回流与重绘
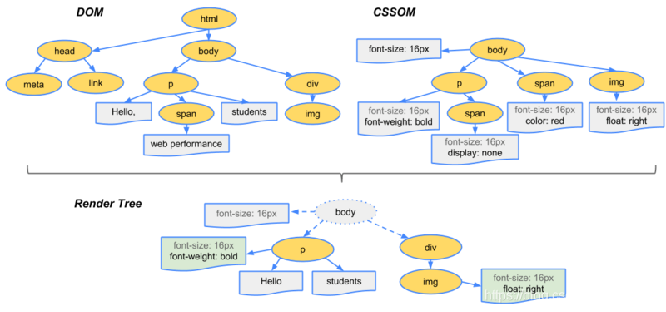
重绘与回流是由于浏览器的再次渲染所引起的一个话题,所以我们需要先了解浏览器的渲染过程; 一个前端页面无非就是有html、css、JavaScript组成的。通常来说,渲染引擎会解析HTML文档来构建DOM树,与此同时,渲染引擎也会用CSS解析器解析CSS文档构建CSSOM树。接下来,DOM树和CSSOM树关联起来构成渲染树(RenderTree),这一过程称为Attachment。然后浏览器按照渲染树进行布局(Layout),最后一步通过绘制显示出整个页面。 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。 注意:回流必将引起重绘,而重绘不一定会引起回流。回流会导致渲染树需要重新计算,开销比重绘大,所以我们要尽量避免回流的产生。

一、常见的避免方法:
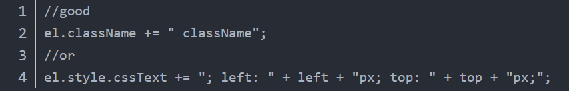
1.样式集中改变 通过class和cssText进行集中改变样式

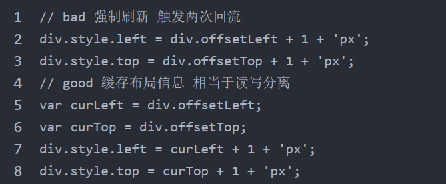
2. 缓存布局信息

3.将position属性设置为absolute或fixed,position属性为absolute或fixed的元素,回流开销比较小,不用考虑它对其他元素的影响
二、重绘和回流的区别
1、 重绘:元素样式的改变(但宽高、大小、位置等不变) 如:outline、visibility、color、background-color等 只改变自身样式,不会影响到其他元素
2、 回流:元素的大小或者位置发生改变(当页面布局和几何信息发生改变的时候),触发了重新布局导致渲染树重新计算布局和渲染。 如添加或删除可见的DOM元素;元素的位置发生变化;元素的尺寸发生变化、内容发生变化(如文本变化或图片被另一个不同尺寸的图片所代替);页面一开始渲染的时候(无法避免); 因为回流是根据视口大小来计算元素的位置和大小的,所以浏览器窗口尺寸变化也会引起回流
注意:回流一定会触发重绘,而重绘不一定会回流





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)