前端项目结构最佳实践
一个前端项目,需要有合理的结构划分。
目前使用的结构划分:

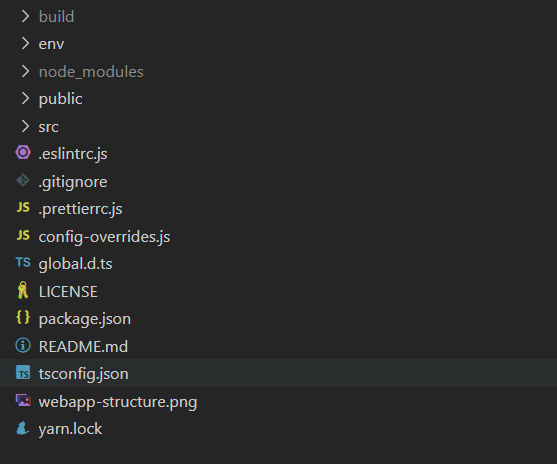
使用create-react-app创建项目,eslint + prettier规范代码,yarn包管理,env文件控制环境变量,便于项目切换。
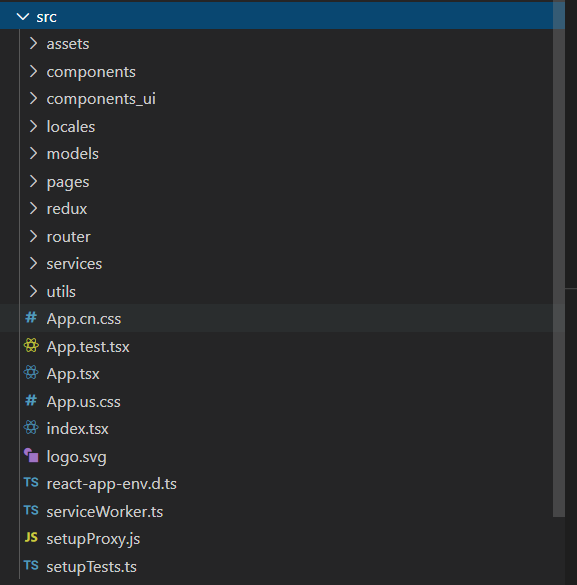
src内部划分:

assets存放图片等静态资源,locales做国际化,router控制路由,services放业务请求及adapter数据转换。
pages里存放页面view,components只放公共组件,特定组件放在page里。
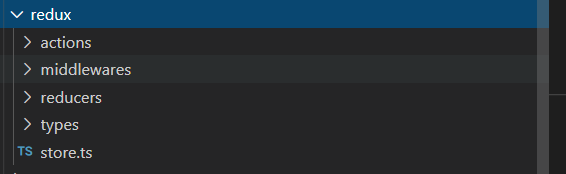
redux内部,分为actions、reducers、middlewares,放在一起,方便添加新的模块。

actions空置业务逻辑,adapter执行数据转化,这两块是比较容易出现冗余代码的,规范放置,项目显得简洁明了。





