Ajax实现文件上传的临时垃圾文件回收策略
Ajax实现文件上传的临时垃圾文件回收策略
转载请注明原文出处:http://www.cnblogs.com/ygj0930/p/6126240.html
在我们web开发过程中,一个很重要的技术就是Ajax(异步传输)。Ajax通过把数据从网页DOM中独立出来进行后台操作,从而达到在不影响当前页面的布局、地址栏等的情况下动态地改变网页内的数据内容。关于Ajax的画图理解请移步:http://www.cnblogs.com/ygj0930/p/6126542.html
设想有下面一种情况:我们正在编辑一篇博客,在编辑过程中,插入了一张图片img1。好,此时,当前网页的在线编辑器利用Ajax技术把img1上传到了服务器的文件夹中,然后再把其在服务器中的保存地址url返回给网页DOM,网页DOM再把该url通过img标签在编辑器中显示出图片的缩略图。然而,我们在编辑过程中,有可能出现插错了图片、或者需要换更好的图片等情况,此时,我们简单地在编辑器中按回退键删除掉“那张图片”即可。但是实际上你只是删除了当前在线编辑器内的一个<img src=url>标签而已!丝毫不会影响到服务器上的图片文件本身。试想,一天会有多少这种类似的被“舍弃”的图片、附件等等垃圾文件出现在我们的服务器里?这将浪费我们多少空间呀!
鉴于此,我们就要对Ajax上传过来的文件们进行管理:基本思路就是,在事件完成后,检测此前上传过的所有文件,哪些保留了哪些被“舍弃”了?舍弃了的就删除掉不需再保存在服务器中。
例如:上面博客编辑过程中产生的垃圾图片文件管理,基本处理思路如下:

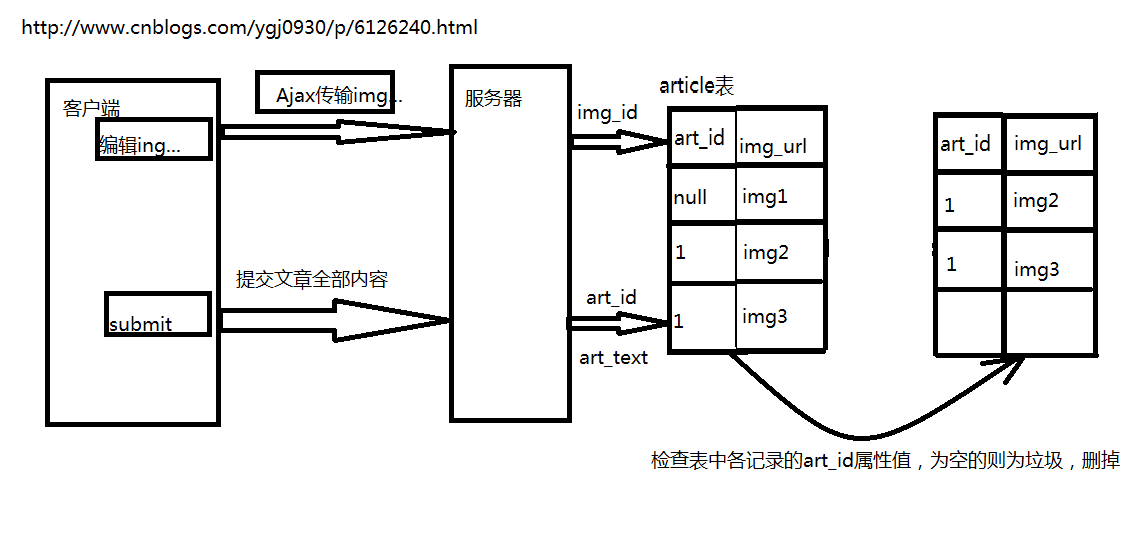
如图:
在编辑博客的过程中,插入了img1,然后在继续编辑博文的同时,后台ajax异步传输把img1上传到了服务器。服务器执行数据库操作,把img1的路径名作为属性值插入到博文数据库中作为一条记录,由于只有图片上传而没有具体的博客,所以这条记录的文章id属性值为null。
然后,在后续编辑过程中由于觉得img1没必要,把它删了。之后又相继插入了img2、img3,并点击了提交博文。此时,网页把在线编辑器内部的所有内容提交上去,并根据内容中所包含的文件路径,在相应的文件数据库表格中(如:img表)修改各记录,路径在文章内容中的说明最终提交的内容包含该图片,则为img表中的art_id赋值(此处art_id=1)。
最后,定期管理img表(其他类型文件管理同理,比如管理附件表file),检测每条记录的art_id属性值,为空则说明是垃圾文件,根据其img_url值检索到服务器上该文件进行删除操作。



