thinkphp使用ajax
thinkphp使用ajax和之前使用ajax的方法一样,不同点在于之前的ajax中的url指向了一个页面,而thinkphp里面的url需要指向一个操作方法。
一、thinkphp使用ajax返回数据
1.先在Admin\Controller\MainController.class.php里面写一个方法
public function testajax()//ajax测试方法 { $this->show(); }
2.在Admin\View\Main文件夹里面建对应的显示页面testajax.html
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script><!--jquery文件放在public/js里面。__PUBLIC__找到public目录-->
<title>无标题文档</title>
</head>
<body>
<select id="nation"></select>
</body>
<script type="text/javascript">
$.ajax({
url:"__CONTROLLER__/ajaxchuli",//这里指向的就不再是页面了,而是一个方法。
data:{},
type:"POST",
dataType:"JSON",
success: function(data){
//alert(data[0].code);//这里要用索引,使用eq读取不出来数据。
var str="";
for(a in data)
{
str = str+"<option value='"+data[a].code+"'>"+data[a].name+"</option>";
}
$("#nation").html(str);
}
})
</script>
3.在Admin\Controller\MainController.class.php里面写ajax处理的方法
public function ajaxchuli() { $n = D("Nation");//造一个nation表的模型对象 $attr = $n->select(); $this->ajaxReturn($attr);//ajax返回数据的方式,用ajaxReturn。 }
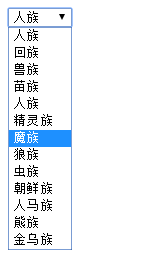
4.这样就把数据显示在了页面

二、ajax返回数据类型的修改
在thinkphp中ajax默认的是返回JSON数据,可以通过配置DEFAULT_AJAX_RETURN进行设置,设置方式如下
// 指定XML格式返回数据$data['status'] = 1;$data['content'] = 'content';$this->ajaxReturn($data,'xml');
如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。
示例:
public function ajaxchuli()
{
$this->ajaxReturn("hello","eval");//将返回数据的类型更改成字符串
}
同时也要讲ajax里面的数据类型改为TEXT
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/ajaxchuli",//这里指向的就不再是页面了,而是一个方法。 data:{}, type:"POST", dataType:"TEXT", success: function(data){ alert(data);//输出结果就是hello } }) </script>
三、用ajax和create(自动收集表单)向数据库中添加数据
1.先写访问的方法
public function addajax() { $this->show(); }
2.写访问的页面
<body> <div>代号:<input type="tel" id="code" /></div> <div>名称:<input type="tel" id="name" /></div> <div><input type="button" id="btn" value="添加" /></div> </body> <script type="text/javascript"> $("#btn").click(function(){ var code = $("#code").val(); var name = $("#name").val(); $.ajax({ url:"__CONTROLLER__/addchuli", data:{Code:code,Name:name},//要用create方法,这里的列名就要和数据库中的列名一样,这里的首字母要大写。 type:"POST", dataType:"TEXT", success: function(data){ alert(data); } }) }) </script>
3.写ajax处理的方法
public function addchuli() { $n = D("Nation"); $n->create();//自动收集表单 $r = $n->add();//调用添加的方法 if($r) { $this->ajaxReturn("OK","eval");//如果添加成功输出“OK”,eval代表数据类型为字符串。 } else { $this->ajaxReturn("NO","eval");//如果添加失败,就输出”NO“。 } }
四、thinkphp中用ajax做分页。主要注意第三方类怎么引用。
1.先做一个方法xianshi();
public function xianshi() { $n = D("chinastates");//造chinastates表的对象 $shuliang = $n->count();//取出数据的总条数 $page = new \Home\libs\Page($shuliang,15);//将page文件类引入。()里面需要参数,第一个参数是数据的总数量,第二个是每页显示多少条数据。所以上面要先求出数量。 $xinxi = $page->fpage(); $attr = $n->limit($page->limit)->select();//查询出所有数据,limit(0,15),需要修改Page.class.php文件中的第57行$this->limit = "LIMIT ".$this->setLimit();,将 "LIMIT ".去掉,如果不去掉的话,将会显示limit(limit(0,15)),度了1个limit。 $this->assign("shuju",$attr);//将查询出的数据都注入显示页面 $this->assign("xinxi",$xinxi); $this->show();//调用显示方法在显示页面显示。 }
2.做显示页面
<body> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <foreach name="shuju" item="v" > <tr> <td>{$v.areacode}</td> <td>{$v.areaname}</td> <td>{$v.parentareacode}</td> </tr> </foreach> </table> <div>{$xinxi}</div><!--显示分页信息--> </body>
3.Page.class.php需要更改的地方
(1)文件名原来为page.class.php需要改为Page.class.php,要和类名保持一致;
(2)把Page.class.php复制到thinkphp\Application\Home\libs里面;
(3)namespace Home\libs;加上命名空间。
(4)修改Page.class.php文件中的第57行$this->limit = "LIMIT ".$this->setLimit();,将 "LIMIT ".去掉;
五、输出字符串的长度
1.封装的方法写在同一个控制器里面
public function test() { $str = "volist标签通常用于查询数据集(select方法)的结果输出,通常模型的select方法返回的结果是一个二维数组,可以直接使用volist标签进行输出。在控制器中首先对模版赋值:";//给str一个字符串 $m = A("Main");//造一个Main控制器的对象 echo $m->ChangDu($str);//输出$str的长度 } public function ChangDu($str)//ChangDu方法,输出字符串的长度。 { return strlen($str); }
2.封装的方法不在同一个控制器里面
(1)在Maincontroller.class.php里面只写下面的方法






