拖动条实例与星级评分条制作
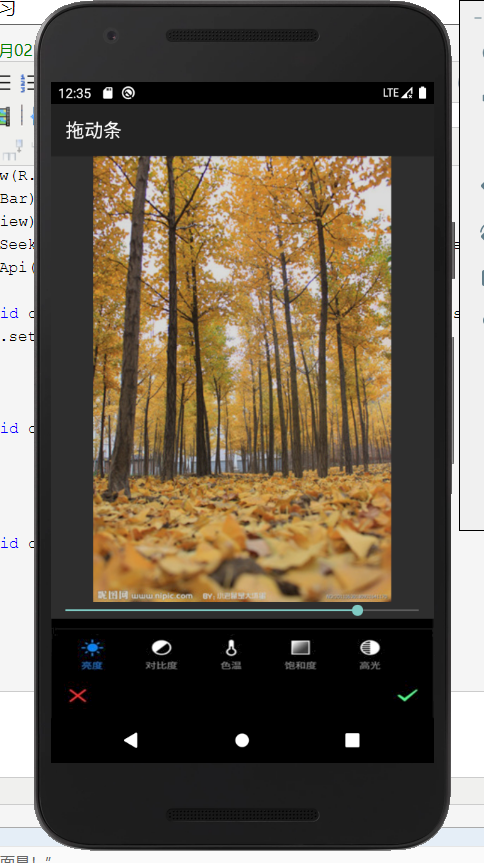
(一)拖动条实例之美图秀秀修改透明度
在垂直的线性布局管理器中添加两个图像视图,在添加一个Seekbar拖动条,设置最大值max和progress,并设置id给Image和seekbar。
在主程序中,获取image变量和seekbar变量,并通过seekbar的setOnSeekBarChangeListener来设置image的setImageAlpha(progress);
布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/lijiang" /> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="fitXY" android:src="@drawable/meitu" /> </LinearLayout>
主程序文件:
package com.example.seekbar; import androidx.annotation.RequiresApi; import androidx.appcompat.app.AppCompatActivity; import android.os.Build; import android.os.Bundle; import android.widget.ImageView; import android.widget.SeekBar; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private SeekBar seekBar; private ImageView image; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); seekBar=(SeekBar)findViewById(R.id.seekbar); image=(ImageView)findViewById(R.id.image); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN) @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { image.setImageAlpha(progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); } }
程序截图:

(二)星级评分条
android:isIndicator:是否用作指示,用户无法更改,默认false
android:numStars:显示多少个星星,必须为整数
android:rating:默认评分值,必须为浮点数
android:stepSize: 评分每次增加的值,必须为浮点数
OnRatingBarChangeListener //事件处理
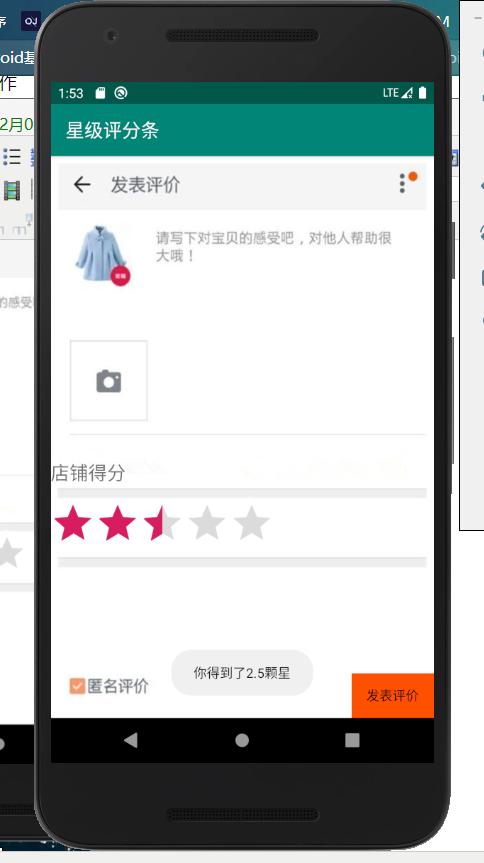
只做一个淘宝评分条
首先导入背景图片,再加一个textview文字,加一个button按钮来判断当前的星星个数,其次再加一个ratingbar
在主程序中,通过获取button对象,用他的点击事件来显示ratingbar的rating值,通过字符串来进行显示。
布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/xing1" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/btn" android:layout_marginBottom="202dp" android:text="@string/score" android:textSize="20sp" /> <RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/btn" android:layout_marginBottom="128dp" android:numStars="5" android:rating="5" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:background="#FF5000" android:text="@string/pingjia" /> </RelativeLayout>
主程序文件:
package com.example.ratingbar; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RatingBar; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private RatingBar ratingBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ratingBar=(RatingBar)findViewById(R.id.ratingbar); Button button=(Button)findViewById(R.id.btn); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { float rating=ratingBar.getRating(); Toast.makeText(MainActivity.this,"你得到了"+rating+"颗星",Toast.LENGTH_SHORT).show(); } }); } }
程序截图: