Android学习使用基本界面组件(下拉框,单选框,复选框,数字转轮,滚动条)
(一)建立单选框按钮
RadioGroup和RadioButton建立单选框按钮
字符串资源文件:
<resources> <string name="app_name">婚姻建议程序</string> <string name="sex">性别:</string> <string name="age">年龄:</string> <string name="btn_ok">确定</string> <string name="result">建议:</string> <string name="edt_age_hint">(输入年龄)</string> <string name="sug_not_hurry">还不急</string> <string name="sug_get_married">赶快结婚!</string> <string name="sug_find_couple">开始找对象。</string> <string name="male">男生</string> <string name="female">女生</string> <string name="male_age_range1">小于28岁</string> <string name="male_age_range2">28~33岁</string> <string name="male_age_range3">大于33岁</string> <string name="female_age_range1">小于25岁</string> <string name="female_age_range2">25~30岁</string> <string name="female_age_range3">大于30岁</string> </resources>
界面布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <RadioGroup android:id="@+id/radGrpSex" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:checkedButton="@+id/radBtnMale"> <RadioButton android:id="@+id/radBtnMale" android:textSize="20sp" android:text="@string/male" /> <RadioButton android:id="@+id/radBtnFemale" android:textSize="20sp" android:text="@string/female" /> </RadioGroup> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radGrpAge" android:orientation="vertical" android:checkedButton="@+id/radBtnAgeRange1"> <RadioButton android:id="@+id/radBtnAgeRange1" android:textSize="20sp" android:text="@string/male_age_range1"/> <RadioButton android:id="@+id/radBtnAgeRange2" android:textSize="20sp" android:text="@string/male_age_range2"/> <RadioButton android:id="@+id/radBtnAgeRange3" android:textSize="20sp" android:text="@string/male_age_range3"/> </RadioGroup> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtR" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp" /> </LinearLayout>
程序文件
package com.example.newapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Button; import android.widget.EditText; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Spinner; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private Button mBtnOk; private TextView mTxtR; private RadioGroup mRadGrpSex,mRadGrpAge; private RadioButton mRadBtnAgeRange1,mRadBtnAgeRange2,mRadBtnAgeRange3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnOk=(Button)findViewById(R.id.btnOk); mTxtR=(TextView)findViewById(R.id.txtR); mBtnOk.setOnClickListener(btnOkOnClick); mRadGrpAge=(RadioGroup)findViewById(R.id.radGrpAge); mRadGrpSex=(RadioGroup)findViewById(R.id.radGrpSex); mRadBtnAgeRange1=(RadioButton)findViewById(R.id.radBtnAgeRange1); mRadBtnAgeRange2=(RadioButton)findViewById(R.id.radBtnAgeRange2); mRadBtnAgeRange3=(RadioButton)findViewById(R.id.radBtnAgeRange3); mRadGrpSex.setOnCheckedChangeListener(radGrpSexOnCheckedChange); } private View.OnClickListener btnOkOnClick =new View.OnClickListener(){ @Override public void onClick(View v) { String strSug=getString(R.string.result); switch (mRadGrpAge.getCheckedRadioButtonId()){ case R.id.radBtnAgeRange1: strSug+=getString(R.string.sug_not_hurry); break; case R.id.radBtnAgeRange2: strSug+=getString(R.string.sug_find_couple); break; case R.id.radBtnAgeRange3: strSug+=getString(R.string.sug_get_married); break; } mTxtR.setText(strSug); } }; private RadioGroup.OnCheckedChangeListener radGrpSexOnCheckedChange = new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId==R.id.radBtnMale){ mRadBtnAgeRange1.setText(getString(R.string.male_age_range1)); mRadBtnAgeRange2.setText(getString(R.string.male_age_range2)); mRadBtnAgeRange3.setText(getString(R.string.male_age_range3)); }else{ mRadBtnAgeRange1.setText(getString(R.string.female_age_range1)); mRadBtnAgeRange2.setText(getString(R.string.female_age_range2)); mRadBtnAgeRange3.setText(getString(R.string.female_age_range3)); } } }; }
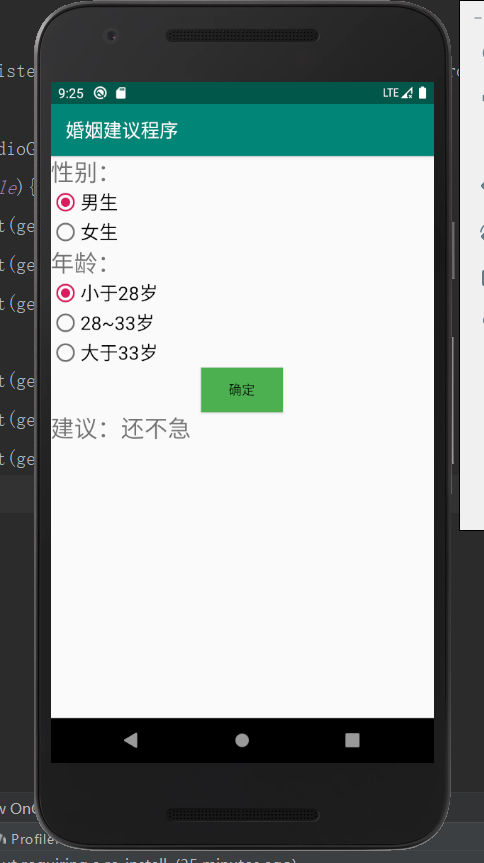
程序截图:


(二)下拉框Spinner和数字转轮NumberPicker的使用
Spinner组件来控制实现选择性别
数字转轮来实现年龄的选择
字符串资源文件:
<resources> <string name="app_name">婚姻建议程序</string> <string name="sex">性别:</string> <string name="age">年龄:</string> <string name="btn_ok">确定</string> <string name="result">建议:</string> <string name="edt_age_hint">(输入年龄)</string> <string name="sug_not_hurry">还不急</string> <string name="sug_get_married">赶快结婚!</string> <string name="sug_find_couple">开始找对象。</string> <string name="sex_male">男</string> <string-array name="sex_list"> <item>男</item> <item>女</item> </string-array> <string name="spn_sex_list_prompt">请选择性别</string> </resources>
界面布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/sex" android:textSize="25sp" /> <Spinner android:id="@+id/spnSex" android:layout_width="match_parent" android:layout_height="wrap_content" android:entries="@array/sex_list" android:spinnerMode="dialog" android:prompt="@string/spn_sex_list_prompt" /> <TextView android:id="@+id/age" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/age" android:textSize="25sp" /> <TextView android:id="@+id/txtAge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> <NumberPicker android:id="@+id/numPickerAge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" /> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:background="#4CAF50" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtR" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/result" android:textSize="25sp" /> </LinearLayout>
主程序文件:
package com.example.newapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Button; import android.widget.EditText; import android.widget.NumberPicker; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Spinner; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private NumberPicker mNumPickerAge; private Button mBtnOk; private TextView mTxtR,mTxtAge; private Spinner mSpnSex; private String msSex; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTxtAge=(TextView)findViewById(R.id.txtAge); mTxtAge.setText("25"); mNumPickerAge=(NumberPicker)findViewById(R.id.numPickerAge); mNumPickerAge.setMinValue(0); mNumPickerAge.setMaxValue(200); mNumPickerAge.setValue(25); mNumPickerAge.setOnValueChangedListener(numPickerAgeOnValueChange); mBtnOk=(Button)findViewById(R.id.btnOk); mTxtR=(TextView)findViewById(R.id.txtR); mBtnOk.setOnClickListener(btnOkOnClick); mSpnSex=(Spinner)findViewById(R.id.spnSex); mSpnSex.setOnItemSelectedListener(spnSexOnItemSelected); } private View.OnClickListener btnOkOnClick =new View.OnClickListener(){ @Override public void onClick(View v) { int iAge=mNumPickerAge.getValue(); String strSug=getString(R.string.result); if(msSex.equals(getString(R.string.sex_male))) { if(iAge<28) strSug+=getString(R.string.sug_not_hurry); else if(iAge>33) strSug+=getString(R.string.sug_get_married); else strSug+=getString(R.string.sug_find_couple); } else { if(iAge<25) strSug+=getString(R.string.sug_not_hurry); else if(iAge>30) strSug+=getString(R.string.sug_get_married); else strSug+=getString(R.string.sug_find_couple); } mTxtR.setText(strSug); } }; private AdapterView.OnItemSelectedListener spnSexOnItemSelected=new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { msSex=parent.getSelectedItem().toString(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }; private NumberPicker.OnValueChangeListener numPickerAgeOnValueChange=new NumberPicker.OnValueChangeListener() { @Override public void onValueChange(NumberPicker picker, int oldVal, int newVal) { mTxtAge.setText(String.valueOf(newVal)); } }; }
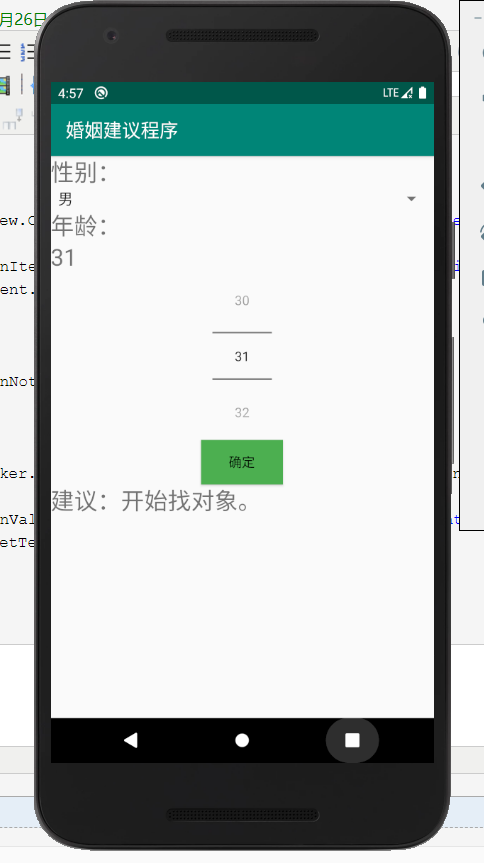
程序截图:



(三)复选框和滚动条(CheckBox与ScrollView)
在进行多项选择时,由于项目过多我们可能会使用到滚动条,因此本次的实验目的是:实现用滚动条来上下滚动对项目的选择
同时使用上复选框
字符串资源文件:
<resources> <string name="app_name">兴趣选择程序</string> <string name="music">音乐</string> <string name="sing">唱歌</string> <string name="dance">跳舞</string> <string name="travel">旅行</string> <string name="reading">阅读</string> <string name="writing">写作</string> <string name="climbing">爬山</string> <string name="swim">游泳</string> <string name="exercise">运动</string> <string name="fitness">健身</string> <string name="photo">摄影</string> <string name="eating">美食</string> <string name="painting">绘画</string> <string name="your_hobby">您的兴趣:</string> <string name="btn_ok">确定</string> </resources>
界面布局文件:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/LinearLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" tools:context=".MainActivity"> <CheckBox android:id="@+id/chkBoxMusic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/music" /> <CheckBox android:id="@+id/chkBoxSing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/sing" /> <CheckBox android:id="@+id/chkBoxDancing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/dance" /> <CheckBox android:id="@+id/chkBoxTravel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/travel" /> <CheckBox android:id="@+id/chkBoxReading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/reading" /> <CheckBox android:id="@+id/chkBoxWriting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/writing" /> <CheckBox android:id="@+id/chkBoxClimbing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/climbing" /> <CheckBox android:id="@+id/chkBoxSwim" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/swim" /> <CheckBox android:id="@+id/chkBoxExercise" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/exercise" android:textSize="30sp" /> <CheckBox android:id="@+id/chkBoxFitness" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/fitness" /> <CheckBox android:id="@+id/chkBoxPhoto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/photo" /> <CheckBox android:id="@+id/chkBoxEating" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/eating" /> <CheckBox android:id="@+id/chkBoxPainting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/painting" /> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtHobby" android:layout_width="420dp" android:layout_height="47dp" /> </LinearLayout> </ScrollView>
程序文件:
package com.example.newapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.TextView; import org.w3c.dom.Text; public class MainActivity extends AppCompatActivity { private CheckBox mChkBoxMusic,mChkBoxSing,mChkBoxDance,mChkBoxTravel,mChkBoxReading,mChkBoxWriting,mChkBoxFitness,mChkBoxClimbing,mChkBoxSwim,mChkBoxExercise,mChkBoxPhoto,mChkBoxEating,mChkBoxPainting; private Button mBtnOk; private TextView mTxtHobby; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mChkBoxMusic=(CheckBox)findViewById(R.id.chkBoxMusic); mChkBoxSing=(CheckBox)findViewById(R.id.chkBoxSing); mChkBoxDance=(CheckBox)findViewById(R.id.chkBoxDancing); mChkBoxTravel=(CheckBox)findViewById(R.id.chkBoxTravel); mChkBoxReading=(CheckBox)findViewById(R.id.chkBoxReading); mChkBoxWriting=(CheckBox)findViewById(R.id.chkBoxWriting); mChkBoxClimbing=(CheckBox)findViewById(R.id.chkBoxClimbing); mChkBoxSwim=(CheckBox)findViewById(R.id.chkBoxSwim); mChkBoxExercise=(CheckBox)findViewById(R.id.chkBoxExercise); mChkBoxFitness=(CheckBox)findViewById(R.id.chkBoxFitness); mChkBoxPhoto=(CheckBox)findViewById(R.id.chkBoxPhoto); mChkBoxEating=(CheckBox)findViewById(R.id.chkBoxEating); mChkBoxPainting=(CheckBox)findViewById(R.id.chkBoxPainting); mBtnOk=(Button)findViewById(R.id.btnOk); mTxtHobby=(TextView)findViewById(R.id.txtHobby); mBtnOk.setOnClickListener(btnOkOnClick); } private View.OnClickListener btnOkOnClick=new View.OnClickListener() { @Override public void onClick(View v) { String s=getString(R.string.your_hobby); if(mChkBoxMusic.isChecked()) s+=mChkBoxMusic.getText().toString(); if(mChkBoxSing.isChecked()) s+=mChkBoxSing.getText().toString(); if(mChkBoxDance.isChecked()) s+=mChkBoxDance.getText().toString(); if(mChkBoxTravel.isChecked()) s+=mChkBoxTravel.getText().toString(); if(mChkBoxReading.isChecked()) s+=mChkBoxReading.getText().toString(); if(mChkBoxWriting.isChecked()) s+=mChkBoxWriting.getText().toString(); if(mChkBoxClimbing.isChecked()) s+=mChkBoxClimbing.getText().toString(); if(mChkBoxSwim.isChecked()) s+=mChkBoxSwim.getText().toString(); if(mChkBoxExercise.isChecked()) s+=mChkBoxExercise.getText().toString(); if(mChkBoxFitness.isChecked()) s+=mChkBoxFitness.getText().toString(); if(mChkBoxPhoto.isChecked()) s+=mChkBoxPhoto.getText().toString(); if(mChkBoxEating.isChecked()) s+=mChkBoxEating.getText().toString(); if(mChkBoxPainting.isChecked()) s+=mChkBoxPainting.getText().toString(); mTxtHobby.setText(s); } }; }
程序截图:



