Vue-Router(一)
Vue-Router(一)
简介
vue-router是Vuejs的官方推荐路由,让用 Vue.js 构建单页应用变得非常容易。目前Vue路由最新的版本是4.x版本。
vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在
vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装
npm install vue-router@4
使用步骤
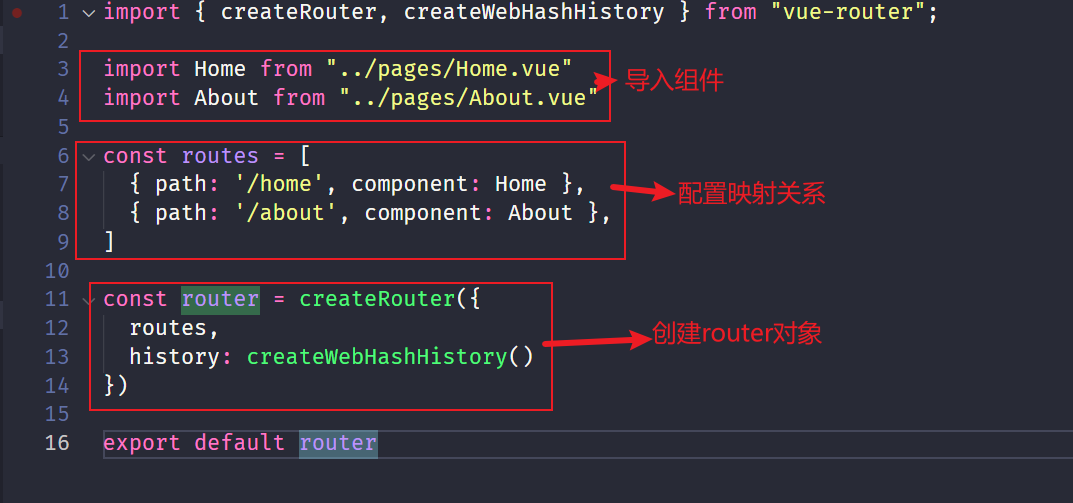
- 第一步:创建路由组件的组件;
- 第二步:配置路由映射、传入映射关系的
routes数组; - 第三步:通过
createRouter创建路由对象,并且传入routes和history模式; - 第四步:使用路由: 通过
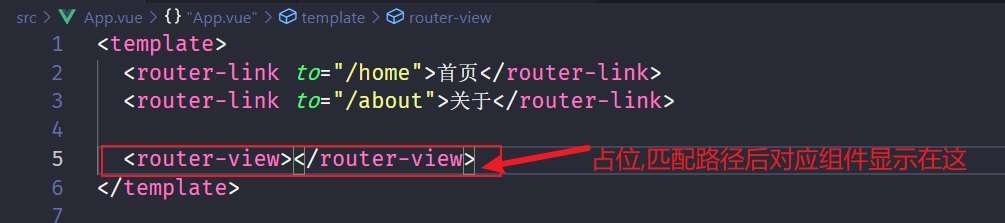
<router-link>和<router-view>;
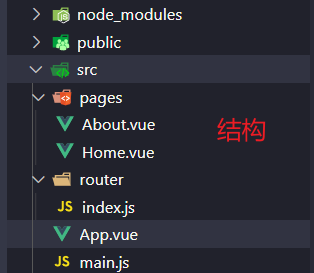
代码实现

index.js

main.js

App.vue

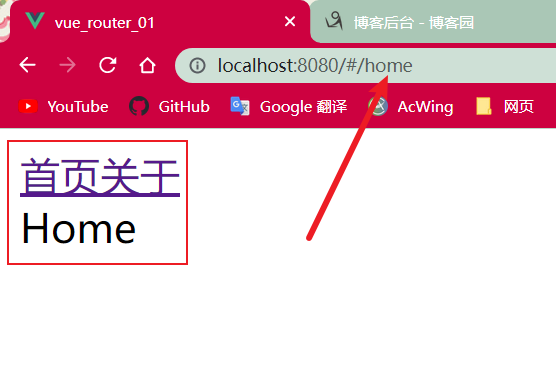
显示效果

总结
本文介绍了Vue-router的最小使用demo、当然、一个强大的框架背后肯定远远不止这些,未完待续...


