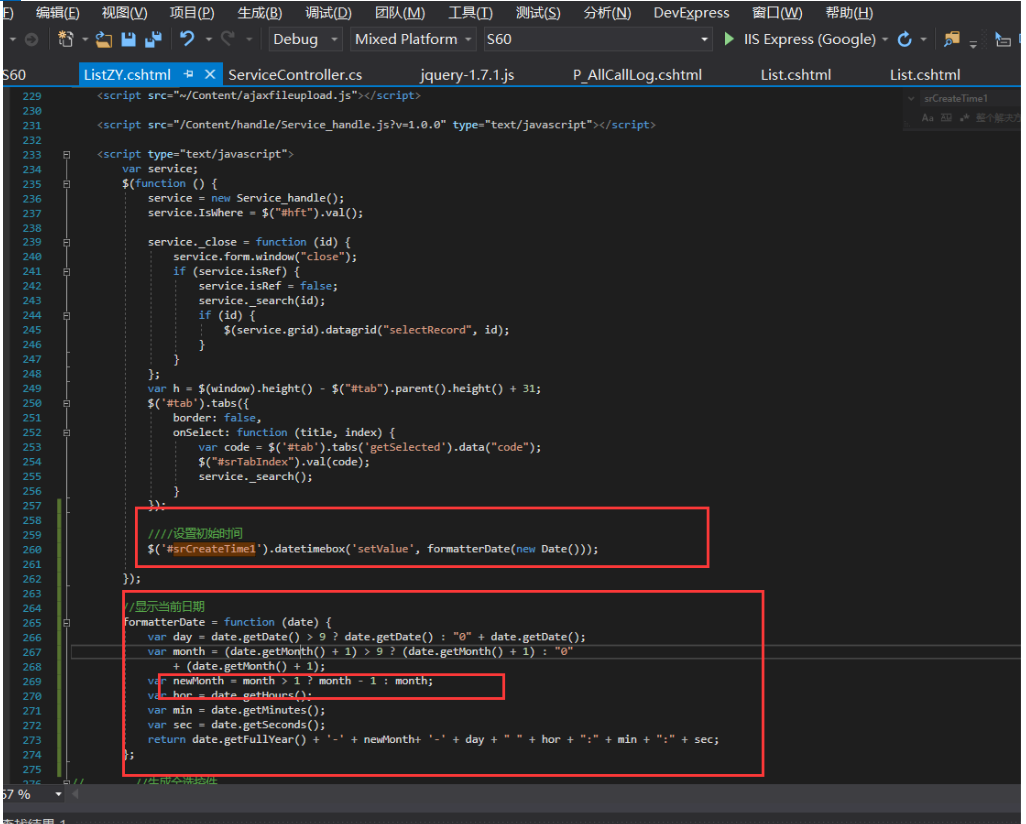
ui代码
<script type="text/javascript">
$(function () {
service = new Service_handle();
service.IsWhere = $("#hft").val();
service._close = function (id) {
service.form.window("close");
if (service.isRef) {
service.isRef = false;
service._search(id);
if (id) {
(window).height() - ('#tab').tabs({
border: false,
onSelect: function (title, index) {
var code = ("#srTabIndex").val(code);
service._search();
}
});
////设置初始时间
$('#srCreateTime1').datetimebox('setValue', formatterDate(new Date()));
});
//显示当前日期
formatterDate = function (date) {
var day = date.getDate() > 9 ? date.getDate() : "0" + date.getDate();
var month = (date.getMonth() + 1) > 9 ? (date.getMonth() + 1) : "0"
+ (date.getMonth() + 1);
var newMonth = month > 1 ? month - 1 : month;
var hor = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
</script>
代码调整地方:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App