React-Router(一)
React-Router基础知识
import React from "react";
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
export default function BasicExample() {
return (
<Router>
<div>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
<hr />
{/*
借助<Switch>查看所有子项<Route>元素、并跳转到
当前首个URL。当你有多条路线要渲染而你只想匹配其中
的一个时、使用<Switch>
*/}
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</Router>
);
}
// 你可以将这些组件作为你的页面
function Home() {
return (
<div>
<h2>Home</h2>
</div>
);
}
function About() {
return (
<div>
<h2>About</h2>
</div>
);
}
function Dashboard() {
return (
<div>
<h2>Dashboard</h2>
</div>
);
}
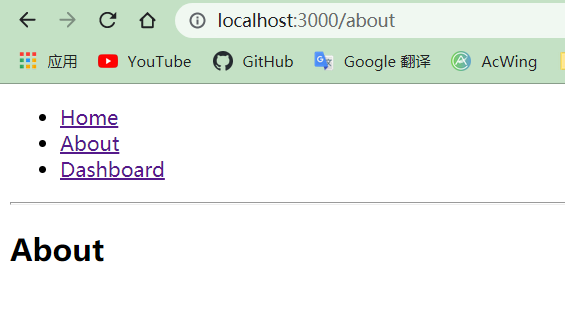
显示效果

点击不同的链接、对应的URL和页面进行相应的变化



 浙公网安备 33010602011771号
浙公网安备 33010602011771号