实例
下拉列表,首先用div布局
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0 auto; padding:0;}
#shou{
width:900px;
height:45px;
text-align:center;
line-height:45px;
vertical-align:middle;
}
.zuoyi{
float:left;
}
.diyi
{
width:298px;
height:45px;
background-color:#FF0;
color:#063;
text-align:center;
line-height:45px;
vertical-align:middle;
border:1px solid #F39;
}
.diyi1{
width:298px;
height:45px;
background-color:#030;
color:#FFF;
text-align:center;
line-height:45px;
vertical-align:middle;
}
#dier2{
position:absolute;
opacity:0.5;
}
#dier3{
position:absolute;
opacity:0.5;
}
#dier4{
position:absolute;
opacity:0.5;
}
</style>
</head>
<body>
<div id="shou">
<div class="zuoyi">
<div class="diyi" onclick="shou('dier2')">首页</div>
<div id="dier2" >
<div class="diyi1"><span>首页1</span></div>
<div class="diyi1">首页2</div>
<div class="diyi1">首页3</div>
</div>
</div>
<div class="zuoyi">
<div class="diyi" onclick="shou('dier3')">市场</div>
<div id="dier3">
<div class="diyi1">市场1</div>
<div class="diyi1">市场2</div>
<div class="diyi1">市场3</div>
</div>
</div>
<div class="zuoyi">
<div class="diyi" onclick="shou('dier4')">人物</div>
<div id="dier4">
<div class="diyi1">人物1</div>
<div class="diyi1">人物2</div>
<div class="diyi1">人物3</div>
</div>
</div>
</div>
</body>
</html>
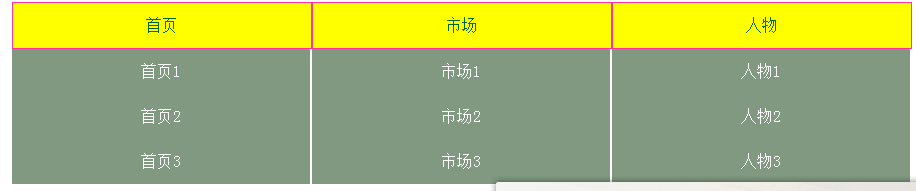
显示效果:
然后再加上
<script type="text/javascript">
function shou(a)
{
var a = document.getElementById(a);
if(a.style.display == "block")
{
a.style.display = "none";
}
else
{
a.style.display = "block";
}
}
</script>
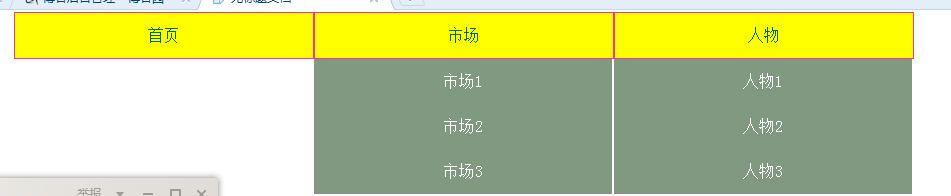
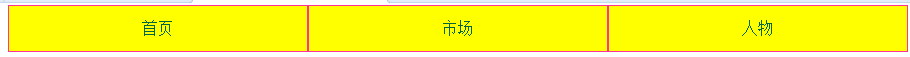
显示出的效果 ,可以单击合起来。如合起首页:
,可以单击合起来。如合起首页: