Canvas
一、Canvas - 图形
创建一个画布,一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制。默认情况下 元素没有边框和内容。
标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小,使用 style 属性来添加边框。
你可以在HTML页面中使用多个 <canvas> 元素 使用Javascript来绘制图像,canvas 元素本身是没有绘图能力的。
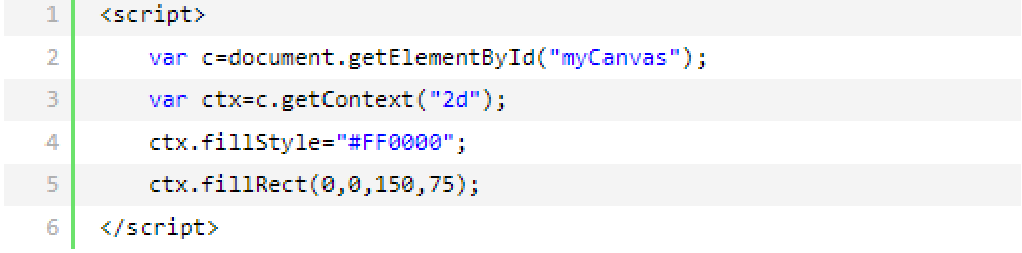
所有的绘制工作必须在 JavaScript 内部完成getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
设置 fillStyle 属性可以是CSS颜色,渐变,或图案。fillStyle默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
![]()

二、Canvas - 路径
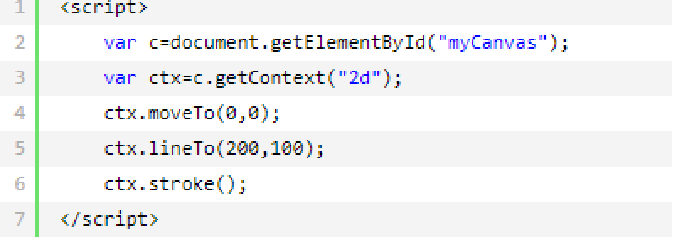
在Canvas上画线,我们将使用以下两种方法:
1.moveTo(x,y) 定义线条开始坐标
2.lineTo(x,y) 定义线条结束坐标 绘制线条我们必须使用到 "ink" 的方法,就像stroke()。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端