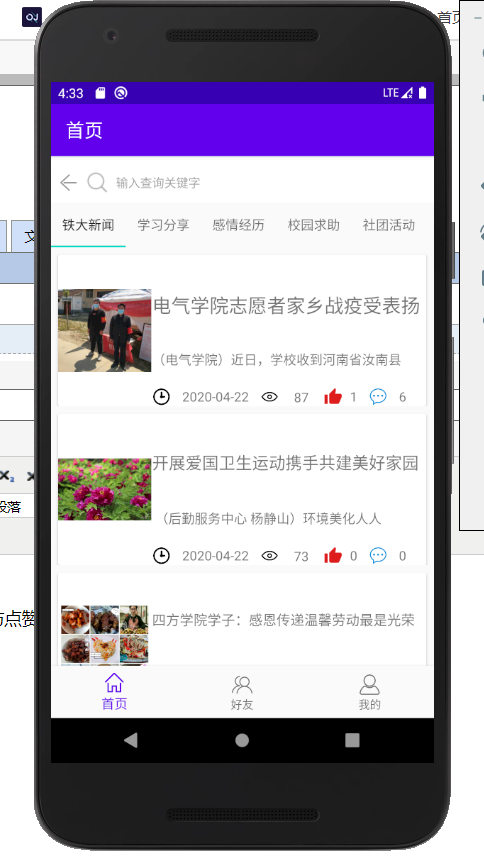
团队开发冲刺第十天(实现页面展示评论数与点赞数)

今天实现的功能为:页面展示每条数据的评论数与点赞数,大部分的代码是在服务器端的servlet请求编写。
遇到困难:目前还有bug,就是每次刷新后点赞数与评论数不符合,切换一级入口会使数据丢失,目前已经实现页面的点赞数与评论数的基本展示,明天攻克这些小bug
明天任务:把bug修复,有时间将搜索框大概功能做出来。
package com.example.newbsh.UI.home.hometype.news.adapter;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.inputmethod.InputMethodManager;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.navigation.Navigation;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
import com.example.newbsh.HttpUtil.HttpUtil;
import com.example.newbsh.R;
import com.example.newbsh.UI.home.hometype.news.shownews.ShowNewsActivity;
import com.example.newbsh.UI.home.hometype.news.shownews.comment.BlogComment;
import org.json.JSONException;
import org.json.JSONObject;
import org.json.JSONArray;
import java.lang.ref.WeakReference;
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.MyViewHolder> {
JSONArray jsonArray=new JSONArray();
private View itemview;
private String numcomment,numsupport;
public void setJsonArray(JSONArray jsonArray) {
this.jsonArray = jsonArray;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater layoutInflater=LayoutInflater.from(parent.getContext());
itemview=layoutInflater.inflate(R.layout.cell_news,parent,false);
return new MyViewHolder(itemview);
}
/*
展示评论的数据
*/
private void showComment(String title) {
new Thread(new Runnable() {
@Override
public void run() {
String reqdata="http://39.97.181.86/BaiXiaoSheng/newscomment?title="+title;
numcomment =String.valueOf(HttpUtil.sendPost(reqdata,""));
Log.d("data", "评论:"+ numcomment);
}
}).start();
Log.d("data", "评论:"+ numcomment);
}
/*
展示点赞的数据
*/
private void showSupport(String title) {
new Thread(new Runnable() {
@Override
public void run() {
String reqdata="http://39.97.181.86/BaiXiaoSheng/newssupport?title="+title;
numsupport =String.valueOf(HttpUtil.sendPost(reqdata,""));
Log.d("data", "点赞:"+ numsupport);
}
}).start();
Log.d("data", "点赞:"+ numsupport);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
JSONObject bean= null;
try {
bean = jsonArray.getJSONObject(position);
holder.textViewTitle.setText(bean.getString("title"));
holder.textViewJianJie.setText(bean.getString("doc"));
holder.textViewClicknumber.setText(bean.getString("click"));
holder.textViewDatetime.setText(bean.getString("date"));
String []urls=bean.getString("url").split(" ");
showSupport(bean.getString("title"));
showComment(bean.getString("title"));
holder.textViewnewscomment.setText(numcomment);
holder.textViewnewssupport.setText(numsupport);
numcomment="0";numsupport="0";
RequestOptions options = new RequestOptions()
.error(R.drawable.error)
.placeholder(R.drawable.loading);
if(urls.length!=0) {
for(int i=0;i<urls.length;i++)
{
if(!urls[i].equals(" "))
{
Log.i("url",urls[i]);
Glide.with(itemview)
.load(urls[i])
.apply(options)
.into(holder.photo);
break;
}
}
}
} catch (JSONException e) {
e.printStackTrace();
}
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Bundle bundle=new Bundle();
try {
bundle.putString("title", jsonArray.getJSONObject(position).getString("title"));
bundle.putString("doc",jsonArray.getJSONObject(position).getString("doc"));
bundle.putString("click",jsonArray.getJSONObject(position).getString("click"));
bundle.putString("date",jsonArray.getJSONObject(position).getString("date"));
bundle.putString("url",jsonArray.getJSONObject(position).getString("url"));
bundle.putString("authorname",jsonArray.getJSONObject(position).getString("authorname"));
bundle.putString("authorurl",jsonArray.getJSONObject(position).getString("authorurl"));
} catch (JSONException e) {
e.printStackTrace();
}
Navigation.findNavController(v).navigate(R.id.action_home_to_showNewsActivity,bundle);
}
});
}
@Override
public int getItemCount() {
return jsonArray.length();
}
static class MyViewHolder extends RecyclerView.ViewHolder{
TextView textViewTitle,textViewJianJie,textViewDatetime,textViewClicknumber,textViewnewssupport,textViewnewscomment;
ImageView photo;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textViewTitle=itemView.findViewById(R.id.NewsTitle);
textViewJianJie=itemView.findViewById(R.id.jianjie);
textViewClicknumber=itemView.findViewById(R.id.clicknumber);
textViewDatetime=itemView.findViewById(R.id.datetime);
textViewnewscomment=itemView.findViewById(R.id.newscomment);
textViewnewssupport=itemView.findViewById(R.id.newsupport);
photo=itemView.findViewById(R.id.userphoto);
}
}
}


