CSS制作二级菜单时,二级菜单与一级菜单不对齐
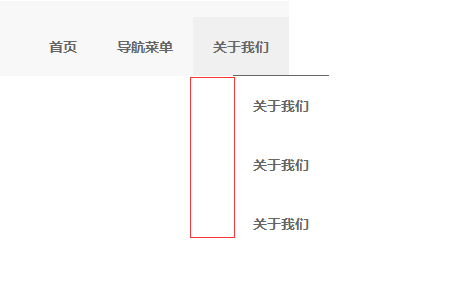
效果如图:

部分代码如图:
<li><a href="#" target="_blank">关于我们</a> <ul> <li class="top"><a href="#" target="_blank">关于我们</a></li> <li><a href="#" target="_blank">关于我们</a></li> <li><a href="#" target="_blank">关于我们</a></li> </ul> </li>
原因是标签ul有内边距,设置css样式padding:0;可解决这个问题
效果如图:

如在制作二级菜单时使用的是标签dt,dl,解决方案类似。


