实际项目案例:如何处理需要上传文件的类型接口?
一、接口分析
这里直接在前端进行上传,通过Chrome浏览器的F12开发工具进行抓包,可以看到上传文件接口的请求与相应信息,因为是公司的项目接口,会做一些马赛克处理:

再看看请求参数:

我们可以从请求中看到,请求方式为multipart/form-data表单格式,并且注意到,虽然上传了文件,但是请求参数中并没有展示文件路径和文件名,而且fileList值为“binary”,那么可以知道上传的为文件的字节内容
二、postman示例
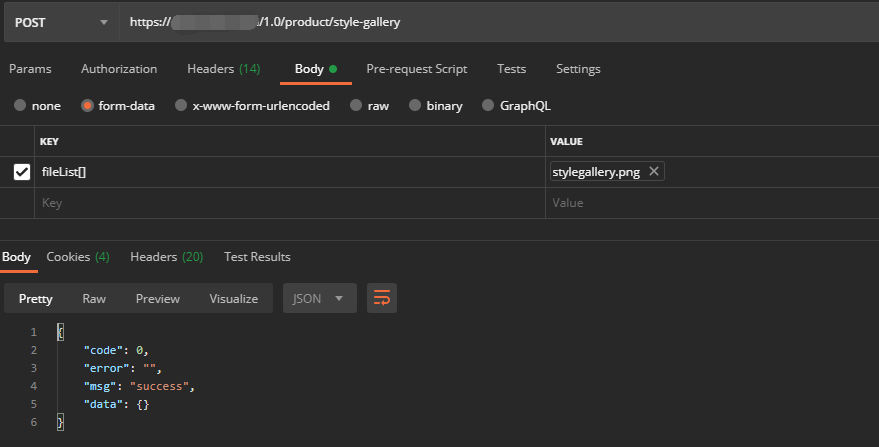
以postman示例,body选择form-data选项,key填入fileList[]并选择格式为file,在value中选择一个本地文件进行上传,然后发起请求:

结果接口请求成功~
三、requests示例
刚刚我们借助工具实现了上传文件的请求,postman中可以将我们的请求转化为python代码格式,具体步骤如下:
1.先使用postman构建好参数并调试成功
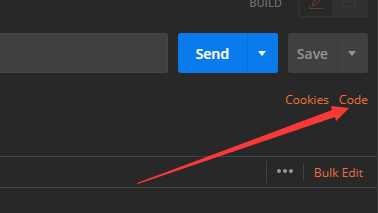
2.点击Save按钮下方的Code

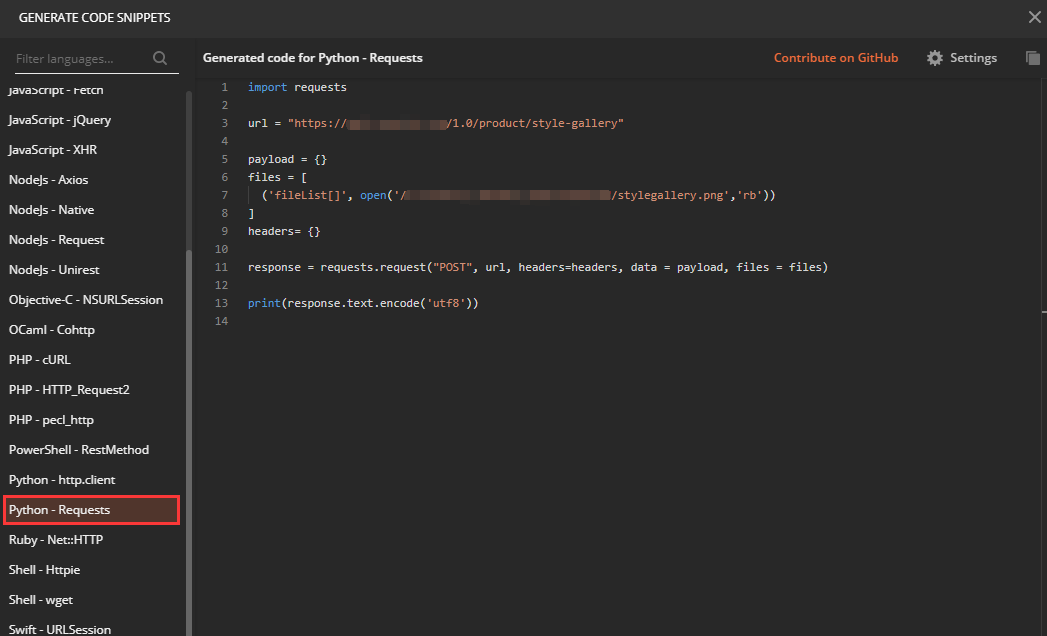
3.选择语言为Python - Requests后复制代码

4.将复制后的代码粘贴到Pycharm或者VS code的开发工具中运行即可
import os import requests from Commons.constants import UPLOAD_DIR url = "https://接口地址/1.0/product/style-gallery" payload = {} files = [ ('fileList[]', open(os.path.join(UPLOAD_DIR, 'stylegallery.png'), 'rb')) ] headers = {} response = requests.request("POST", url, headers=headers, data=payload, files=files) print(response.text.encode('utf8'))
至此就完成了文件上传接口的处理,后续进行测试或者接口自动化在此基础上进行二次开发即可~
四、方法二
如果上面的方式并不能解决问题,那么再采用第二种方法,基本就不会有问题。
我们先来看看上传文件的请求内容:

接下来,给requests库的请求参数files的值套用以下模板:
files = { '${name}': ('${filename}', open( '${filepath}', 'rb'), '${Content-Type}') }
- ${name}:即name的值"fileList[0]"
- ${filename}:即filename的值"a.jpg"
- ${filepath}:filename的文件路径
- ${Content-Type}:即Content-Type的值"image/jpeg"
将模板对应的变量替换为实际值,得到:
files = { 'fileList[0]': ('a.jpg', open(os.path.join(UPLOAD_DIR, 'a.jpg'), 'rb'), 'image/jpeg') }
注意要确认文件路径是否正确,我这里使用了相对路径,然后将files传递给requests的对应方法上即可。
-------------------------------------------
个性签名:不忘初心,方得始终!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


