用HTML模仿一个封面制作
这是第一篇接触HTML后的笔记。
HTML(Hyper Text Markup Language)是超(超链接)文本(纯文本)标记(标签)语言,它是早期的作者小范围自用语言,后经长期发展逐渐被广泛使用并形成了一定的规范。
HTML现在是学习前端知识的一部分,html+css+javascript是前端知识学习的三个部分,今天主要是在学习了html后的一个简单小应用,好记性不如烂笔头。
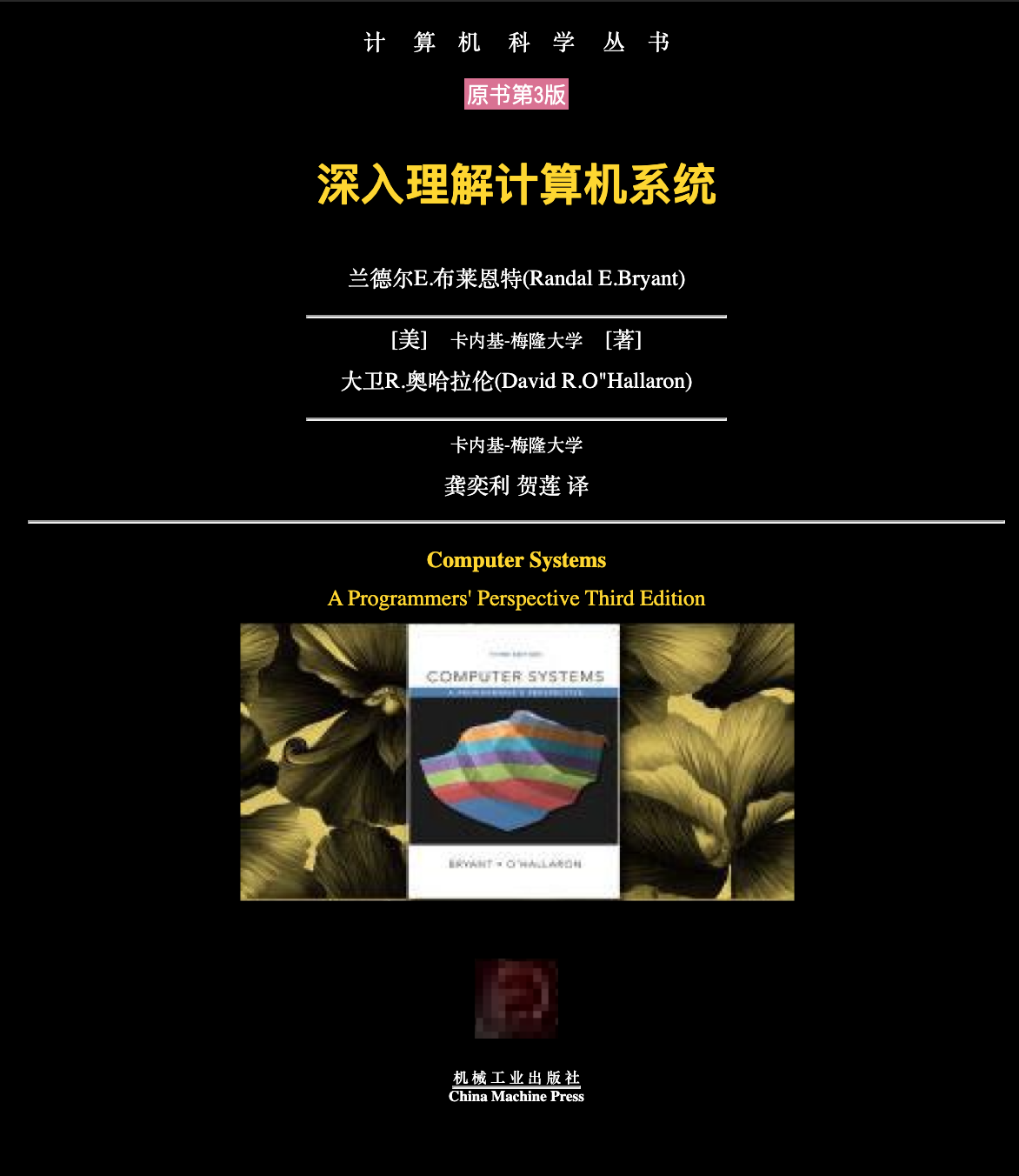
找来了一个书的封面,目的是在网页上显示相似的排版。

目标图片
我的实现效果如下:

具体实现代码如下:
编程工具是HBuilderX
<!DOCTYPE html>
<!--以上一句确定了html的版本,方便浏览器解码 -->
<html>
<!--以上表示html文件的根目录,一个文件中有且仅有一个 -->
<head>
<!--
html 分为head和body两个部分, head用来设置信息网页上看不见,body用来设置页面显示出来的信息
meta 表示用来描述页面的元数据
meta charset 指定文档的字符编码,供不同的浏览器解析出正确的结果 utf-8是不同地区都可以使用的字符编码
title标签 设定网页打开时的标题,在搜索时并不会起到什么作用
style标签 设置标签中的属性,以下的写法是css的写法,html的写法是设置在标签中,这种方法不鼓励使用
-->
<meta charset="utf-8">
<title>html test</title>
<style type="text/css">
/* <!-- body是标签,如果标签相同,但是需要设置不同的属性,可以给标签设置id ,
如下面额 p id="first",id唯一,通过id可以指定设置属性,如#first{},
需要注意的是id的设置不能油空格,如first line,这样不可行
--> */
body{
background-color: black;
<!-- 设置页面的背景颜色-->
}
<!-- 以下设置对应标签/ID的属性-->
#first{
color: white;
}
#secoend{
color: white;
background-color: palevioletred;
font-family: "arial narrow";
font-size: calc(10);
width: 4.75rem;
}
#third{
color: gold;
font-size: xx-large;
font-family: "arial rounded mt bold";
font-weight: 900;
}
p{
color: white;
font-size: calc(4);
}
#four{
line-height: 0px;
}
#seven{
line-height: 0px;
}
#five{
color: gold;
font-weight: 600;
}
#nine{
color: gold;
line-height: calc(1mm);
}
h6{
color: white;
font-size: calc(2);
line-height: 1px;
}
#six{
width: 100%;
}
.ptoto,.description{
float: left;
}
</style>
</head>
<body>
/*
<!--
这个HTML配置文件的目的是利用html的基础知识创建一个有普通的网页
样本是一本书《深入理解计算机系统》封面的简洁版
center标签 是为了是居中显示
p是段落标签,独占一行
hr是自结束标签,
img标签用于设置图片信息, src指定要加载图片的路径,alt是图片的描述文字,浏览器中的图片搜索就是靠这些文字搜索
当显示不出来图片时,浏览器中就显示这些描述文字,同时可以设置宽高
br是换行标签
div是块标签,在加载的时候块内内容可以被一起选中
h1 - h6 标签可定义标题。h1 定义最大的标题。h6 定义最小的标题,在页面搜索时一般h1,h2,h3会被用到
a 标签用于定义超链接,结合href指定链接地址,此处偶然发现用a标签的line-height设置比p标签更封面更像-->
*/
<center>
<p id="first">计
算 机
科 学
丛 书</p>
<p id="secoend">原书第3版</p>
<p id="third">深入理解计算机系统</p>
<p>兰德尔E.布莱恩特(Randal E.Bryant)</p>
<hr width = '300px'/>
<p id="four">[美] <font size="2">卡内基-梅隆大学</font> [著]</p>
<p>大卫R.奥哈拉伦(David R.O"Hallaron)</p>
<hr width = '300px'/>
<p id="seven"><font size="2">卡内基-梅隆大学</font></p>
<p>龚奕利 贺莲 译</p>
<hr width = '700px' />
<p id="five">Computer Systems</p>
<p id="nine"> A Programmers' Perspective Third Edition</p>
<img src='1.jpg' alt="computer systems book" height = '200px' width="400px" />
<br/>
<br />
<br />
<div id="six">
<div id="photo"><img src='2.jpg' alt="机械工业出版社"></div>
<div id="description" >
<h6>
<a id="bottom1">机 械 工 业 出 版 社</a> <br />
<hr width = '90px' />
<a id="bottom2">China Machine Press</a>
</h6>
</div>
</div>
</center>
</body>
</html>
左边一个图片右边三行字符 想要设置好,还需要学习列表,以后可以再修改。
以上信息同步于公众号”悠然扎记“,有兴趣的可以关注公众号,可以及时看到更加丰富的推送~
posted on 2020-09-25 23:55 xiaoheizi 阅读(2186) 评论(0) 编辑 收藏 举报

