vue cli3 前缀兼容配置
vue脚手架已经默认引入了postcss只需手动配置下就可以了
- 首先需要删除 .browserslistrc 文件
- 然后在跟目录创建postcss.config.js 文件
- 在 postcss.config.js 添加如下内容
module.exports = {
plugins: {
autoprefixer: {}
}
}
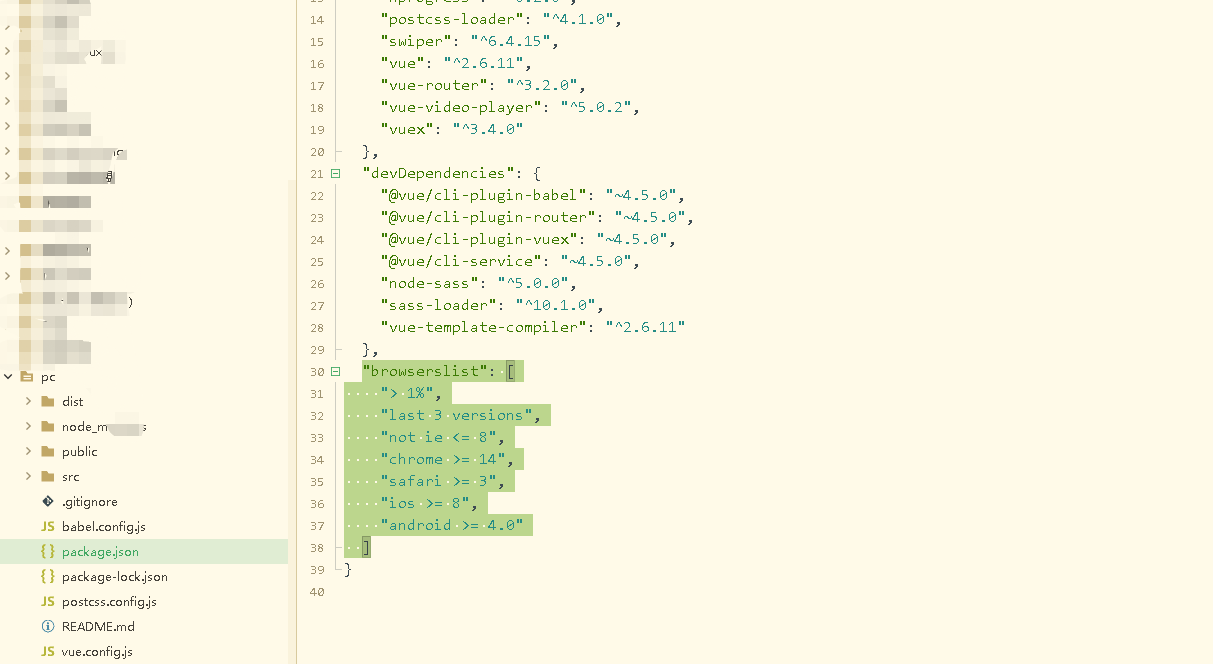
在package.json 里面添加
"browserslist": [ "> 1%", "last 3 versions", "not ie <= 8", "chrome >= 14", "safari >= 3", "ios >= 8", "android >= 4.0" ]

然后重启服务检查一下应该就OK了




