uniapp封装request请求,常用公共函数等,非常实用
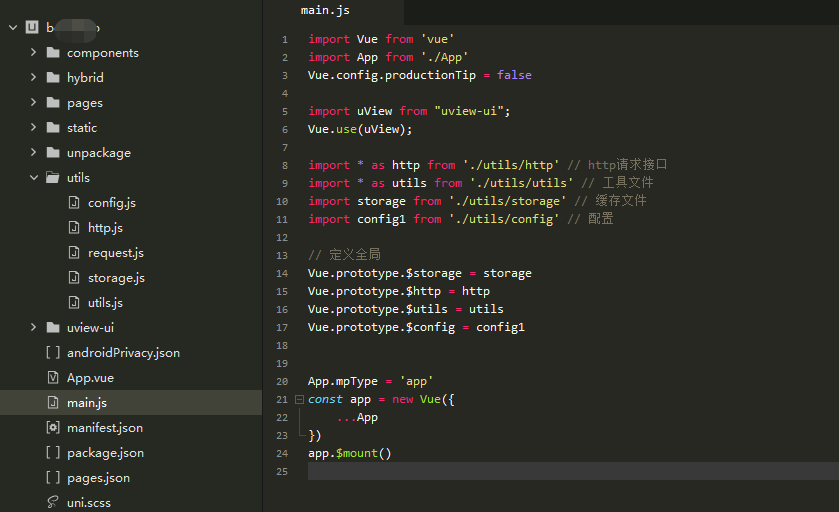
1、项目目录如下图,utils目录下的文件和main.js文件在下面可以直接下载使用

2、demo案例,前端代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <template> <view class="wrap"> <!-- 首页轮播图 --> <view class="index-swiper"> <swiper :autoplay="autoplay" :duration="duration" :circular="circular" style="height: 350rpx;"> <block v-for="(item, index) in banner" :key="index"> <swiper-item :key="index"> <navigator :url="item.link" class="lunbo_navigator"> <image :src="item.url" class="slide-image" mode="aspectFill"></image> </navigator> </swiper-item> </block> </swiper> </view> </view></template><script> export default { data() { return { // 轮播图初始化数据 banner: [], current: 0, circular: true, autoplay: true, interval: 3000, duration: 800, } }, onLoad() { getBanner(this); } } // 请求轮播图接口 function getBanner(that){ that.$http.httpGet('/v1/app.php',{ type: 'banner', }).then((res) => { var shopsInfo = []; for (var i = 0; i < res.data.length; i++) { shopsInfo.push({ url: that.$config.uni_app_web_url + res.data[i].litpic }); } that.banner = shopsInfo; }).catch((error) => { console.log(error); }); }</script><style lang="scss" scoped> .wrap { padding: 10rpx 10rpx; } /* 轮播样式 &&&&&& 开始 */ .index-swiper { position: relative; width: 96%; margin-left: 2%; border-radius: 10rpx; overflow: hidden; } .lunbo_navigator { width: 100%; height: 100%; border-radius: 10rpx; } .slide-image{ width: 100%; height: 100%; border-radius: 10rpx; }</style> |
3、后端代码示例
1 2 3 4 5 6 7 8 9 | <?php// 获取bannerif ($type == 'banner') { $res = Db::table('base_config')->where('banner',1)->select(); return json(array('code' => 0,"msg" => "获取成功!","data" => $res));}?> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!