el-table之表格单元格合并
一.多级表头
el-table多级表头实现比较容易,直接在el-table中嵌套使用el-table-column即可。
话不多说,直接上代码:
<el-table
class="table-cls"
:data="tableData"
:span-method="cellMerge"
style="width: 100%"
>
<el-table-column
type="index"
label="序号"
width="60"
/>
<el-table-column
prop="city"
label="地市州"
/>
<el-table-column label="基础项得分">
<el-table-column
prop="shujuduijie"
label="数据对接(60分)"
>
<el-table-column
prop="shujufugaiqingkuang"
label="数据覆盖情况(34)"
/>
<el-table-column
prop="shujuzhiliangqingkuang"
label="数据质量情况(15)"
/>
<el-table-column
prop="jishixing"
label="及时性(11)"
/>
</el-table-column>
<el-table-column
prop="xitongyingyong_title"
label="系统应用(24分)"
>
<el-table-column
prop="xitongyingyong"
label="系统应用(16)"
/>
<el-table-column
prop="yonghukaitong"
label="用户开通(4)"
/>
<el-table-column
prop="xitongfangwen"
label="系统访问(4)"
/>
</el-table-column>
</el-table-column>
<el-table-column
prop="jichuxiangyingdefen"
label="基础项应得分"
/>
<el-table-column label="加分项得分">
<el-table-column
prop="jiafen_shixiangshuli"
label="事项梳理"
/>
<el-table-column
prop="jiafen_shujuduijie"
label="数据对接"
/>
</el-table-column>
<el-table-column
prop="zongdefen"
label="总得分"
/>
</el-table>
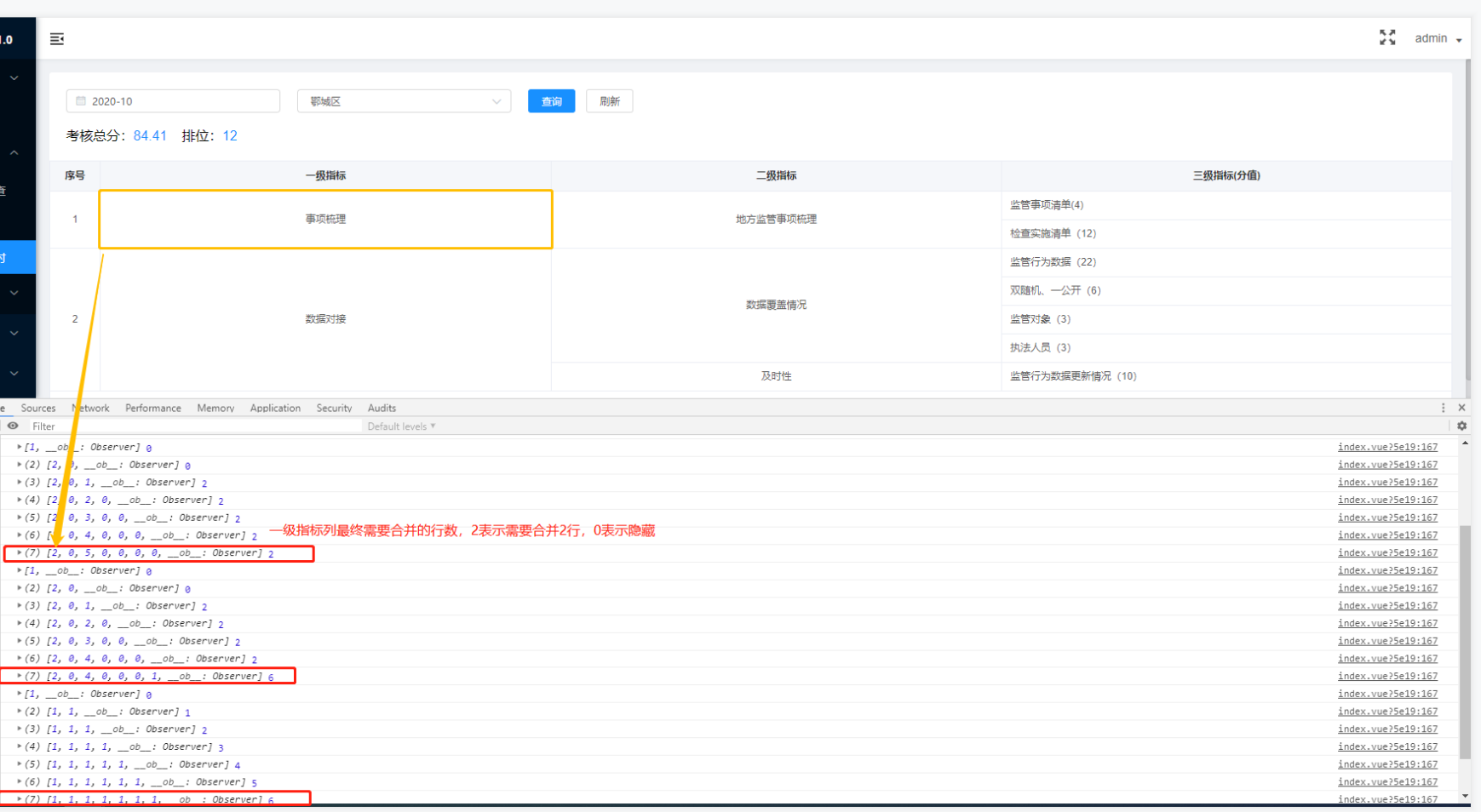
效果如图所示:

二.表格单元格合并
HTML代码:
<el-table
id="table-export"
class="table-cls"
height="82%"
:data="tableData"
tooltip-effect="light"
:span-method="cellMerge"
:cell-style="cellStyle"
:header-cell-style="{background:'#f5f7fa'}"
border
style="width: 100%"
>
<el-table-column
prop="indexFlag"
label="序号"
align="center"
width="60"
/>
<el-table-column
prop="yijizhibiao"
label="一级指标"
align="center"
/>
<el-table-column
prop="erjizhibiao"
label="二级指标"
align="center"
/>
<el-table-column
prop="name"
label="三级指标(分值)"
/>
</el-table>
数据准备:
tableData= [
{
yijizhibiao: '事项梳理',
erjizhibiao: '地方监管事项梳理',
name: '监管事项清单(4)'
},
{
yijizhibiao: '事项梳理',
erjizhibiao: '地方监管事项梳理',
name: '检查实施清单(12)'
},
{
yijizhibiao: '数据对接',
erjizhibiao: '数据覆盖情况',
name: '监管行为数据(22)'
},
{
yijizhibiao: '数据对接',
erjizhibiao: '数据覆盖情况',
name: '双随机、一公开(6)'
},
{
yijizhibiao: '数据对接',
erjizhibiao: '数据覆盖情况',
name: '监管对象(3)'
},
{
yijizhibiao: '数据对接',
erjizhibiao: '数据覆盖情况',
name: '执法人员(3)'
},
{
yijizhibiao: '数据对接',
erjizhibiao: '及时性',
name: '监管行为数据更新情况(10)'
}
]
data中初始化每一列需要合并的数组和对应下标:
data() {
return {
tableData: [],
indexFlag: [],
yijizhibiao: [],
erjizhibiao: [],
name: [],
idx_index: 0,
idx_yijizhibiao: 0,
idx_erjizhibiao: 0,
idx_name: 0
}
}
tableData数据从后台返回后,需要先对数据先进行处理,以便让组件知道某一列合并的具体行数。前面data中定义的数组就是存放具体合并的行数的。
这里因为没有序号,所以先对序号进行处理,添加到tableData中的每个对象中去。
getSpanArr() {
let i = 1
// 返回的数据没有序号,需要单独处理序号
this.tableData.forEach((ele, idx) => {
if (idx == 0) {
ele.indexFlag = 1
} else {
if (this.tableData[idx].yijizhibiao != this.tableData[idx - 1].yijizhibiao) {
ele.indexFlag = ++i
} else {
ele.indexFlag = i
}
}
})
this.rowspan(this.indexFlag, this.idx_index, 'indexFlag')
this.rowspan(this.yijizhibiao, this.idx_yijizhibiao, 'yijizhibiao')
this.rowspan(this.erjizhibiao, this.idx_erjizhibiao, 'erjizhibiao')
this.rowspan(this.name, this.idx_name, 'name')
}
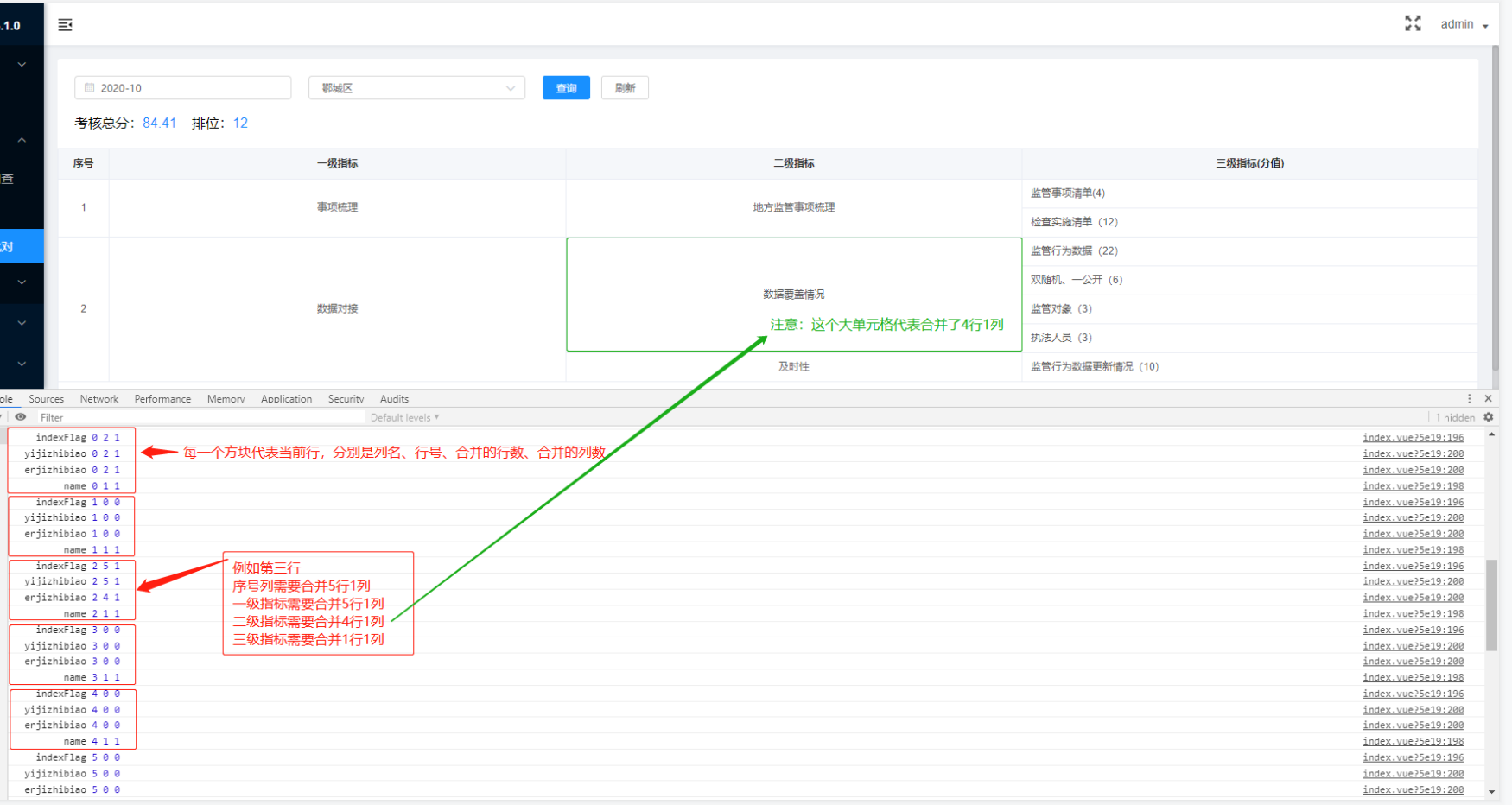
rowspan方法就是具体处理某一列行合并数的方法:
rowspan(spanArr, position, spanName) {
this.tableData.forEach((item, index) => {
if (index === 0) {
spanArr.push(1)
position = 0
} else {
if (this.tableData[index][spanName] === this.tableData[index - 1][spanName]) {
spanArr[position] += 1
spanArr.push(0)
} else {
spanArr.push(1)
position = index
}
}
console.log(spanArr, position)
})
}

在得到每列需要合并的数据后,在el-table标签:span-method="cellMerge"执行cellMerge合并单元格。
cellMerge有四个参数,分别是当前行数据,当前列数据,当前行号和列号。
// 表格合并行
cellMerge({ row, column, rowIndex, columnIndex }) {
if (column.label === '序号') {
return this.rowMerge('indexFlag', rowIndex)
} else if (column.label === '一级指标') {
return this.rowMerge('yijizhibiao', rowIndex)
} else if (column.label === '二级指标') {
return this.rowMerge('erjizhibiao', rowIndex)
} else if (column.label === '三级指标(分值)') {
return this.rowMerge('name', rowIndex)
}
},
rowMerge(item, rowIndex) {
const _row = this[item][rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)