selenium元素定位方法之轴定位
一、轴运算名称
ancestor:祖先结点(包括父结点)
parent:父结点
preceding:当前元素节点标签之前的所有结点(html页面先后顺序)
preceding-sibling:当前元素结点标签之前的所有兄弟结点(同级)
following:当前元素结点标签之后的所有节点(html页面先后顺序)
following-sibling:当前元素结点标签之后的所有兄弟结点(同级)
二、使用语法
轴名称::结点名称
举例说明:
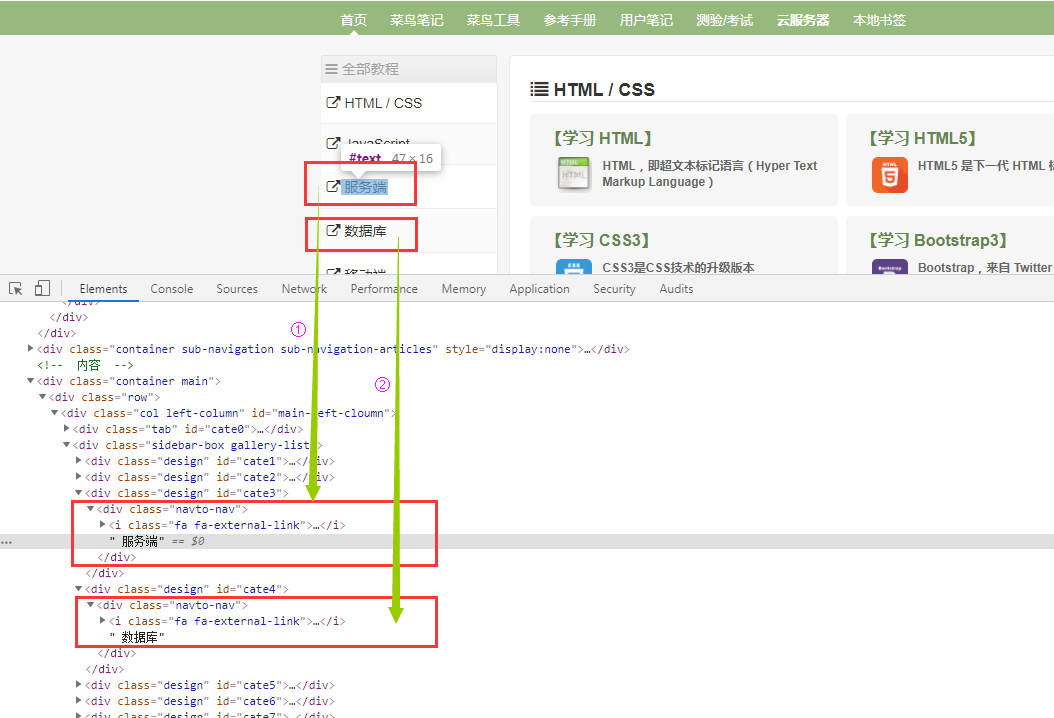
如下图,如何通过①来定位到②呢?

分析:
- 元素①和元素②的关系:它们的父辈为兄弟关系
- 元素②位于元素①之后,选取轴运算名称为follow-sibling
- 元素①要先往父结点定位,选取轴运算名称为parent
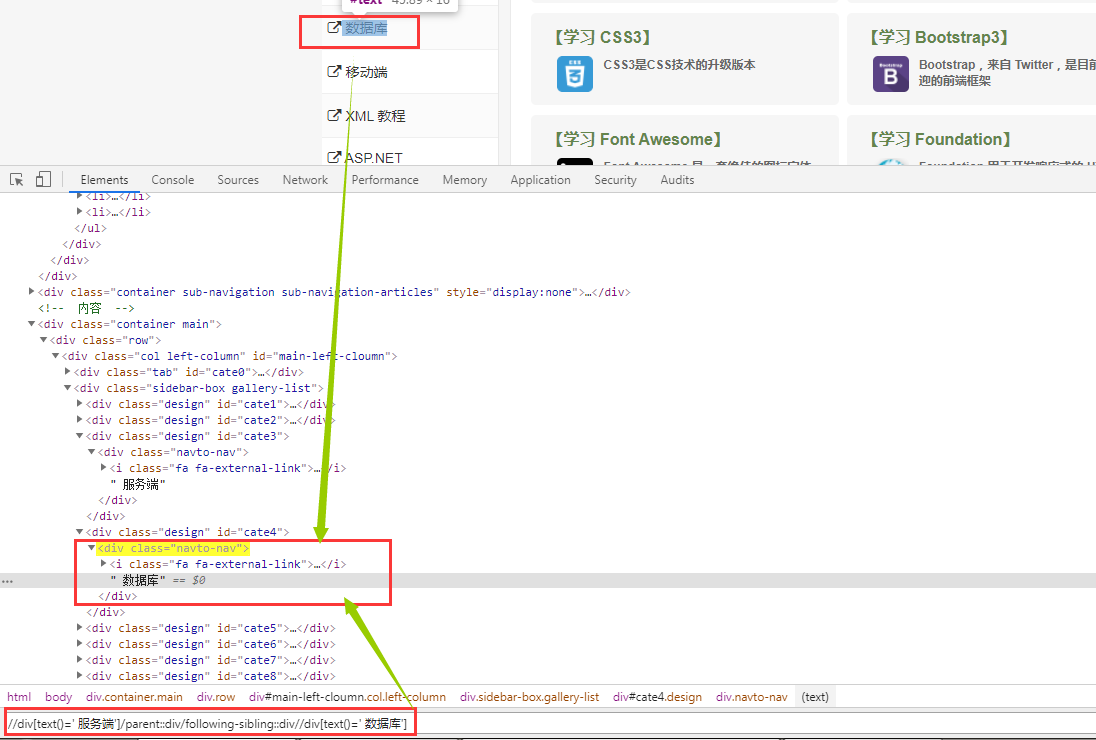
得出定位表达式为:
//div[text()=' 服务端']/parent::div/following-sibling::div//div[text()=' 数据库']

作者:小公瑾
-------------------------------------------
个性签名:不忘初心,方得始终!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


