基于appium的模拟单点或多点触屏操作
一、单点触控
TouchAction类:将一系列的动作放在一个链条中,然后将该链条传递给服务器,服务器接受该链条后,解析各个动作,逐个执行,TouchAction类提供了以下几种方法:
- 短按:press
- 长按:langPress
- 点击:tap
- 移动到:move_to
- 等待:wait
- 释放:release
- 执行:perform
- 取消:cancel
1.单点触控
以绘制九宫格为例(假设绘制Z型的图案):

该区域的元素属性bounds的值为[90,542][990,1442],分别代表的是左上角的坐标位置和右下角的坐标位置,经计算是一个标准地正方形,从每个圆形按钮的分布来看,我们可以将长宽平均六等分,就可以通过坐标值定位到每个点的中心位置,通过appium我们要实现九宫格的绘制,按如下步骤执行:
- 步骤1:定义起点坐标(左上角的坐标点),根据九宫格定位元素的webdriver对象,调用location方法,建议加上显性等待
- 步骤2:确定整个九宫格的大小,根据九宫格定位元素的webdriver对象,调用size方法
- 步骤3:计算出步长,经上面分析得到的是平均分成了六等分,那么步长就为总长的1/6
- 步骤4:确定每个坐标点的位置,通过上一个点的位置逐个确定(对步长进行加减运算),也可以都已初始坐标为基准运算
- 步骤5:执行绘制的动作,第一个点短按住,接下来滑动,直到最后一个点释放,即可完成整个绘制动作,每个动作需要加上适当的等待,代码的最后需要调用perform()方法执行这些动作
九宫格实现的代码如下:
# 定义起点坐标 loc_nine_button = (MobileBy.ID, 'com.xxzb.fenwoo:id/gesturepwd_create_lockview') wait.until(EC.visibility_of_element_located(loc_nine_button)) ele = driver.find_element(*loc_nine_button) start = ele.location # 起点坐标 # 确定整个九宫格的大小 size = ele.size # 计算出步长 step = size['width'] / 6 # 第一个点的坐标 P1 = (start['x'] + step, start['y'] + step) # 第二个点的坐标 P2 = (P1[0] + step * 2, P1[1]) # 第三个点的坐标 P3 = (P2[0] + step * 2, P2[1]) # 第四个点的坐标 P4 = (P3[0] - step * 2, P3[1] + step * 2) # 第五个点的坐标 P5 = (P4[0] - step * 2, P4[1] + step * 2) # 第六个点的坐标 P6 = (P5[0] + step * 2, P5[1]) # 第七个点的坐标 P7 = (P6[0] + step * 2, P6[1]) # 执行绘制的动作 TouchAction(driver).press( x=P1[0], y=P1[1]).wait(200).move_to( x=P2[0], y=P2[1]).wait(200).move_to( x=P3[0], y=P3[1]).wait(200).move_to( x=P4[0], y=P4[1]).wait(200).move_to( x=P5[0], y=P5[1]).wait(200).move_to( x=P6[0], y=P6[1]).wait(200).move_to( x=P7[0], y=P7[1]).wait(200).release().perform()
我们用一个动画效果来展示九宫格的绘制过程

2.列表滑动
有一种场景,当我们使用手机淘宝筛选商品的时候,因为商品太多,我们会手动滑动屏幕,使后面的商品展示在我们的面前,像这种的列表滑动,如何用appium来实现呢?接下来以某题库app来做示范,具体实现步骤如下分析:
- 步骤1:获取整个手机屏幕的大小,调用driver下的get_window_size()方法
- 步骤2:列表滑动,调用driver.swipe()方法,传入滑动的初始位置和末端位置,这里不需要精确到某一个点,估计一个大概的滑动起始位置就行,以百分比来计算
列表滑动的代码如下:
# 滑动页面,滑动到指定的元素位置,或者直到滑动过程中没有新的页面加载即停止滑动 # 获取整个屏幕的大小 size = driver.get_window_size() # 向上滑动题库 old = None new = driver.page_source loc = (MobileBy.ANDROID_UIAUTOMATOR, 'new UiSelector().text("第18套")') while old != new: try: WebDriverWait(driver, 10).until(EC.visibility_of_element_located(loc)) # 等待元素可见,可见则停止滑动 break except: driver.swipe(start_x=size['width'] * 0.5, start_y=size['height'] * 0.9, end_x=size['width'] * 0.5, end_y=size['height'] * 0.1, duration=200) old = new new = driver.page_source
我们用一个动画效果来展示列表滑动的过程

二、多点触控
MultiAction类:提供了多点触控的方式,在放大和缩小的场景中使用偏多,该类下面只有add()和perform()方法,原理是将多条轨迹合并在一起同步执行,只需要将每条轨迹的动作添加到add()方法中即可
1.放大缩小
以高德地图缩放为例,实现步骤分析如下:
- 步骤1:获取整个屏幕的大小,调用driver下的get_window_size()方法
- 步骤2:定义地图的中心点
- 步骤3:定义缩放初始位置的两个点
- 步骤4:定义两个缩放的滑动动作,单条滑动动作参考单点触控的实现方法
- 步骤5:执行多点触控,使用add()方法添加两个滑动动作
- 步骤6:调用perform()方法执行多点触控操作
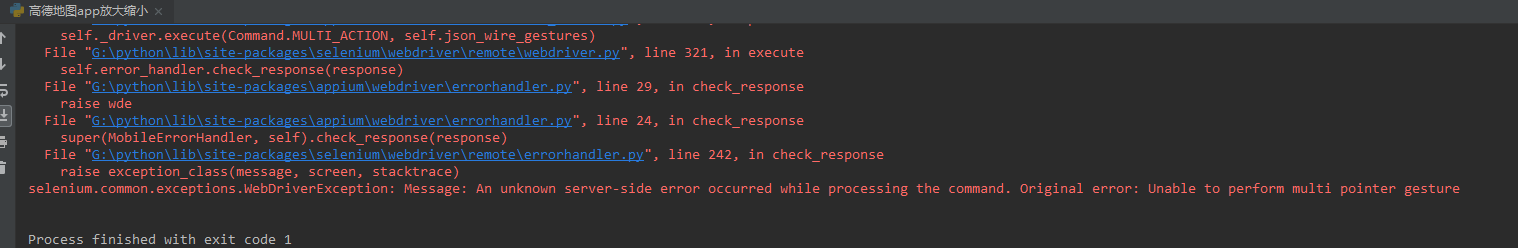
高德地图执行时抛出以下异常,缩小动作前添加了点击屏幕的操作后解决

多点触控的缩放代码如下:
# 获取整个屏幕的大小 size = driver.get_window_size() # 定义地图的中心点 center_point = (size['width'] * 0.5, size['height'] * 0.5) # 定义两个外点 out_point_01 = (size['width'] * 0.1, size['height'] * 0.1) out_point_02 = (size['width'] * 0.9, size['height'] * 0.9) # # 点击一下屏幕 TouchAction(driver).tap(x=size['width'] * 0.5, y=size['height'] * 0.2).wait(200).perform() # 设置放大的动作 a1 = TouchAction(driver).press(x=out_point_01[0], y=out_point_01[1]).wait(200).move_to(x=center_point[0], y=center_point[1]).wait(200) a2 = TouchAction(driver).press(x=out_point_02[0], y=out_point_02[1]).wait(200).move_to(x=center_point[0], y=center_point[1]).wait(200) # 执行多点触控 m = MultiAction(driver) m.add(a1, a2) m.perform()
我们用一个动画效果来展示高德地图缩放的过程

2.多指点击
有一些场景需要用到多指点击或者长按才能实现预期的结果,此时我们可以使用driver.tap()方法,参考源码的描述,需要注意几点:
- 最多支持5个指头
- 只有点击和长按两种动作
- 当duration=None时为点击,duration不为None时为长按,长按的时间根据传入的duration值决定
- 第一个参数positions需要传入坐标,并且格式为嵌套元组的列表,第二个参数为duration,单位ms,例如:[(100, 20), (100, 60), (100, 100)], 500
-------------------------------------------
个性签名:不忘初心,方得始终!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


