前端vue无需重新打包配置相关配置信息(测试生产分开)
1.在根目录的public下创建三个文件

index.js
let config = { env: 'development', //development 测试 production 线上 VERSION: 'v0.1.1', APP_KEY: 'key' }; if (config.env === 'development') { /*eslint no-undef:0*/ Object.assign(config, CONFIG_DEV); } else { Object.assign(config, CONFIG_PROD); } console.log(config); window.config = config;
dev.js和prod.js
const CONFIG_DEV = { URL: 'http://xx.xx.x.x:xx/', // 后台接口地址 userToken: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx' };
const CONFIG_PROD = { SFM_SERVER: 'https://xx.xx.x.xx:xx/', // 后台接口host userToken: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' };
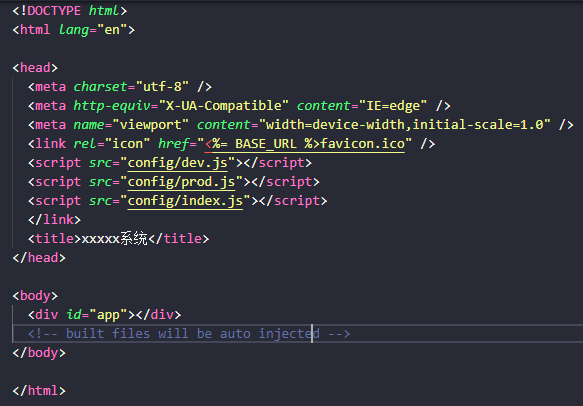
2.在public的index.html中引入三个文件,注意路径

3.代码中其他地方就可以使用了
let baseUrl = window.config.URL






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)