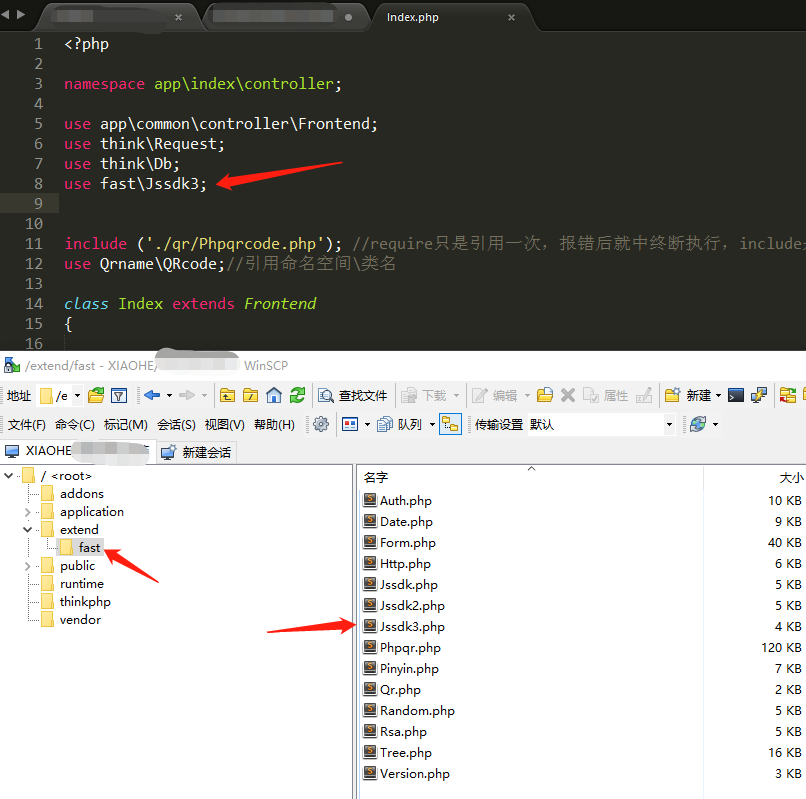
微信分享朋友 朋友圈 修改图标和内容 自定义jsskd
分享jssdk分享主要3块 1用Jssdk类来运算加密签名等 (传给js里) 2在需要分享的html页面调用 js(微信配置的js)3在1和2里面传参数(把js需要的参数通过jssdk类给js)
appId和appSecret是肯定需要的
此次用的thinkphp5
这张图是引入jssdk3

Jssdk3代码如下:
<?php namespace fast; class Jssdk3 { private $appId; private $appSecret; public function __construct($appId, $appSecret) { //参数是这里传进来的 小和QQ496631085 $this->appId = $appId; $this->appSecret = $appSecret; } public function getSignPackage() { $jsapiTicket = $this->getJsApiTicket(); $url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time(); $nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序 $string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array( "appId" => $this->appId, "nonceStr" => $nonceStr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawString" => $string ); return $signPackage; } private function createNonceStr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } private function getJsApiTicket() { // jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode($this->getCacheTicket(),true); // dump($data); if ($data['expire_time'] < time()) { $accessToken = $this->getAccessToken(); $url = "http://api.weixin.qq.com/cgi-bin/ticket/getticket?type=1&access_token=$accessToken"; $res = json_decode($this->httpGet($url)); $ticket = $res->ticket; if ($ticket) { $data['expire_time'] = time() + 7000; $data['jsapi_ticket'] = $ticket; $this->setCacheTicket(json_encode($data)); } } else { $ticket = $data['jsapi_ticket']; } return $ticket; } private function getAccessToken() { // access_token 应该全局存储与更新,以下代码以写入到文件中做示例 $data = json_decode($this->getCacheToken(),true); if ($data['expire_time'] < time()) { $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret"; $res = json_decode($this->httpGet($url)); $access_token = $res->access_token; if ($access_token) { $data['expire_time'] = time() + 7000; $data['access_token'] = $access_token; $this->setCacheToken(json_encode($data)); } } else { $access_token = $data['access_token']; } return $access_token; } private function httpGet($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_TIMEOUT, 500); curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl); curl_close($curl); return $res; } private function getCacheToken() { return file_get_contents('weixin_share_token.json'); } private function setCacheToken($token) { return file_put_contents('weixin_share_token.json', $token); // return MEM::mset("weixin_share_token",$token,7000); //QQ496631085 } private function getCacheTicket() { return file_get_contents('jsapi_ticket.json'); //缓存获取,也可自己放入数据库存储 } private function setCacheTicket($ticket) { return file_put_contents('jsapi_ticket.json', $ticket); //设置缓存 } }
然后在你需要的页面传入参数我的是在index.php 里面的public function_initialize函数里面 就是进来就执行_initialize函数里面的
$this->jssdk = new Jssdk3($this->appId,$this->appSecret); //这里就是传你的微信参数哈QQ496631085 $this->getsign = $this->jssdk->getSignPackage(); // dump($this->getsign ); $this->view->assign('appid',$this->appId ); $this->view->assign('wxsign',$this->getsign); $share['title'] = "一元抵一千元,三网合一、自适应型定制网站";//分享标题 $share['sharedesc'] = "您企业网络营销的一部分QQ496631085";//分享简介 $share['icourl'] = "http://xiaohe520.club/assets/img/ico.png"; //这里是你的图片 $this->view->assign('share',$share);//这个就是把变量传到html里面的
我写的是share.html 这个是公共的 那个页面用就直接调用
<script type="text/javascript" src="https://res2.wx.qq.com/open/js/jweixin-1.4.0.js "></script> <script> wx.config({ debug: false,//false,true appId: '{$appid}', timestamp: {$wxsign.timestamp}, // 必填,生成签名的时间戳 nonceStr: '{$wxsign.nonceStr}',// 必填,生成签名的随机串 signature: '{$wxsign.signature}',// 必填,签名 jsApiList: [ 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'hideMenuItems', 'showMenuItems', // 'hideAllNonBaseMenuItem', // 'showAllNonBaseMenuItem', // 'translateVoice', // 'startRecord', // 'stopRecord', // 'onVoiceRecordEnd', // 'playVoice', // 'onVoicePlayEnd', // 'pauseVoice', // 'stopVoice', // 'uploadVoice', // 'downloadVoice', // 'chooseImage', // 'previewImage', // 'uploadImage', // 'downloadImage', // 'getNetworkType', // 'openLocation', // 'getLocation', // 'hideOptionMenu', // 'showOptionMenu', // 'closeWindow', // 'scanQRCode', // 'chooseWXPay', // 'openProductSpecificView', // 'addCard', // 'chooseCard', 'openCard' ] }); </script> <!-- <script type="text/javascript" src="__XIAOHE__/js/demo.js"></script> --> <script type="text/javascript"> var shareTitle = '{$share.title}', sharelink = '{$share.sharelink}',//这里就是分享的连接 下面是简介 上面是标题等 QQ496631085 sharedesc = '{$share.sharedesc}', myimgUrl = '{$share.icourl}'; wx.ready(function () { wx.onMenuShareAppMessage({ title: shareTitle, // 分享标题 desc: sharedesc, // 分享描述 link: sharelink, // 分享链接 imgUrl: myimgUrl, // 分享图标 success: function (res) { alert('已分享'); }, cancel: function (res) { alert('这么好的活动,确定不要分享吗?'); } }); wx.onMenuShareTimeline({ title: shareTitle, // 分享标题 desc: sharedesc, // 分享描述 link: sharelink, // 分享链接 imgUrl: myimgUrl, // 分享图标 success: function (res) { }, cancel: function (res) { } }); wx.onMenuShareQQ({ title: shareTitle, // 分享标题 desc: sharedesc, // 分享描述 link: sharelink, // 分享链接 imgUrl: myimgUrl, // 分享图标 success: function (res) { alert('谢谢您的分享'); }, cancel: function (res) { } }); wx.onMenuShareQZone({ title: shareTitle, // 分享标题 desc: sharedesc, // 分享描述 link: sharelink, // 分享链接 imgUrl: myimgUrl, // 分享图标 success: function (res) { }, cancel: function (res) { } }); }); wx.error(function (res) { var resss = JSON.stringify(res); layer.open({ content: resss, skin: 'mag', time: 2 }); }); // wx.ready(function(){ // // 1 判断当前版本是否支持指定 JS 接口,支持批量判断 // // document.querySelector('#checkJsApi').onclick = function () { // // wx.checkJsApi({ // // jsApiList: [ // // 'getNetworkType', // // 'previewImage' // // ], // // success: function (res) { // // alert(JSON.stringify(res)); // // } // // }); // // }; // // 2. 分享接口 // // 2.1 监听“分享给朋友”,按钮点击、自定义分享内容及分享结果接口 // document.querySelector('#onMenuShareAppMessage').onclick = function () { // wx.onMenuShareAppMessage({ // title: '互联网之子', // desc: '在长大的过程中,我才慢慢发现,我身边的所有事,别人跟我说的所有事,那些所谓本来如此,注定如此的事,它们其实没有非得如此,事情是可以改变的。更重要的是,有些事既然错了,那就该做出改变。', // link: 'http://website.wxjoi.com/index/index/xqy.html?id=5', // imgUrl: 'http://demo.open.weixin.qq.com/jssdk/images/p2166127561.jpg', // trigger: function (res) { // // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 // alert('用户点击发送给朋友'); // }, // success: function (res) { // alert('已分享'); // }, // cancel: function (res) { // alert('已取消'); // }, // fail: function (res) { // alert(JSON.stringify(res)); // } // }); // alert('已注册获取“发送给朋友”状态事件'); // }; // // 2.2 监听“分享到朋友圈”按钮点击、自定义分享内容及分享结果接口 // document.querySelector('#onMenuShareTimeline').onclick = function () { // wx.onMenuShareTimeline({ // title: '互联网之子', // link: 'http://website.wxjoi.com/index/index/xqy.html?id=5', // imgUrl: 'http://demo.open.weixin.qq.com/jssdk/images/p2166127561.jpg', // trigger: function (res) { // // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 // alert('用户点击分享到朋友圈'); // }, // success: function (res) { // alert('已分享'); // }, // cancel: function (res) { // alert('已取消'); // }, // fail: function (res) { // alert(JSON.stringify(res)); // } // }); // alert('已注册获取“分享到朋友圈”状态事件'); // }; // }); </script>
在显示的页面
直接调用公共的
{include file="./index/public/share" /} 是tp里面调用html的一个语句
<script type="text/javascript" src="__XIAOHE__/js/jquery.min.js"></script> {include file="./index/public/share" /}
不懂的可以提问



