echarts迁移图动态加载
迁移图
获取迁移城市的经纬度
可以调用高德的接口,实现根据地名找寻经纬度的方法
#!/usr/bin/env python3 #-*- coding:utf-8 -*- ''' 利用高德地图api实现地址和经纬度的转换 ''' import requests def geocode(address): parameters = {'address': address, 'key': 'your key'} base = 'http://restapi.amap.com/v3/geocode/geo' response = requests.get(base, parameters) answer = response.json() print(answer) if answer['geocodes']==[]: print("null") else: print(address + "的经纬度:", answer['geocodes'][0]['location']) str=answer['geocodes'][0]['location'] list=str.split(',') newlist=[] for it in list: newlist.append(float(it)) print(newlist) if __name__=='__main__': #address = input("请输入地址:") address = '邯郸' geocode(address)
输出对应的格式化形式,如下
var myecharts = null; var geoCoordMap = { "东台": [ 120.67086, 32.765772 ], "东海": [ 118.77406, 34.528021 ], "丰县": [ 116.595391, 34.693906 ], "丰泾村": [ 120.557053, 31.500551 ], "云龙区": [ 117.25156, 34.253167 ], "仪征市": [ 119.184766, 32.272258 ], "六合区": [ 118.821401, 32.322247 ], "吴中区": [ 120.631898, 31.264212 ], "吴江": [ 120.640272, 30.976323 ], "大丰": [ 120.686455, 33.241831 ], "太仓": [ 121.125358, 31.441361 ], "宜兴": [ 119.804423, 31.362399 ], "宝应县": [ 119.360729, 33.240392 ], "宿城区": [ 118.242534, 33.963029 ], "宿豫区": [ 118.330782, 33.946822 ], "宿迁沭阳": [ 118.275198, 33.963232 ], "宿迁泗阳": [ 118.275198, 33.963232 ], "常州市": [ 119.973987, 31.810689 ], "常熟": [ 120.757951, 31.649566 ], "建邺区": [ 118.731694, 32.003552 ], "开发区": [ 105.204857, 37.514206 ], "徐州": [ 117.284124, 34.205768 ], "徐州云龙区": [ 117.25156, 34.253167 ], "扬州市开发区": [ 119.427323, 32.337737 ], "新沂市": [ 118.354537, 34.36958 ], "昆山": [ 120.974177, 31.341479 ], "栖霞区": [ 118.909246, 32.096228 ], "江都区": [ 119.569989, 32.434672 ], "沛县": [ 116.937532, 34.721656 ], "沛县*": [ 116.937532, 34.721656 ], "泉山区": [ 117.193805, 34.244258 ], "泗阳县": [ 118.703038, 33.72314 ], "泰兴": [ 119.92869, 32.13105 ], "浦口区": [ 118.627895, 32.059093 ], "淮阴区": [ 119.034725, 33.631893 ], "玄武区": [ 118.797861, 32.048687 ], "盐都区": [ 120.153898, 33.338094 ], "睢宁县": [ 117.941563, 33.912598 ], "苏州高新区": [ 120.433904, 31.329341 ], "贾汪区": [ 117.466687, 34.435506 ], "贾汪区(全市)": [ 117.466687, 34.435506 ], "贾汪区(全市)": [ 117.466687, 34.435506 ], "连云区": [ 119.338788, 34.760249 ], "邗江区": [ 119.398015, 32.377528 ], "邳州市": [ 118.012531, 34.338888 ], "金湖县": [ 119.020585, 33.025433 ], "铜山区": [ 117.169421, 34.1807 ], "镇江市": [ 119.425836, 32.187849 ], "阜宁": [ 119.8295, 33.776645 ], "靖江": [ 120.265519, 31.99775 ], "高淳区": [ 118.892085, 31.328471 ], "鼓楼区": [ 114.348307, 34.788561 ] };
基础图表的设置

var planePath = 'path://M.6,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705'; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push([{ coord: fromCoord }, { coord: toCoord }]); } } return res; }; var color = ['#3ed4ff', '#ffa022', '#a6c84c','#d71345','#8552a1','#deab8a']; var series=[]; var option = { backgroundColor: '#080a20', title: { left: 'left', textStyle: { color: '#fff' } }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', top: 'bottom', left: 'right', data: [], textStyle: { color: '#fff' }, selectedMode: 'single' }, geo: { map: 'china', zoom: 1.2, label: { emphasis: { show: false } }, roam: true, itemStyle: { normal: { areaColor: '#142957', borderColor: '#0692a4' }, emphasis: { areaColor: '#0b1c2d' } } }, series: series };
进行异步交互加载数据
其中data.one|two|three等的格式为:

{ "five": [ [ { "name": "连云区" }, { "name": "连云区", "value": 200 } ], [ { "name": "连云区" }, { "name": "高淳区", "value": 55 } ], [ { "name": "连云区" }, { "name": "建邺区", "value": 55 } ], [ { "name": "连云区" }, { "name": "鼓楼区", "value": 55 } ], [ { "name": "连云区" }, { "name": "浦口区", "value": 55 } ], [ { "name": "连云区" }, { "name": "六合区", "value": 55 } ], [ { "name": "连云区" }, { "name": "泰兴", "value": 55 } ], [ { "name": "连云区" }, { "name": "泗阳县", "value": 55 } ], [ { "name": "连云区" }, { "name": "阜宁", "value": 55 } ], [ { "name": "连云区" }, { "name": "东台", "value": 55 } ], [ { "name": "连云区" }, { "name": "江都区", "value": 55 } ], [ { "name": "连云区" }, { "name": "宝应县", "value": 55 } ], [ { "name": "连云区" }, { "name": "邗江区", "value": 55 } ], [ { "name": "连云区" }, { "name": "仪征市", "value": 55 } ], [ { "name": "连云区" }, { "name": "徐州云龙区", "value": 55 } ], [ { "name": "连云区" }, { "name": "开发区", "value": 55 } ], [ { "name": "连云区" }, { "name": "丰县", "value": 55 } ], [ { "name": "连云区" }, { "name": "沛县*", "value": 55 } ], [ { "name": "连云区" }, { "name": "铜山区", "value": 55 } ], [ { "name": "连云区" }, { "name": "睢宁县", "value": 55 } ], [ { "name": "连云区" }, { "name": "新沂市", "value": 55 } ], [ { "name": "连云区" }, { "name": "贾汪区", "value": 55 } ] ], "four": [ [ { "name": "金湖县" }, { "name": "金湖县", "value": 200 } ], [ { "name": "金湖县" }, { "name": "连云区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "浦口区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "泰兴", "value": 55 } ], [ { "name": "金湖县" }, { "name": "盐都区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "宝应县", "value": 55 } ], [ { "name": "金湖县" }, { "name": "镇江市", "value": 55 } ], [ { "name": "金湖县" }, { "name": "常熟", "value": 55 } ], [ { "name": "金湖县" }, { "name": "开发区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "丰县", "value": 55 } ], [ { "name": "金湖县" }, { "name": "沛县*", "value": 55 } ], [ { "name": "金湖县" }, { "name": "铜山区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "睢宁县", "value": 55 } ] ], "name": [ "草履蚧", "麻皮蝽", "扁刺蛾", "人纹污灯蛾", "霜天蛾", "杨扇舟蛾" ], "one": [ [ { "name": "徐州" }, { "name": "徐州", "value": 200 } ], [ { "name": "徐州" }, { "name": "云龙区", "value": 55 } ], [ { "name": "徐州" }, { "name": "鼓楼区", "value": 55 } ], [ { "name": "徐州" }, { "name": "泉山区", "value": 55 } ], [ { "name": "徐州" }, { "name": "开发区", "value": 55 } ], [ { "name": "徐州" }, { "name": "丰县", "value": 55 } ], [ { "name": "徐州" }, { "name": "沛县", "value": 55 } ], [ { "name": "徐州" }, { "name": "铜山区", "value": 55 } ], [ { "name": "徐州" }, { "name": "睢宁县", "value": 55 } ], [ { "name": "徐州" }, { "name": "邳州市", "value": 55 } ], [ { "name": "徐州" }, { "name": "新沂市", "value": 55 } ], [ { "name": "徐州" }, { "name": "贾汪区(全市)", "value": 55 } ] ], "six": [ [ { "name": "金湖县" }, { "name": "金湖县", "value": 200 } ], [ { "name": "金湖县" }, { "name": "泰兴", "value": 55 } ], [ { "name": "金湖县" }, { "name": "靖江", "value": 55 } ], [ { "name": "金湖县" }, { "name": "江都区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "徐州云龙区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "鼓楼区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "泉山区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "开发区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "丰县", "value": 55 } ], [ { "name": "金湖县" }, { "name": "沛县", "value": 55 } ], [ { "name": "金湖县" }, { "name": "铜山区", "value": 55 } ], [ { "name": "金湖县" }, { "name": "睢宁县", "value": 55 } ], [ { "name": "金湖县" }, { "name": "邳州市", "value": 55 } ], [ { "name": "金湖县" }, { "name": "新沂市", "value": 55 } ], [ { "name": "金湖县" }, { "name": "贾汪区(全市)", "value": 55 } ] ], "three": [ [ { "name": "东海" }, { "name": "东海", "value": 200 } ], [ { "name": "东海" }, { "name": "泰兴", "value": 55 } ], [ { "name": "东海" }, { "name": "宿迁泗阳", "value": 55 } ], [ { "name": "东海" }, { "name": "宿城区", "value": 55 } ], [ { "name": "东海" }, { "name": "江都区", "value": 55 } ], [ { "name": "东海" }, { "name": "云龙区", "value": 55 } ], [ { "name": "东海" }, { "name": "鼓楼区", "value": 55 } ], [ { "name": "东海" }, { "name": "开发区", "value": 55 } ], [ { "name": "东海" }, { "name": "丰县", "value": 55 } ], [ { "name": "东海" }, { "name": "沛县", "value": 55 } ], [ { "name": "东海" }, { "name": "铜山区", "value": 55 } ], [ { "name": "东海" }, { "name": "睢宁县", "value": 55 } ], [ { "name": "东海" }, { "name": "新沂市", "value": 55 } ] ], "two": [ [ { "name": "宜兴" }, { "name": "宜兴", "value": 200 } ], [ { "name": "宜兴" }, { "name": "常州市", "value": 55 } ], [ { "name": "宜兴" }, { "name": "淮阴区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "金湖县", "value": 55 } ], [ { "name": "宜兴" }, { "name": "浦口区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "六合区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "玄武区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "栖霞区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "靖江", "value": 55 } ], [ { "name": "宜兴" }, { "name": "宿迁沭阳", "value": 55 } ], [ { "name": "宜兴" }, { "name": "宿城区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "宿豫区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "阜宁", "value": 55 } ], [ { "name": "宜兴" }, { "name": "大丰", "value": 55 } ], [ { "name": "宜兴" }, { "name": "东台", "value": 55 } ], [ { "name": "宜兴" }, { "name": "江都区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "宝应县", "value": 55 } ], [ { "name": "宜兴" }, { "name": "扬州市开发区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "镇江市", "value": 55 } ], [ { "name": "宜兴" }, { "name": "常熟", "value": 55 } ], [ { "name": "宜兴" }, { "name": "吴中区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "昆山", "value": 55 } ], [ { "name": "宜兴" }, { "name": "吴江", "value": 55 } ], [ { "name": "宜兴" }, { "name": "苏州高新区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "太仓", "value": 55 } ], [ { "name": "宜兴" }, { "name": "丰泾村", "value": 55 } ], [ { "name": "宜兴" }, { "name": "徐州", "value": 55 } ], [ { "name": "宜兴" }, { "name": "云龙区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "鼓楼区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "泉山区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "开发区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "丰县", "value": 55 } ], [ { "name": "宜兴" }, { "name": "沛县", "value": 55 } ], [ { "name": "宜兴" }, { "name": "铜山区", "value": 55 } ], [ { "name": "宜兴" }, { "name": "睢宁县", "value": 55 } ], [ { "name": "宜兴" }, { "name": "邳州市", "value": 55 } ], [ { "name": "宜兴" }, { "name": "新沂市", "value": 55 } ], [ { "name": "宜兴" }, { "name": "贾汪区(全市)", "value": 55 } ] ] }
获取对应的格式的代码如下:

import requests def geocode(address): parameters = {'address': address, 'key': '3409090984aea93d6ee622ffa4097165'} base = 'http://restapi.amap.com/v3/geocode/geo' response = requests.get(base, parameters) answer = response.json() print(answer) #print(address + "的经纬度:", answer['geocodes'][0]['location']) if answer['geocodes']==[]: return "null" str = answer['geocodes'][0]['location'] list = str.split(',') newlist = [] for it in list: newlist.append(float(it)) return newlist #获取14中昆虫的分布信息场所的迁移图 @app.route('/getinsectlocation',methods=['GET','POST']) def getinsectlocation(): db = MySqLHelper() insects=['草履蚧','麻皮蝽','扁刺蛾','人纹污灯蛾','霜天蛾','杨扇舟蛾'] names=['one','two','three','four','five','six'] result={} ans={} data=[] i=0 for it in insects: l=[] start="" f=0 sql="select * from insect where name='"+it+"'" ret, count = db.selectall(sql=sql) area="" if count != 0: for row in ret: area = row[6] list=area.split('、') for tt in list: if tt!="": if f == 0: f = 1 start = tt l2=[] vas={"name":start} if start==tt: vas2={"name":tt,"value":200} else: vas2={"name":tt,"value":55} l2.append(vas) l2.append(vas2) l.append(l2) ans[names[i]]=l i=i+1 ans["name"]=insects print(ans) return jsonify(ans)
前台进行相应的数据展示
function fetchData() { $.post( "/getinsectlocation", function(data){ [[data.name[0], data.one], [data.name[1], data.two], [data.name[2], data.three],[data.name[3], data.four],[data.name[4], data.five],[data.name[5], data.six]].forEach(function (item, i) { //myecharts.hideLoading(); series.push({ name: item[0], type: 'lines', zlevel: 1, effect: { show: true, period: 6, trailLength: 0.7, color: '#fff', symbolSize: 3 }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0], type: 'lines', zlevel: 2, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, symbolSize: 15 }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.4, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0], type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { brushType: 'stroke' }, label: { normal: { show: true, position: 'right', formatter: '{b}' } }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { normal: { color: color[i] } }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) }; }) }); }); option.series = series; // 使用指定的配置项和数据显示图表 myecharts.setOption(option); }, "json" ); }
主函数执行顺序:
(function () { myecharts = echarts.init($('.map .geo')[0]); myecharts.setOption(option); //myecharts.showLoading(); fetchData(); })();
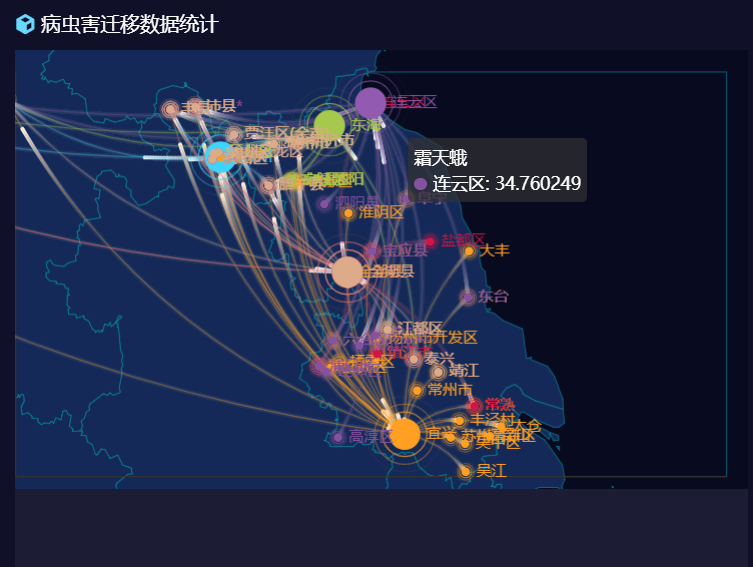
成果展示

遇到的问题
一开始并没有直接找出对应的city的经纬度值,而是调用高德的接口来获取对应的值,再返回前端进行展示,发现请求量大之后,导致些许数据找不到,进而程序卡死
这样前台获取不到数据,就无法展示;即使请求到前台,经历的时间也是用户无法等待的。
解决方法:
因此,我就写了一个测试接口,获取到所有的昆虫分布城市的经纬度值,将其放到前端,并将一些找不到经纬度的city去掉,避免报错
一顿流程走完后,数据就可以快捷的展示。



