石家庄铁道大学选课系统
1、项目需求:
本项目所开发的学生选课系统完成学校对学生的选课信息的统计与管理,减少数据漏掉的情况,同时也节约人力、物力和财力。告别以往的人工统计。
2.系统要求与功能设计
2.1 页面要求
(1)能够在Tomcat服务器中正确部署,并通过浏览器查看;
(2)网站页面整体风格统一;
(3)首页(登录页)要求实现不同用户登录后,进入的功能页不相同。
(4)教师功能页:有添加课程、修改个人信息、浏览选课学生信息三个模块。
(5)学生功能页:有修改个人信息、浏览课程信息、选课三个功能模块。
(5)管理员功能页:有添加教师信息、添加学生信息两个模块。
2.2功能要求:
(1)添加教师信息:管理员可以添加教师基本信息,教师基本信息包括:教师工号(八位数字组成,例如02000081)、教师姓名、教师性别、教师所在学院、职称(教授、副教授、讲师、助教)组成;
(2)添加学生信息:管理可以添加学生基本信息,学生基本信息包括学号(八位数字组成,例如20180052)、学生姓名、学生性别、所在班级、所属专业组成;
(3)添加课程信息:教师登陆后,可以添加自己任职的课程基本信息,课程基本信息包括:课程编号(六位数字组成,例如050013),课程名称、选课人数、任课教师(任课教师不需录入,那位教师填写课程信息,那位教师就是任课教师);
(4)修改个人信息:教师或学生登陆后可以修改个人信息,但教师工号或学号不能修改,另外教师或学生只能修改自己的信息,无法看到或修改其他学生或教师的基本信息。
(5)浏览课程信息:学生登陆后可以看到所有课程的列表信息,点击课程名称可以查看课程的详细信息,包括已选课人数;点击教师名称可以查看教师的详细信息。
(6)选课:进入选课页面,课程信息列表显示所有选课人数未达到课程设置的选课人数上限,点击课程名称可以看到课程详细信息,点击课程详细信息页面的“选课”按钮,可以实现选课功能。
(7)浏览选课学生信息:教师进入该页面后,可以看到自己设置的课程信息列表,点击课程名称,可以看到,选择该课程的所有学生基本信息列表。
(8)登陆功能:管理员、教师、学生登陆后可以看到不同的功能页面,教师或学生登陆后只能看到自己的相关信息,不同教师、不同学生登陆后无法查看其他人的信息。(要求至少创建两个教师用户、十个学生用户演示选课过程)
3数据库设计:
要求实现课程基本信息表、教师基本信息表、学生基本信息表、选课基本信息表。(提示:选课基本信息包括课程编号、教师编号、学号等基本信息)
4、WEB发布:
要求可以实现在浏览器直接访问系统。
(一)、数据库表的设计:首先针对不同的用户进行分析,将学生和老师和管理员整个到一个表中,设置不同的权限,从而实现不同用户登陆后实现不同的操作,对于学生的选课建立一个:学生pre对课程编号的一个联系。对于课程表,要多建立一个数据:已选课的人数nowpeople。
数据库表:users

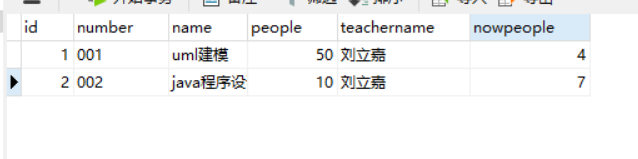
course表

(二)、功能的实现
首先实现的是不同用户的登录,和权限的分配,这里主要登录按钮有两个:普通用户(学生/老师),管理员登录。对于普通登录,因为只有两种类型的用户,因此我们对学生设置的权值:1,对老师设置的权值为:2,在功能页面,通过获取登录时传递的cookie里的权限信息,从而实现多用户的不同操作。
对于管理员则拥有,创建学生和老师的功能(普通的增加)。其他对老师和学生的信息的修改就不再多说(update),老师还有一个增加课程的操作,哪个老师登陆的,就创建的是那个老师的课程,该功能是通过在功能页面当点击创建课程时,会将老师的姓名传递给后台,后台对course数据表中的teachername进行添加。
最重要的就是选课功能的实现:首先浏览课程信息就是一个获取所有课程的一个简单的查找+展示的操作,而选课则不一样了,选课虽然也是查找+展示,但是这里的查找则多了一点:便是只能查找那些nowpeople小于people的课程,并添加到ArrayList<Course>数组里,其中对于选课的操作涉及到:对该课程已选课人数的更新,同时对于选择该课程的学生的pre进行设置,将pre设置成该课程的编号。学生选课就结束了。
那么当老师登陆后,可以查看自己的课程,当点击课程时会显示选择该课程的学生的详细信息,这部分功能实现:通过该课程的编号,那user表里查找pre等于该课程编号的,将该学生加入到数组里,然后进行展示。至此,此功能只要的核心已经完成,剩余的是一些零碎的显示信息的展示,当点击课程会展示课程的相关信息,点击老师会展示相关的老师的信息。这部分比较简单。
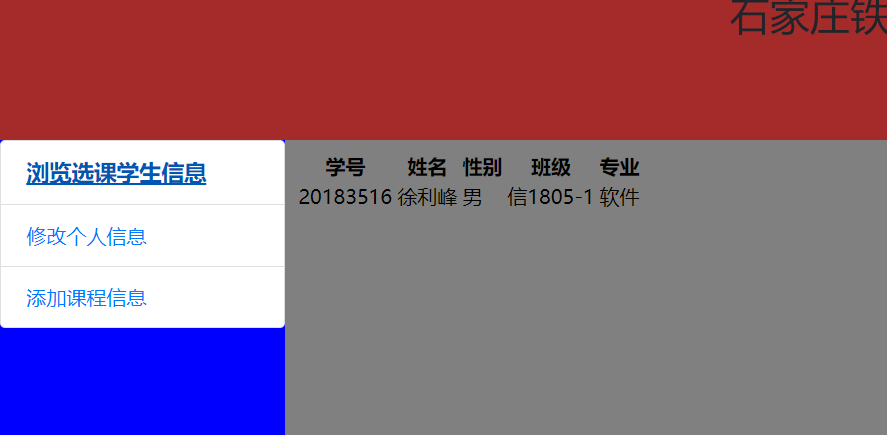
(三)功能展示截图



当点击一门课程时,会展示所有选择该门课程的学生

学生那里进行选课:

这里的浏览功能是所有的课程都会显示再这里,点击一门课程则会显示该课程的详细信息

选课:

选课这里只会显示该学生能选的科目。
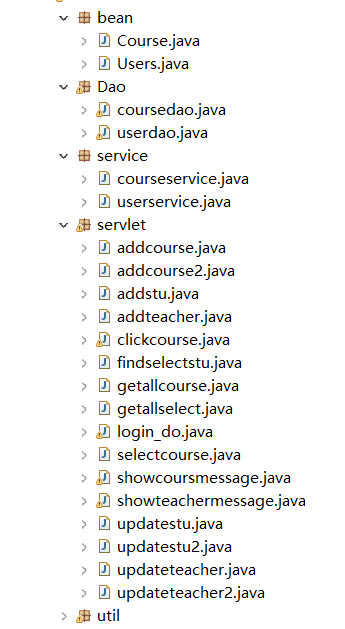
bean+dao+service+servlet+util

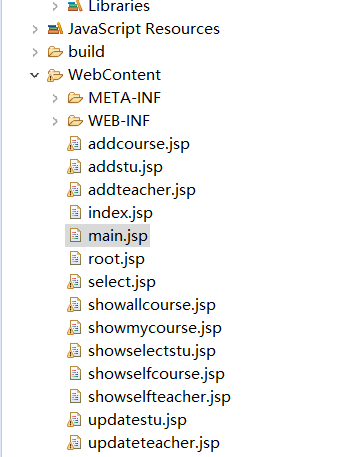
jsp

--------------------------------------------------------------------------------------------------------------------------
这就是本次实验的全部展示,在文件里有本次实验的源码Class,对于本次试验,最一点小小的总结,第一点手速还是不够快,2点-5点,3个小时的时间里,只完成了一些多用户的登录,管理员的功能,和一些老师和学生的增,改功能,实现了简单的浏览课程信息的功能,但对于选课这部分才做出一点,下回要尽可能缩短前期的时间,给后期主要的流程留出时间,只要相同如何建立已选课程与学生的联系后,便非常的简单。


