行内元素的上下margin 和 img元素的上下margin
行内元素的特点有:
1、与其他元素在同一行
2、宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)不可设置
其实这4个属性是可以设置的,但是不建议设置。
如以下代码所示,给行内元素a设置
margin-top:20px;margin-right:20px; 样式中简写为margin:20px 20px 0 0;
padding-top:5px; padding-right:5px;样式中简写为padding:5px 5px 0 0;
代码如下:

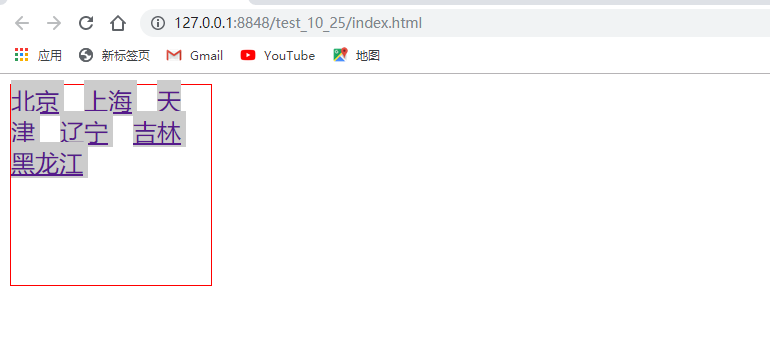
显示如下:图中的行内元素
<a href="">北京</a>
黄色部分为margin、紫色部分为padding;红色线条为border;元素背景色为灰色。
可以看出margin-top和padding-top在边框以外。因为margin的背景色透明,因此margin-top的设置对行内元素的显示不影响;
而padding-top的背景色为灰色,可以看到下方的a元素的背景色会覆盖上方的a元素;如果a元素的背景色是透明色的话,那么padding-top值设置对行内元素的显示也不影响。
因此我们要记住:对于行内元素尽量不要设置margin-top、margin-bottom;padding-top、padding-bottom值;
运行结果如下:

结论是:margin-top ,margin-bottom可以设置 ,只不过不影响布局,相当于失效;
img元素:
内联块状元素,也属于行内元素,设置margin-top有效;
(行内元素,会计元素都是盒模型,都可以设置margin,不过行内元素的上下margin在布局中体现不出来,不影响布局,并不是行内元素不可以设置上下margin)



