xx系统需求分析第八稿--用户密码重置,修改,个人信息查看界面(四)
密码重置,修改:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>网站后台管理模版</title> <link rel="stylesheet" type="text/css" href="../../static/admin/layui/css/layui.css"/> <link rel="stylesheet" type="text/css" href="../../static/admin/css/admin.css"/> <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div class="main-layout" id='main-layout'> <!--侧边栏--> <div class="main-layout-side" id="caidan"> </div> <!--右侧内容--> <div class="main-layout-container" > <!--头部--> <div class="main-layout-header" id="xlf-head"> </div> <!--主体内容--> <div class="main-layout-body"> <!--tab 切换--> <div class="layui-tab layui-tab-brief main-layout-tab" lay-filter="tab" lay-allowClose="true"> <ul class="layui-tab-title"> <li class="layui-this welcome">后台主页</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show" style="background: #f5f5f5;"> <!--1--> <iframe src="welcome.html" width="100%" height="100%" name="iframe" scrolling="auto" class="iframe" framborder="0"></iframe> <!--1end--> </div> </div> </div> </div> </div> <!--遮罩--> <div class="main-mask"> </div> </div> <script type="text/javascript"> function updatepsw() { var username = localStorage.getItem("username"); var psw = window.prompt("输入要修改的密码", ""); if(psw==null) alert("已取消!!"); else { $.ajax({ url: "../../updatepsw", type: "POST", data: {"username": username,"password":psw}, dataType: "text", async: false, success: function (data) { if(data=="yes") { alert("修改成功!!!"); } }, error:function(XMLHttpRequest, textStatus, errorThrown){ alert("error"); // 状态码 console.log(XMLHttpRequest.status); alert(XMLHttpRequest.status); // 状态 console.log(XMLHttpRequest.readyState); // 错误信息 console.log(textStatus); if(XMLHttpRequest.readyState==0){ // 对应登录超时问题,直接跳到登录页面 location.href='../Login.action'; }else{ $.messager.alert('提示','系统内部错误,请联系管理员处理!','info'); } } }); } } function reset() { var username = localStorage.getItem("username"); var psw="123"; $.ajax({ url: "../../updatepsw", type: "POST", data: {"username": username,"password":psw}, dataType: "text", async: false, success: function (data) { if(data=="yes") { alert("重置密码为:123"); } }, error:function(XMLHttpRequest, textStatus, errorThrown){ alert("error"); // 状态码 console.log(XMLHttpRequest.status); alert(XMLHttpRequest.status); // 状态 console.log(XMLHttpRequest.readyState); // 错误信息 console.log(textStatus); if(XMLHttpRequest.readyState==0){ // 对应登录超时问题,直接跳到登录页面 location.href='../Login.action'; }else{ $.messager.alert('提示','系统内部错误,请联系管理员处理!','info'); } } }); } var list=[]; $(function () { var username=localStorage.getItem("username"); if (username=="admin") { var text="<div class='m-logo'>" + "</div>"+ "<ul class='layui-nav layui-nav-tree' lay-filter='leftNav'>" + " <li class='layui-nav-item'>" + " <a href='javascript:;'><i class='iconfont'></i>用户管理</a>" + " <dl class='layui-nav-child'>" + " <dd><a href='javascript:;' data-url='usermanger.html' data-id='1' data-text='用户管理'><span class='l-line'></span>用户管理</a></dd>" + " <dd><a href='javascript:;' data-url='rolemanger.html' data-id='2' data-text='角色管理'><span class='l-line'></span>角色管理</a></dd>" + " <dd><a href='javascript:;' data-url='permanger.html' data-id='3' data-text='权限管理'><span class='l-line'></span>权限管理</a></dd>" + " </dl>" + " </li>"; } else { var text="<div class='m-logo'>" + "</div>"+ "<ul class='layui-nav layui-nav-tree' lay-filter='leftNav'>"; } $.ajax({ url: "../../getuser", type: "POST", data: {"username": username}, dataType: "JSON", async: false, success: function (data) { var uid=data.id; $.ajax({ url: "../../getrole", type: "POST", data: {"uid": uid}, dataType: "JSON", async: false, success: function (data) { var role=data.role; $.ajax({ url: "../../getPermission", type: "POST", data: {"role": role}, dataType: "JSON", async: false, success: function (data) { //var name=["null","网络审核","密码重置","统计查询","需求征集","需求管理","个人信息","密码修改"]; for(var i=0;i<data.length;i++) { list[i]=data[i].pid; } }, error: function (e) { alert("出现错误!!"); } }); }, error: function (e) { alert("出现错误!!"); } }); }, error:function(XMLHttpRequest, textStatus, errorThrown){ alert("error"); // 状态码 console.log(XMLHttpRequest.status); alert(XMLHttpRequest.status); // 状态 console.log(XMLHttpRequest.readyState); // 错误信息 console.log(textStatus); if(XMLHttpRequest.readyState==0){ // 对应登录超时问题,直接跳到登录页面 location.href='../Login.action'; }else{ $.messager.alert('提示','系统内部错误,请联系管理员处理!','info'); } } }); //alert(list); for(i=0;i<list.length;i++) { if(list[i]==1) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='checkdoc.html' data-id='1' data-text='形式审核'><i class='iconfont'></i> 形式审核 </a>" + " </li>"; } else if(list[i]==2) { text += " <li class='layui-nav-item'>" + " <a onclick='reset()' href='javascript:;' data-url='' data-id='2' data-text='密码重置'><i class='iconfont'></i>密码重置</a>" + " </li>"; } else if(list[i]==3) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='' data-id='3' data-text='统计查询'><i class='iconfont'></i>统计查询 </a>" + " </li>"; } else if(list[i]==4) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='../../docsurvey.html' data-id='4' data-text='需求征集'><i class='iconfont'></i>需求征集 </a>" + " </li>"; } else if(list[i]==5) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='../user/docmanger.html' data-id='5' data-text='需求管理'><i class='iconfont'></i>需求管理 </a>" + " </li>"; } else if(list[i]==6) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='../user/lookself.html' data-id='6' data-text='个人信息'><i class='iconfont'></i>个人信息</a>" + " </li>"; } else if(list[i]==7) { text += " <li class='layui-nav-item'>" + " <a onclick='updatepsw()' href='javascript:;' data-url='' data-id='7' data-text='密码修改'><i class='iconfont'></i>密码修改</a>" + " </li>"; } else if(list[i]==8) { text += " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='../bumen/bmcheck.html' data-id='8' data-text='部门审核'><i class='iconfont'></i>部门审核</a>" + " </li>"; } } text+=" </ul>"; $("#caidan").html(text); var text2="<div class='menu-btn' id='hideBtn'>" + " <a href='javascript:;'>" + " <span class='iconfont'></span>" + " </a>" + " </div>" + " <ul class='layui-nav' lay-filter='rightNav'>" + " <li class='layui-nav-item'><a href='javascript:;' data-url='#' data-id='4' data-text='邮件系统'><i class='iconfont'></i></a></li>" + " <li class='layui-nav-item'>" + " <a href='javascript:;' data-url='#' data-id='5' data-text='个人信息'>"+localStorage.getItem("username")+"</a>" + " </li>" + " <li class='layui-nav-item'><a href='../../login.html'>退出</a></li>" + " </ul>"; $("#xlf-head").html(text2); }) </script> <script src="../../static/admin/layui/layui.js" type="text/javascript" charset="utf-8"></script> <script src="../../static/admin/js/common.js" type="text/javascript" charset="utf-8"></script> <script src="../../static/admin/js/main.js" type="text/javascript" charset="utf-8"></script> </body> </html>
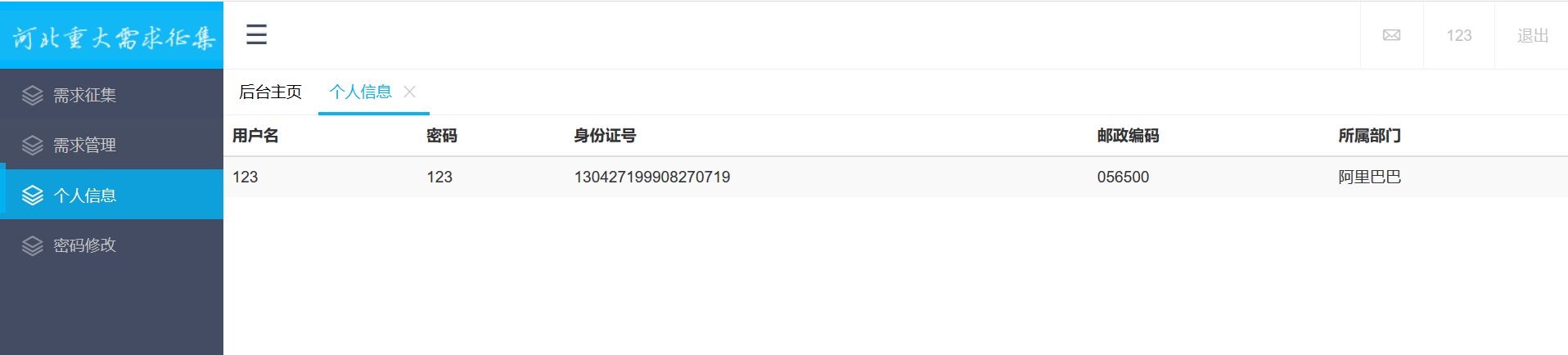
个人信息页面查看:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查看自己信息</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div id="myself"> </div> <script> $(function () { var username = localStorage.getItem("username"); $.ajax({ url: "../../getuser", type: "POST", data: {"username": username}, dataType: "JSON", async: true, success: function (data) { var text="<table class='table table-striped'>" + "<thead>" + " <tr>" + " <th>用户名</th>" + " <th>密码</th>" + " <th>身份证号</th>" + " <th>邮政编码</th>" + " <th>所属部门</th>" + " </tr>" + " </thead><tbody>"; text+="<tr>" + " <td>"+data.username+"</td>" + " <td>"+data.password+"</td>" + " <td>"+data.sfzh+"</td>" + " <td>"+data.yzbm+"</td>" + " <td>"+data.bumen+"</td>" + " </tr>"; text+="</tbody></table>"; $("#myself").html(text); }, error: function (e) { alert("出现错误!!"); } }); }) </script> </body> </html>

明天实现:
形式审核与部门审核


