web前端【第二篇】HTML基础二(表单、div)
一、表单
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
注意啦!!!!
from表单:实现用户与web服务器的交互
以键值对的形式发过去{"":"haiyan","":"123"}
如果没有name属性,你的数据是不过去的
name:键名
请求server端的方式:
get:请求会放在url后面 username=yaun&password =123
post:请求会放在请求体里
关于 url的内容
url: https://www.baidu.com(协议:域名(也是ip+端口))
url: http:127.0.0.1:8800/blog/addBlog(协议:ip:端口/)
url: http:127.0.0.1:8800/blog/addBlog?username = yuan
http:协议
127.0.0.1:8800:ip地址与端口
blog/addBlog:url的路径(path)
username = yuan:get请求数据
请求协议:
浏览器发给服务器(get请求,post请求)
格式:
请求首行
请求头:就是一组组键值对
换行 \n,\n\r
请求数据:有两种方式
if get :
url?data
if post :
请求数据
get请求:安全性差,数据量有限(当设计到查询的时候会用到get请求)
那些是get请求(一般都是查询数据库操作):
1.url访问server端
2.超链接访问,即a标签
post请求:相对于get安全点,,但是没有绝对的安全(修删改可以用post)
相应协议:
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
'''
<1> 表单类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
请求方式必须是post
enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
'''
select标签
'''
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
'''
<textarea> 多行文本框
‘’''
<form id="form1" name="form1" method="post" action="">
<textarea cols=“宽度” rows=“高度” name=“名称”>
默认内容
</textarea>
</form>
'''
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
'''
<form method="post" action="">
<label for=“username”>用户名</label>
<input type=“text” name=“username” id=“username” size=“20” />
</form>
'''
<fieldset>标签
'''
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
'''
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<h3>注册页面</h3>
<!--action放的是ip地址和端口-->
<!--method放的是请求方式-->
<form action="" method="post">
<hr size="5" color="red">表单中input系列
<label for="c1"> <!--label标签就是把下面的姓名关联起来-->
<p>姓名:<input type="text" name="username" id="c1"></p>
</label>
<!--#当你不输入的时候有个默认的value值-->
<p>密码:<input type="password" name="password" value="123"></p>
<!--单选框ridio-->
<p>性别:<input type="radio" name = gender value="male">男:<input type="radio" name="gender" value="female">女</p>
<!--复选框checkbox-->
<p>爱好:<input type="checkbox" name="hobby" value="basketball">篮球<input type="checkbox" name="hobby" value="football">足球<input type="checkbox" name="hobby" value="sport">运动</p>
<!--文件-->
<p>头像:<input type="file" name="fileobj"></p>
<hr size="5" color="red">上面的value和下面的value是不一样的,上面的是发送请求的,下面的是修改值的
<!--重置-->
<p><input type="reset" value="reset"></p>
<!--其实是submit按钮把数据提交到action指定的地址了-->
<p><input type="submit"></p>
<!--空按钮 当你输入值才有内容-->
<!--onclick:鼠标点击事件-->
<p><input type="button" value="按钮" onclick="alert('确定')"></p>
<!--onmouseover:鼠标指到上面就触发-->
<p><input type="button" value="按钮" onmouseover="alert('确定')"></p>
<!--隐藏:不想让用户看见-->
<p><input type="hidden" name="sss" value="sds"></p>
<!--文本域-->
<p>个人简历<br>
<textarea name="selfinfo" cols="30" rows="10"></textarea>
</p>
<fieldset>海燕啊啊啊啊啊啊啊</fieldset>
<!--下拉框-->
<hr size="5" color="red">表单中select系列
<select name="provice" size="5" multiple="multiple" >
selected设置默认选择。如果select里有multiple属性,那么可以在option里面设置多个selected
<option value="hebei" selected="selected">甘肃省</option>
<option value="henan" selected="selected">河南省</option>
<option value="hebei">湖北省</option>
<option value="shanxi">陕西省</option>
</select>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
</form>
<!--以键值对的形式发过去{"":"haiyan","":"123","gender":"male","hobby":["basketball","football"],"fileobj":"fileobj"}-->
<!--如果没有name属性,你的数据是发不过去的-->
<!--name:键名-->
</body>
</html>
2.div和span标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
3.图片标签img
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
4.列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
'''
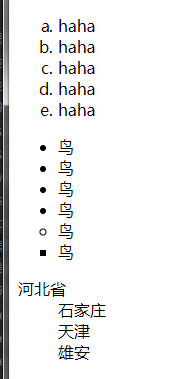
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--有序列表-- order list-->
<!--默认是1,2,3,4有序,如果加type就会以你指定的有序-->
<ol type="a">
<li>haha</li>
<li>haha</li>
<li>haha</li>
<li>haha</li>
<li>haha</li>
</ol>
<!--无序列表-->
<ul>
<li>鸟</li>
<li>鸟</li>
<li>鸟</li>
<!--实心圆(默认是实心圆)-->
<li type="disc">鸟</li>
<!--空心圆-->
<li type="circle">鸟</li>
<!--方形-->
<li type="square">鸟</li>
</ul>
<!--定义列表-->
<!--define liset-->
<dl>
<!--定义的标题内容 define title-->
<dt>河北省</dt>
<!--内容-->
<dd>石家庄</dd>
<dd>天津</dd>
<dd>雄安</dd>
</dl>
</body>
</html>
运行截图