web前端【第十三篇】jQuery扩展和事件
一、jQuery事件
常用事件
blur([[data],fn]) 失去焦点
focus([[data],fn]) 获取焦点( 搜索框例子)
change([[data],fn]) 当select下拉框中的元素发生改变的时候触发change事件(select例子)
click([[data],fn]) 点击
dblclick([[data],fn]) 双击
scroll([[data],fn]) 滚动
submit([[data],fn]) 提交
不常用事件
error([[data],fn])
focusin([data],fn)
focusout([data],fn)
keydown([[data],fn]) 按下
keypress([[data],fn]) 按键
keyup([[data],fn]) 键松开
mousedown([[data],fn]) 鼠标按下
mouseenter([[data],fn]) 鼠标移进去
mouseleave([[data],fn]) 鼠标离开:只有鼠标离开被选元素的时候,才会触发mouseleave事件
mousemove([[data],fn]) 鼠标移动
mouseout([[data],fn]) 鼠标离开:无论鼠标离开被选元素还是任何子元素,都会触发mouseout事件
mouseover([[data],fn] 鼠标悬停
mouseup([[data],fn]) 鼠标弹起
resize([[data],fn]) 元素窗口发生变化
select([[data],fn])
unload([[data],fn])
补充:
文档树加载完之后绑定事件(绝大多数情况下)
第一种:吧script放在后面。
第二种:
$(document).ready(function(){
// 绑定事件的代码
....
})
简写:
$(function($){
// 绑定事件的代码
....
});
事件练习
focus和blur练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件</title>
</head>
<body>
<input type="text" name="search" value="苹果手机" data-show ="">
<button>搜索</button>
<select name="" id="s1">
<option value="gansu">甘肃</option>
<option value="wuwei">武威</option>
<option value="dingxi">定西</option>
<option value="longxi">陇西</option>
<option value="dalian">大连</option>
</select>
<script src="jquery-3.2.1.min.js"></script>
<script>
// focus和blur事件
$(document).ready(function () {
//文档加载完之后执行下面的代码
$(":input").focus(function () {
var data = $(this).val();
$(this).val("");
$(this).attr("data-show", data);
});
$(":input").blur(function () {
$(this).val($(this).attr("data-show"));
});
$("#s1").change(function () {
// 当你的下拉框改变的时候就触发这个事件,就会执行下面的代码
console.log($(this).val())
})
});
</script>
</body>
</html>
mouseleave和mouseout练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onmouse事件</title>
<style>
.box{
width: 300%;
height: 200px;
}
.title{
background: steelblue;
line-height: 40px;
}
.con{
background: slategray;
line-height: 30px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="title">onmouse</div>
<div class="con hide">
<div><a href="" class="item">你好吗?</a></div>
<div><a href="" class="item">我好啊</a></div>
<div><a href="" class="item">好就好呗</a></div>
</div>
</div>
<script>
var ele_title = document.getElementsByClassName('title')[0];
var ele_box = document.getElementsByClassName('box')[0];
//鼠标指上去的事件
ele_title.onmouseover = function () {
this.nextElementSibling.classList.remove('hide');
};
//鼠标移走的事件的两种方式
// 方式一(推荐)
ele_box.onmouseleave= function () {
ele_title.nextElementSibling.classList.add('hide');
};
// 方式二
// ele_title.onmouseout = function () {
// this.nextElementSibling.classList.add('hide');
// }
// 方式一和方式二的区别:
// 不同点
// onmouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发onmouseout事件
// onmouseleave:只有在鼠标指针离开被选元素时,才会触发onmouseleave事件
// 相同点:都是鼠标移走触发事件
</script>
</body>
</html>
二、jQuery扩展(很重要!!)
1、jQuery扩展语法
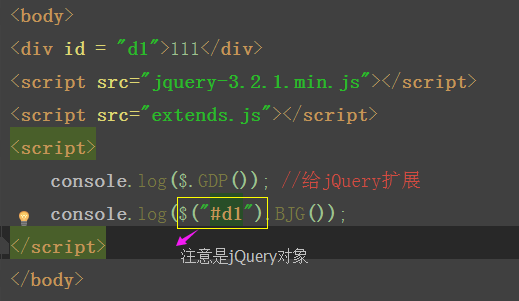
把扩展的内容就可以写到xxxx.js文件了,在主文件中直接导入就行了。
用法1、$.xxx()
$.extend({
"GDP": function () {
console.log("戴小红花");
}
});
- 给jQuery添加扩展
- $.GDP()
用法2、$("").xxx()
$.fn.extend({
"BJG": function () {
console.log("英语八级就是好!");
}
})
- 给jQuery对象添加扩展
- $(":input").BJG()
2、练习1
第一步:不完美
extend.js文件
$.extend({
"GDP":function () {
foo();
console.log("带小红花")
}
});
那么如果这样定义一个函数,其他的扩展都可以调用这个函数了
这个函数只想在自己调用。不想让它公共的调用,不让他起冲突
那么定义一个私有的。用一个匿名函数
function foo() {
console.log("英语八级就是牛")
}
$.fn.extend({
"BJG":function () {
foo()
console.log("就这样吧")
}
});
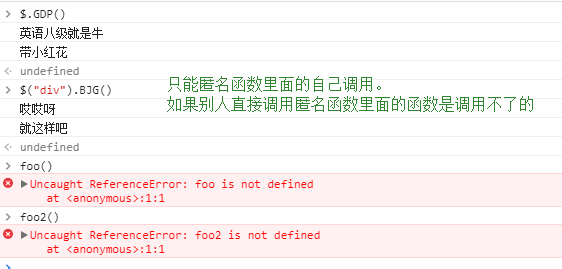
继续第二步:加上匿名函数
匿名函数:foo方法只想自己用,不想让别人调用
(function () {
$.extend({
"GDP":function () {
foo();
console.log("带小红花")
}
});
function foo() { 函数的内部可以调用,外部就不可以调用了
console.log("英语八级就是牛")
}
})();
(function () {
$.fn.extend({
"BJG":function () {
foo2();
console.log("就这样吧")
}
});
function foo2() {
console.log("哎哎呀")
}
})();
第三步、越趋于完美:既不可以让别人在外部随意调用,也可以避免别人修改$
// 如果怕$被别人改,那么就传个参数进去
(function (jq) {
jq.extend({
"GDP":function () {
foo();
console.log("带小红花")
}, //可以扩展多个(加上逗号在写几个)
"SGS":function () {
console.log("你蛤蟆")
}
});
function foo() {
console.log("英语八级就是牛")
}
})(jQuery);
(function (jq) {
jq.fn.extend({
"BJG":function () {
foo2();
console.log("就这样吧")
}
});
function foo2() {
console.log("哎哎呀")
}
})(jQuery);
extend.html文件


3、具体示例练习(登录校验)
login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业1</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<style>
.container {
margin-top: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<form action="" novalidate>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="username">
<span id="helpBlock" class="help-block"></span>
</div>
<div class="form-group">
<label for="Password">密码</label>
<input type="password" class="form-control" id="Password" placeholder="Password">
<span id="helpBlock2" class="help-block"></span>
</div>
<button type="submit" class="btn btn-default submit">提交</button>
</form>
</div>
</div>
</div>
<!--jQuery导入一定要放到js的上面-->
<script src="jquery-3.2.1.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script>
// var span =$("span");
$(".submit").on("click",function () {
//先清空状态
$("form .form-group").removeClass("has-error");
$("form span").text("");
$(":input").each(function () {
if ($(this).val().length===0){
var name = $(this).prev().text();
$(this).parent().addClass("has-error");
$(this).next().text(name+"不能为空");
return false
}
});
return false
})
</script>
</body>
</html>
loginextend.js 文件
// 匿名函数
(function (jq) { //jq就相当于$
jq.extend({
"myValidate": function (form) {
var formObj = jq(form) ;//赋一个变量,因为我们经常用到
这里的form参数就指的是在html文件里面传进去的"#login",也就是找到的form标签
formObj.find(":submit").on("click", function () {
//先清空状态
formObj.find(".form-group").removeClass("has-error");
formObj.find("span").text("");
formObj.find(":input").each(function () {
if ($(this).val().length === 0) {
var name = $(this).prev().text();
$(this).parent().addClass("has-error");
$(this).next().text(name + "不能为空");
return false
}
});
return false
});
}
})
})(jQuery);


loginextend2.js 文件
/**
* Created by Administrator on 2017/10/17.
*/
// 匿名函数
(function (jq) {
jq.fn.extend({
"myValidate": function (arg) {
console.log(this); //就是当前的.前面的jQuery对象 $("#login") ----->也就是[form#login]
var formObj = this;//赋一个变量,因为我们经常用到
formObj.find(":submit").on("click", function () {
// this --->提交的submit
//先清空状态
formObj.find(".form-group").removeClass("has-error");
formObj.find("span").text("");
//each循环
var flag = true; //设置一个标志位
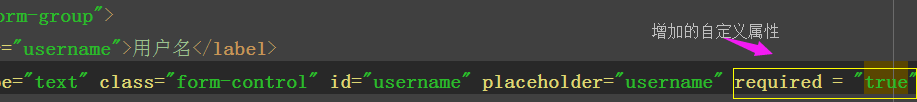
// 找到input的属性[required=true]的,然后设置相关的操作
formObj.find("input[required=true]").each(function () {
var inputID = jq(this).attr("id"); //获取input的id属性值 "username"
var minlength = arg[inputID]["min-length"]; //arg[inputID]["min-length"]--->arg["username"]["min-length"]--->得到6
if ($(this).val().length === 0) {
//而这里的this是当前的input框,和上面的不是同一个
var name = $(this).prev().text();
$(this).parent().addClass("has-error");
$(this).next().text(name + "不能为空");
flag = false;
return flag
}
if (minlength!==undefined){
if (jq(this).val().length<minlength){
var name = $(this).prev().text();
$(this).parent().addClass("has-error");
$(this).next().text(name + "长度太短");
flag = false;
return flag
}
}
});
return flag
});
}
})
})(jQuery);
三、表格的添加 | 删除 | 编辑示例
第一种:点击编辑没有模态框,是input框编辑修改
//增删改1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>增删改</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<style>
.addBtn {
margin-top: 30px;
margin-bottom: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-9 col-md-offset-2">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-mg addBtn" data-toggle="modal" data-target="#myModal">
添加学生的信息
</button>
<table class="table table-striped">
<tbody>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td class="col-md-3">六点</td>
<td class="col-md-3">23</td>
<td class="col-md-3">女</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
<tr>
<td>时时彩</td>
<td>24</td>
<td>女</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
<tr>
<td>刚强</td>
<td>13</td>
<td>男</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Modal模态框 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="username">姓名</label>
<input type="text" class="form-control item" id="username" placeholder="username">
</div>
<div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control item" id="age" placeholder="age">
</div>
<div class="form-group">
<label for="gender">性别</label>
<input type="text" class="form-control item" id="gender" placeholder="gender">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary queding">确定</button>
</div>
</div>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script>
//添加信息
$(".queding").on("click",function () {
arr=[];
$(".item").each(function () {
// console.log($(this).val()) //返回的是input框里面输入的内容
var ele_v = $(this).val();
arr.push(ele_v); //吧拿到的值添加到数组
});
var s ='<tr><td>'+arr[0]+'</td><td>'+arr[1]+'</td><td>'+arr[2]+'</td><td><button class="btn btn-success editBtn">编辑</button><button class="btn btn-danger delBtn">删除</button></td></tr>';
$("tbody").append(s);
$("#myModal").modal("hide")
});
//删除信息
// 方式一
$("tbody").on("click",".delBtn",function (e) { //事件委派
if (e.target.className=='btn btn-danger delBtn'){
//找到要删除的行
// console.log(e.target.parentElement.parentElement);
e.target.parentElement.parentElement.remove()
}
});
// 方式二
$("tbody").on("click",".delBtn",function () { //事件委派
$(this).parent().parent().remove() //这里的
});
//编辑信息
$("tbody").on("click",".editBtn",function () {
var tds = $(this).parent().prevAll();
tds.each(function () {
$(this).html('<input type="text" value='+ $(this).text()+ '>')
});
$(this).text("保存");
$(this).removeClass("btn btn-success editBtn");
$(this).addClass("btn btn-info saveBtn")
});
$("tbody").on("click",".saveBtn",function () {
var tds = $(this).parent().prevAll();
console.log(tds);
tds.each(function (){
// $(this).text(this.firstElementChild.value);
$(this).text($(this).children().first().val());
console.log()
});
$(this).text("编辑");
$(this).removeClass("btn btn-info saveBtn");
$(this).addClass("btn btn-success editBtn");
});
</script>
</body>
</html>
第二种:点击编辑有模态框
//增删改2
<!DOCTYPE html>
<!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="http://v3.bootcss.com/favicon.ico">
<title>Dashboard Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="./Dashboard_files/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="./Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="./Dashboard_files/dashboard.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]>
<script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="Dashboard_files/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
//cdn导入css样式
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]
<!--<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">-->
<style>
.menu {
margin: 0 -20px;
border-bottom: 1px solid #336699;
}
.head {
padding: 15px;
}
.my-table-tool {
margin-bottom: 15px;
}
.menu .nav-sidebar > li > a {
padding-right: 40px;
padding-left: 40px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Dashboard</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Settings</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Profile</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<!--左侧菜单-->
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<div class="menu">
<div class="head bg-primary">菜单一</div>
<ul class="nav nav-sidebar">
<li class=""><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Overview <span
class="sr-only">(current)</span></a>
</li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Reports</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Analytics</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Export</a></li>
</ul>
</div>
<div class="menu">
<div class="head bg-primary">菜单二</div>
<ul class="nav nav-sidebar">
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item again</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">One more nav</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Another nav item</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">More navigation</a></li>
</ul>
</div>
<div class="menu">
<div class="head bg-primary">菜单三</div>
<ul class="nav nav-sidebar">
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item again</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">One more nav</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Another nav item</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--表格-->
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-2">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-mg addBtn" data-toggle="modal" data-target="#myModal">
添加学生的信息
</button>
<table class="table table-striped">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-md-2">1</td>
<td class="col-md-2">李欣</td>
<td class="col-md-2">23</td>
<td class="col-md-2">女</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>时时彩</td>
<td>24</td>
<td>女</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>刚强</td>
<td>13</td>
<td>男</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
<tr>
<td>4</td>
<td>杜康</td>
<td>25</td>
<td>男</td>
<td>
<button class="btn btn-success editBtn">编辑</button>
<button class="btn btn-danger delBtn">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!--模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">学生信息</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="modal-username">姓名</label>
<input type="text" class="form-control item" id="modal-username" placeholder="username">
</div>
<div class="form-group">
<label for="modal-age">年龄</label>
<input type="text" class="form-control item" id="modal-age" placeholder="age">
</div>
<div class="form-group">
<label for="modal-gender">性别</label>
<input type="text" class="form-control item" id="modal-gender" placeholder="gender">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary queding">确定</button>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="jquery-3.2.1.min.js"></script>
<!-- Placed at the end of the document so the pages load faster -->
<!--<script src="Dashboard_files/jquery.min.js"></script>-->
<!--<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>-->
<!--<script src="Dashboard_files/bootstrap.min.js"></script>-->
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="Dashboard_files/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="Dashboard_files/ie10-viewport-bug-workaround.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script>
//左侧菜单
$(".head").on("click", function () {
// 兄弟标签 紧挨着的ul标签 隐藏 addClass("hide")
$(this).parent().siblings().children("ul").slideUp();
// 把自己 紧挨着的ul标签显示 removeClass("hide")
// $(this).next().removeClass("hide");
$(this).next().slideToggle();
});
//删除按钮
$("tbody").on("click","td>.btn-danger",function () {
$(this).parent().parent().remove()
});
//编辑
$("tbody").on("click",".editBtn",function () {//事件委派
//弹出模态框
//alert(123)
$("#myModal").modal("show");
//给模态框赋值
//1、先取值
var tds = $(this).parent().parent().children();
var username = tds.eq(1).text();
var age = tds.eq(2).text();
var danger = tds.eq(3).text();
//2、后赋值
$("#modal-username").val(username);
$("#modal-age").val(age);
$("#modal-gender").val(danger);
//吧tds保存到myModal的data(先把数据保存下来)
$("#myModal").data("tds",tds);
console.log(tds);
// console.log($("#myModal").data("tds"));
});
//点击模态框中的确定按钮,增加事件
$(".queding").on("click",function () {
//1、隐藏模态框
$("#myModal").modal("hide");
//2、更新td的值0
//取值
var username = $("#modal-username").val();
var age = $("#modal-age").val();
var denger = $("#modal-gender").val();
// 赋值
//拿到你点击的哪一行
var tds = $("#myModal").data("tds");
console.log(tds);
if (tds === undefined) {
//因为添加和编辑共用一个模态框,所以先分开判断一下
//当tds在模态框中没有值的时候,就实现添加的功能,如果有数据,就做编辑的功能
var tr1 = document.createElement("tr");
//第一个是td的序号
$(tr1).append("<td>" + $("tbody tr").length+1 + "</td>");
console.log($("tbody tr").length);
// 第二个是username
$(tr1).append('<td>' + username + '</td>');
$(tr1).append('<td>' + age + '</td>');
$(tr1).append('<td>' + denger + '</td>');
// 最后加按钮(找到tbody下的第一行,再从第一行中找到td最后一个td,然后克隆)
//
var s = $("tbody tr:last").find("td").last();
var ss = s.clone(true);
$(tr1).append(ss);
$("tbody").append(tr1);
} else {
console.log(tds); //这里的tds就是上面用data保存下来的每一列里面的内容
tds.eq(1).text(username);
tds.eq(2).text(age);
tds.eq(3).text(denger);
$("#myModal").removeData("tds")
}
});
//给添加按钮增加事件
$(".addBtn").on("click",function () {
//当点击添加按钮的时候把模态框里面的..内容清空
$("#myModal :input").val("");
});
</script>
</body>
</html>
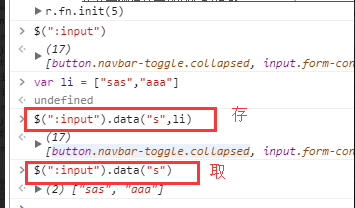
补充一个知识点 data

- .data()
- .data("key", value) 保存值,value可以是字符串,也可以是数组,也可以是jquery对象
- .data("key") 获取值(没有值就返回undefined)
- .removeData() 删除所有
- .removeData("key") 删除key对应的value



