uniapp使用阿里云矢量图标库,h5端显示正常,真机app不显示问题解决
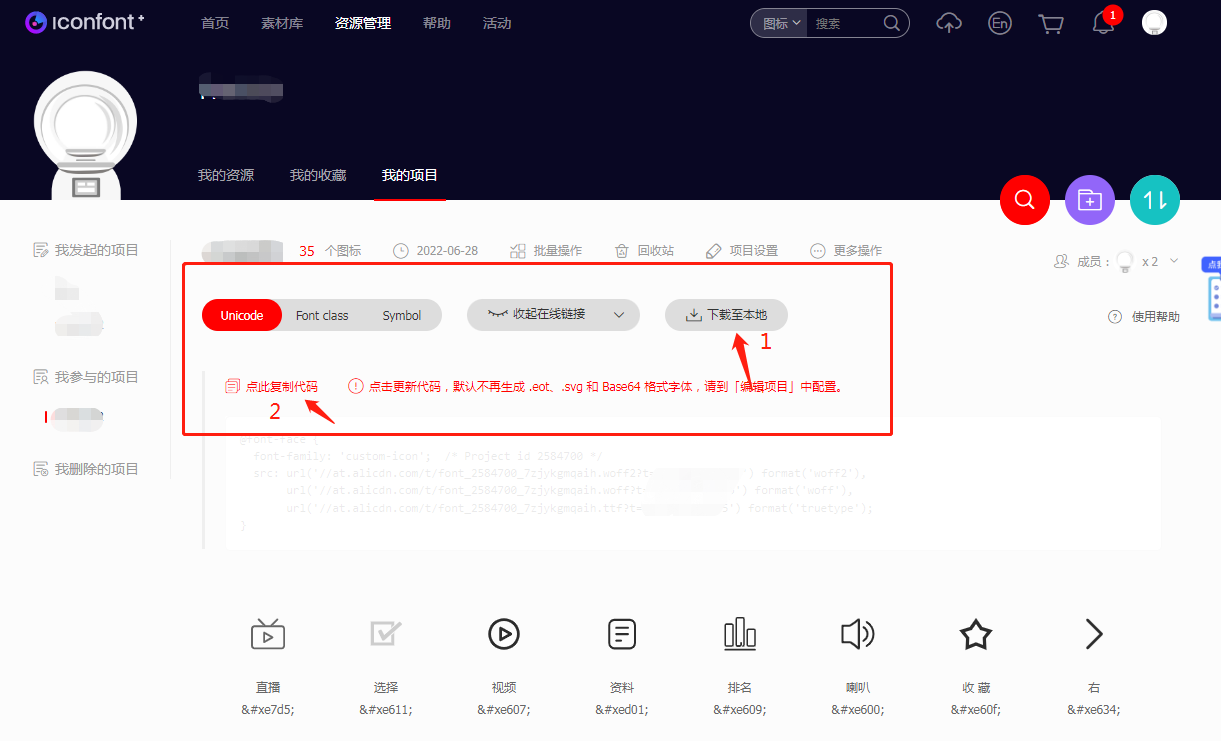
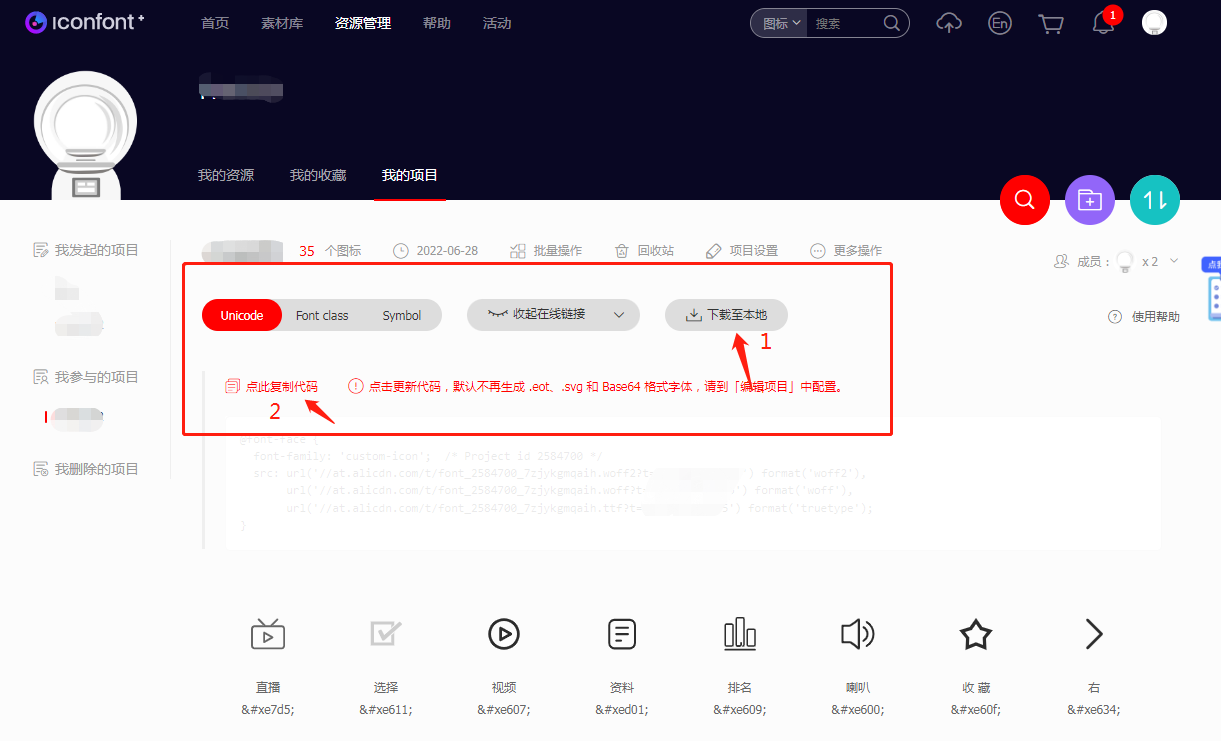
1、在阿里云矢量图标库网站管理界面如上图,首先下载至本地1的位置,然后在2的位置复制代码

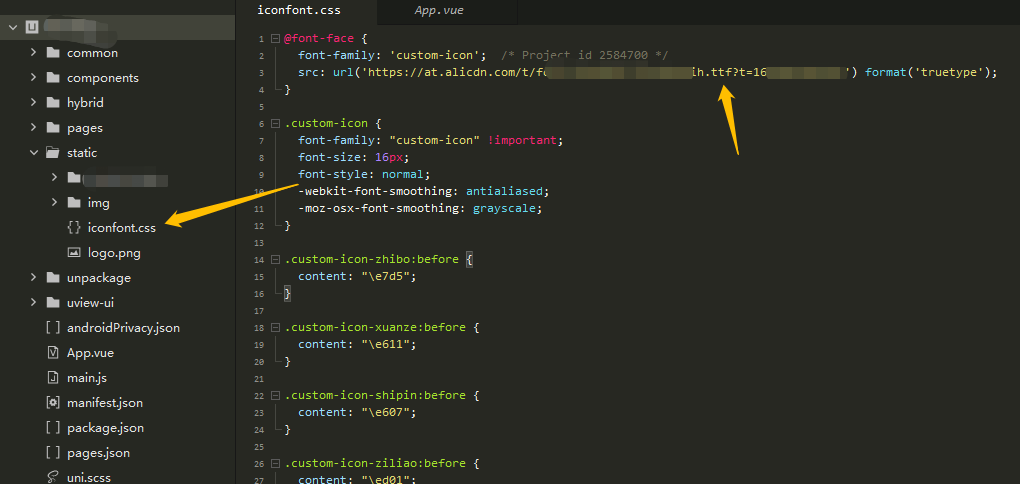
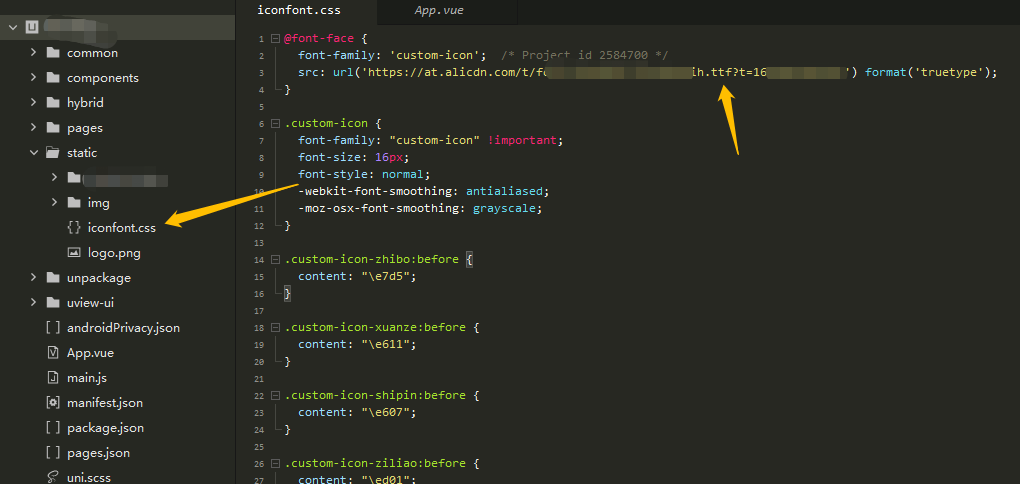
2、在下图中static目录下放入下载的iconfont.css文件,并且修改里面的链接,注意还要在链接前面加上https://

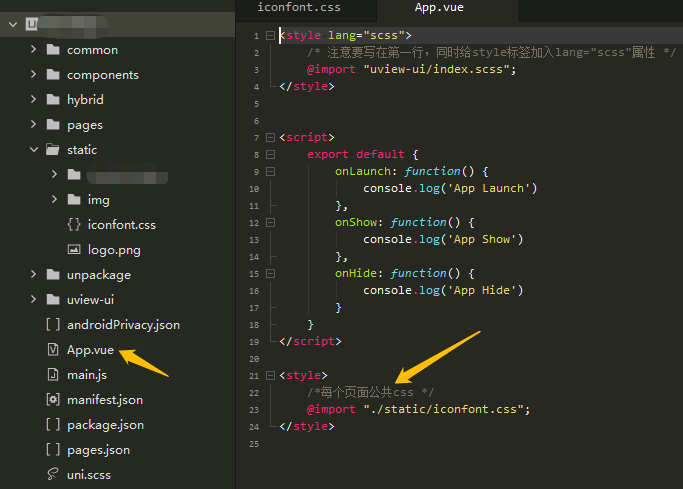
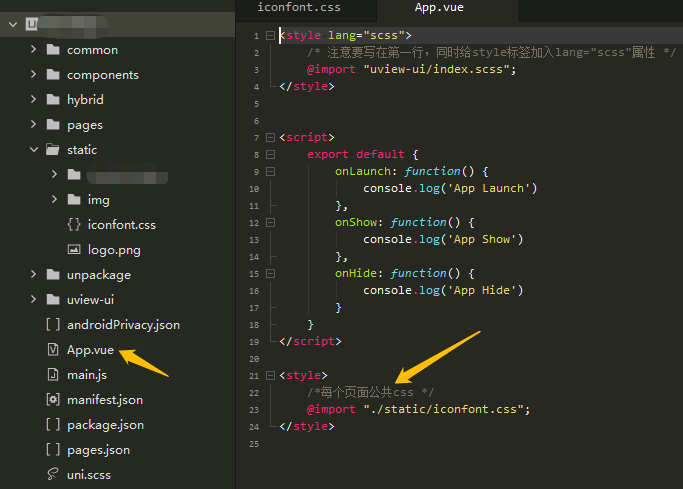
3、在下图中app.vue文件下面引入样式即可

1、在阿里云矢量图标库网站管理界面如上图,首先下载至本地1的位置,然后在2的位置复制代码

2、在下图中static目录下放入下载的iconfont.css文件,并且修改里面的链接,注意还要在链接前面加上https://

3、在下图中app.vue文件下面引入样式即可

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报