Vue中父类、子类、mixins生命周期执行顺序
在一次改bug过程中遇到了此类问题,特此记录一下。
1.父类代码

<template>
<div id="app">
<Children />
</div>
</template>
<script>
import lifeTest from "../mixins/lifeTest.js";
import Children from "./Children.vue";
export default {
components: { Children },
mixins: [lifeTest],
data() {
return {};
},
methods: {},
beforeCreate() {
console.log("app beforeCreate");
},
created() {
console.log("app created");
},
mounted() {
console.log("app mounted");
},
beforeDestroy() {
console.log("app beforeDestroy");
},
destroyed() {
console.log("app destroyed");
}
};
</script>
<style scoped></style>
2.子类代码

<template> <div></div> </template> <script> export default { data() { return {}; }, methods: {}, beforeCreate() { console.log("children beforeCreate"); }, created() { console.log("children created"); }, mounted() { console.log("children mounted"); }, beforeDestroy() { console.log("children beforeDestroy"); }, destroyed() { console.log("children destroyed"); } }; </script> <style></style>
3.mixins代码

export default { data() { return {}; }, methods: {}, beforeCreate() { console.log("mixins beforeCreate"); }, created() { console.log("mixins created"); }, mounted() { console.log("mixins mounted"); }, beforeDestroy() { console.log("mixins beforeDestroy"); }, destroyed() { console.log("mixins destroyed"); } };
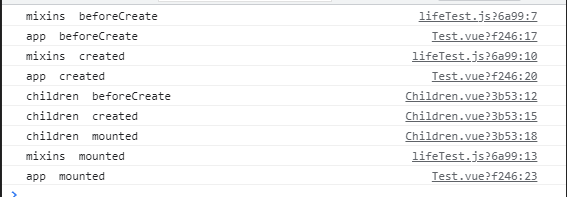
页面创建时结果如下:

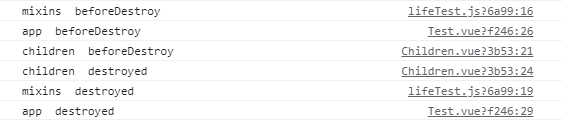
页面销毁时结果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)