MVT模型<->前后端不分离&前后端分离&模板引擎
一、前后端不分离与前后端分离的比较
前后端不分离特点:
- 后端需控制数据的展示
- 前后端不分家,耦合严重
- 返回的是HTML页面,适应性、拓展性差
- 只能用于浏览器,其它终端不匹配
前后端分离的特点:
- 当前主流
- 后端只对数据进行处理,只提供数据
- 前端效率、页面好不好看,全由前端负责,前后端完全独立
- 解耦合
- 前后端同时开发,缩小业务上线周期
- 绝大多数情况下,前端发送json格式的参数,后端同样以json格式的数据返回
- 适应性、拓展性好
- 适合多终端运行同一套接口(PC、APP、小程序等)
二、MVT模型
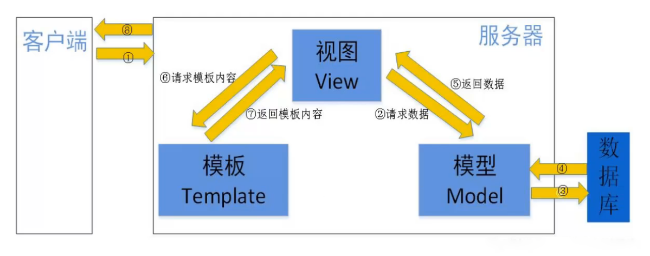
mvt模型属于Django中前后端不分离的主流开发模型,用一张图进行描述:

在java开发中也有MVC,MVT与MVC的区别如下:
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回响应
- T全拼为Template,与MVC中的V功能相同,负责构造要返回的html页面
三、模板引擎
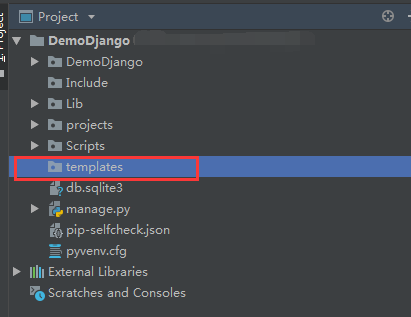
1、创建模板目录
直接在项目根目录下创建templates目录,如果是通过Django方式创建的项目会自带该目录,无需创建

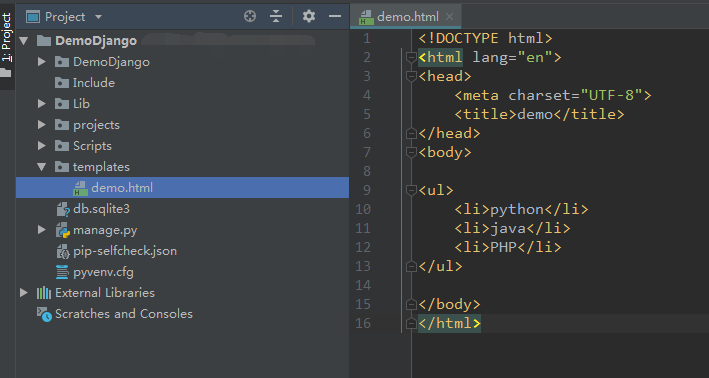
在templates目录下再创建一个demo.html文件

2、设置模板引擎
在全局配置模块settings.py下找到TEMPLATES字段:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': False, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
其中:
- 'BACKEND':指定的模板引擎,常用的模板引擎还有DjangoTemplates、Jinja2
- 'DIRS':指定html页面或者html模板存放的路径,可以添加多个路径,添加的路径使用os.path.join方法与BASE_DIR进行路径拼接,不建议使用“+”号拼接路径
- ‘APP_DIRS’:指定子应用下是否有html页面,默认为True
3、创建视图
from django.shortcuts import render def page(request): return render(request, template_name='demo.html')
- render函数主要用于渲染模板生成一个html页面
- 第一个参数为request
- 第二个参数为在templates目录下的文件名
- 第三个参数为context,只能传字典,这里可以使用locals()函数,它能将当前命名空间中的所有变量信息,存放在一个字典中
4、配置路由
from django.contrib import admin from django.urls import path from projects.views import page urlpatterns = [ path('admin/', admin.site.urls), path('page/', page) ]
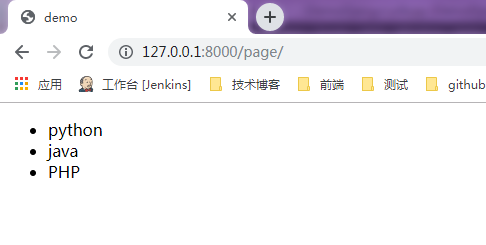
此时开启服务后就可以访问到通过模板引擎创建的页面:

作者:小公瑾
-------------------------------------------
个性签名:不忘初心,方得始终!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


